
css制作炫酷的罗盘时钟特效(附代码)
炫酷的罗盘时钟特效;可以直接使用;
·
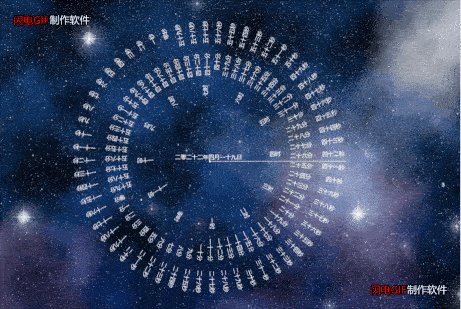
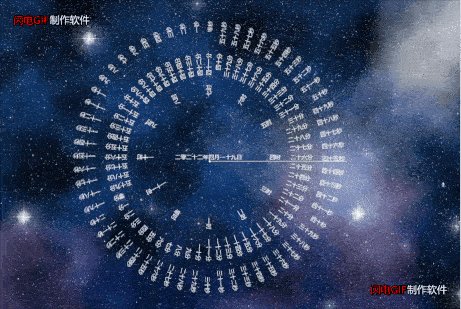
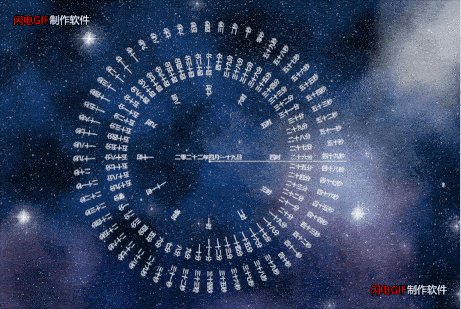
效果图

然后是代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>罗盘时钟特效</title>
<style>
body {
height: 100vh;
font-size: 14px;
color: #ffffff;
font-family: 'Microsoft YaHei', 'Times New Roman', Times, serif;
background: url(./bg5.jpg) no-repeat;
padding: 0;
margin: 0;
background-size: cover;
-webkit-background-size: cover;
-moz-background-size: cover;
word-spacing: 2px;
}
.clock {
list-style: none;
margin: auto;
padding: 0;
width: 700px;
height: 700px;
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
line-height: 20px;
user-select: none;
}
.clock .date {
position: absolute;
z-index: 1;
width: 100%;
height: 20px;
text-align: center;
top: 340px;
left: 0;
}
.clock .hour {
position: absolute;
z-index: 3;
width: 360px;
height: 20px;
top: 340px;
left: 170px;
transition: transform 0.3s ease-in-out 0s;
transform: rotate(0deg);
}
.clock .hour>div {
position: absolute;
width: 100%;
right: 0;
top: 0;
transition: transform 1s ease-in-out 0s;
transform: rotate(0deg);
text-align: right;
}
.clock .minute {
position: absolute;
z-index: 4;
width: 520px;
height: 20px;
top: 340px;
left: 90px;
}
.clock .sec {
position: absolute;
z-index: 5;
width: 680px;
height: 20px;
top: 340px;
left: 10px;
}
.clock>hr {
height: 0;
width: 0%;
position: absolute;
z-index: 1;
border: #ffffff solid 0;
border-bottom-width: 1px;
margin: 10px 0 0 0;
left: 50%;
top: 50%;
transition: width 0.3s ease-in-out 0s;
overflow: visible;
}
.clock>hr.active:before {
content: '';
display: block;
width: 5px;
height: 5px;
border-radius: 50%;
background-color: #ffffff;
top: -2px;
left: 0;
position: absolute;
}
</style>
</head>
<body>
<div id="app">
<ul class="clock" id="helang-clock">
<hr class="active" style="width: 49%;" v-if="gettime">
</hr>
<li class="date"> {{gettime}} </li>
<li class="hour on-hour" :style="'transform: rotate('+((hh*30)+(360*hhNum))+'deg);'">
<div v-for="(item,index) in hourList" :style="'transform: rotate('+index*-30+'deg);'">
{{toChinesNum(index)}}时</div>
</li>
<li class="hour minute on-minute" :style="'transform: rotate('+((mf*6)+(360*mfNum))+'deg);'">
<div v-for="(item,index) in minuteList" :style="'transform: rotate('+index*-6+'deg);'">
{{toChinesNum(index)}}分</div>
</li>
<li class="hour sec on-sec" :style="'transform: rotate('+((ss*6)+(360*ssNum))+'deg);'">
<div v-for="(item,index) in secList" :style="'transform: rotate('+index*-6+'deg);'">
