vue路由require方法_vue路由页面加载的几种方法~
懒加载(1)定义:懒加载也叫延迟加载,即在需要的时候进行加载,随用随载。(2)为什么需要懒加载:在单页应用中,如果没有应用懒加载,运用webpack打包后的文件将会异常的大,造成进入首页时,需要加载的内容过多,延时过长,不利于用户体验,而运用懒加载则可以将页面进行划分,需要的时候加载页面,可以有效的分担首页所承担的加载压力,减少首页加载用时(3)异步加载的三种表示方法:1.resolve =&..
懒加载
(1)定义:懒加载也叫延迟加载,即在需要的时候进行加载,随用随载。
(2)为什么需要懒加载:
在单页应用中,如果没有应用懒加载,运用webpack打包后的文件将会异常的大,造成进入首页时,需要加载的内容过多,延时过长,不利于用户体验,
而运用懒加载则可以将页面进行划分,需要的时候加载页面,可以有效的分担首页所承担的加载压力,减少首页加载用时
(3)异步加载的三种表示方法:
1. resolve => require([URL], resolve),支持性好
2. resolve => require.ensure([ ], ()=>{resolve(require())}) ,是 webpack 特有的,已经被 import() 取代。
3. () => import(URL), webpack2官网推荐使用,属于es7范畴,需要配合babel的syntax-dynamic-import插件使用。
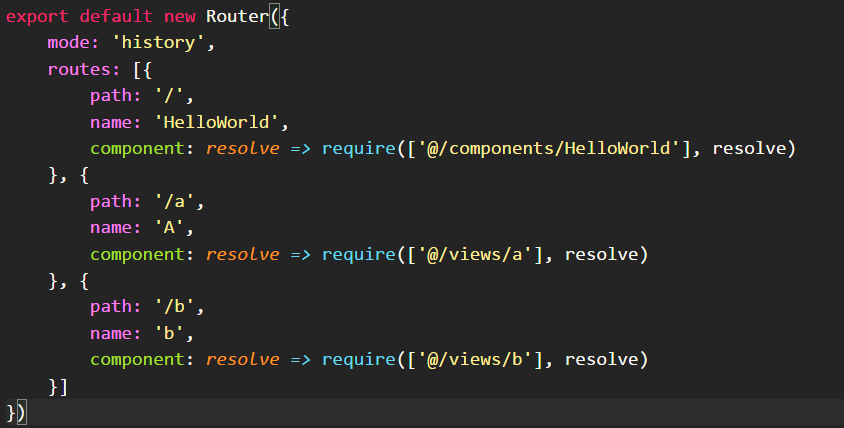
1. resolve => require([URL], resolve)
vue-router配置路由,使用vue的异步组件技术,可以实现按需加载。
但是,这种情况下 ,一个组件生成一个js文件。

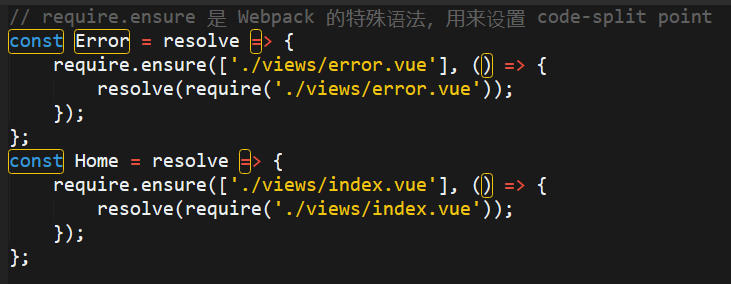
2. resolve => require.ensure([ ], ()=>{resolve(require())})
vue-router配置路由,使用webpack的require.ensure技术,也可以实现按需加载。
这种情况下,多个路由指定相同的chunkName,会合并打包成一个js文件。

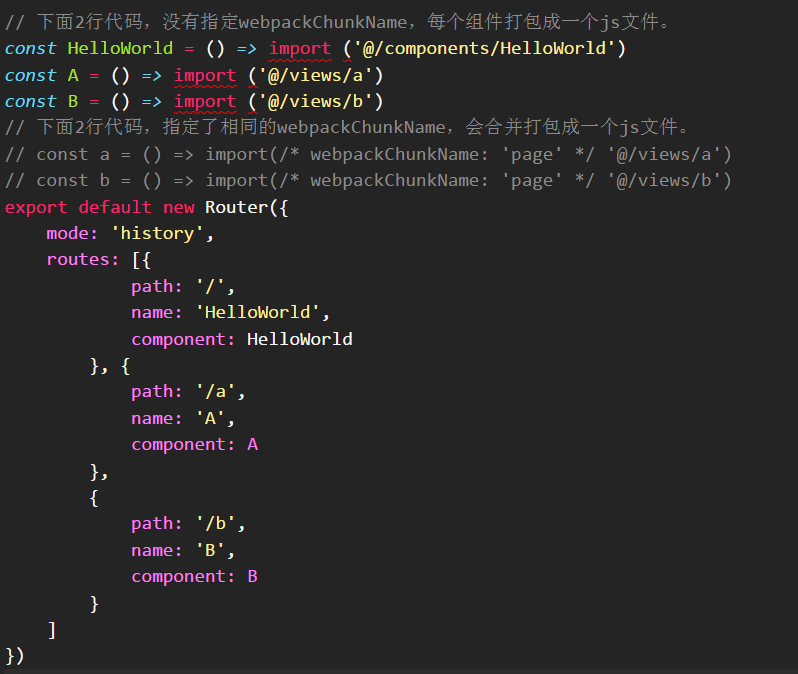
3. () => import(URL)
推荐使用这种方式(需要webpack > 2.4).

请无视js检查红色波浪线,这种写法是完全没问题的,亲测。- -!
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)