{{toChinesNum(index)}}秒</div>
</li>
</ul>
</div>
</body>
<script src="./vue@2.js"></script>
<script>
new Vue({
el: '#app',
data: function () {
return {
hourList: [],
minuteList: [],
secList: [],
gettime: '',
hh: '',
mf: '',
ss: '',
ssNum: 0,
mfNum: 0,
hhNum: 0,
};
},
methods: {
//获取当前时间
timeShow() {
var _this = this;
let yy = new Date().getFullYear();
let mm = new Date().getMonth() + 1;
let dd = new Date().getDate();
this.hh = new Date().getHours();
this.mf = new Date().getMinutes() < 10 ? '0' + new Date().getMinutes() : new Date()
.getMinutes();
this.ss = new Date().getSeconds() < 10 ? '0' + new Date().getSeconds() : new Date()
.getSeconds();
this.gettime = this.toChinesNum(yy) + '年' + this.toChinesNum(mm) + '月' + this.toChinesNum(dd) +
'日';
//当时分秒等于0时,相当于转了一圈,为了防止回转,增加360°
if (this.ss == 0) {
this.ssNum++
}
if (this.mf == 0) {
this.mfNum++
}
if (this.hh == 0) {
this.hhNum++
}
},
// 数字转汉字,功能函数,适用于7位数以下
toChinesNum(num) {
let changeNum = ['零', '一', '二', '三', '四', '五', '六', '七', '八', '九']
// let unit = ['', '十', '百', '千', '万']
//正常转汉字使用上面,在此不需要
let unit = ['', '十', '', '', '']
num = parseInt(num)
let getWan = (temp) => {
let strArr = temp.toString().split('').reverse()
let newNum = ''
let newArr = []
strArr.forEach((item, index) => {
newArr.unshift(item === '0' ? changeNum[item] : changeNum[item] + unit[
index])
})
let numArr = []
newArr.forEach((m, n) => {
if (m !== '零') numArr.push(n)
})
if (newArr.length > 1) {
newArr.forEach((m, n) => {
if (newArr[newArr.length - 1] === '零') {
if (n <= numArr[numArr.length - 1]) {
newNum += m
}
} else {
newNum += m
}
})
} else {
newNum = newArr[0]
}
return newNum
}
let overWan = Math.floor(num / 10000)
let noWan = num % 10000
if (noWan.toString().length < 4) {
noWan = '0' + noWan
}
return overWan ? getWan(overWan) + '万' + getWan(noWan) : getWan(num)
},
//初始动画,时分秒不同速度加载,可自定义设置
startShow() {
for (let i = 0; i < 12; i++) {
setTimeout(() => {
this.hourList.push(i + 1)
}, i * 100)
}
setTimeout(() => {
for (let i = 0; i < 60; i++) {
setTimeout(() => {
this.minuteList.push(i + 1)
}, i * 15)
}
}, 300)
setTimeout(() => {
for (let i = 0; i < 60; i++) {
setTimeout(() => {
this.secList.push(i + 1)
}, i * 10)
}
}, 600)
//初始动画执行完后执行转动
setTimeout(() => {
this.timeShow()
// 每一秒执行一次函数,动态效果实现
setInterval(() => {
this.timeShow()
}, 1000)
}, 1200)
},
},
mounted() {
this.startShow()
},
})
</script>
</html>可以直接使用,注意:本文使用vue写法,使用时需要导入vue,可以百度下载,很容易找到。
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容









所有评论(0)