
html5+css实现一个简单的网页用户中心效果/案例演示
一、效果分析根据案例示意图我们对案例的效果进行分析二、具体实现1.打开Dreamweaver2021新建一个html5格式文档,并设置title2.在新建的的文档里利用html搭建起整体框架结构3.搭建完整体的结构之后引入对应的图文内容4.最后嵌入式的方式引入css样式设计效果最后使用浏览器打开预览效果如下实现代码<!doctype html><html><head&
·
一、效果分析
根据案例示意图我们对案例的效果进行分析
二、具体实现
-
1.打开Dreamweaver2021新建一个html5格式文档,并设置title
-

-
2.在新建的的文档里利用html搭建起整体框架结构

-
3.搭建完整体的结构之后引入对应的图文内容

-
4.最后嵌入式的方式引入css样式设计效果

-
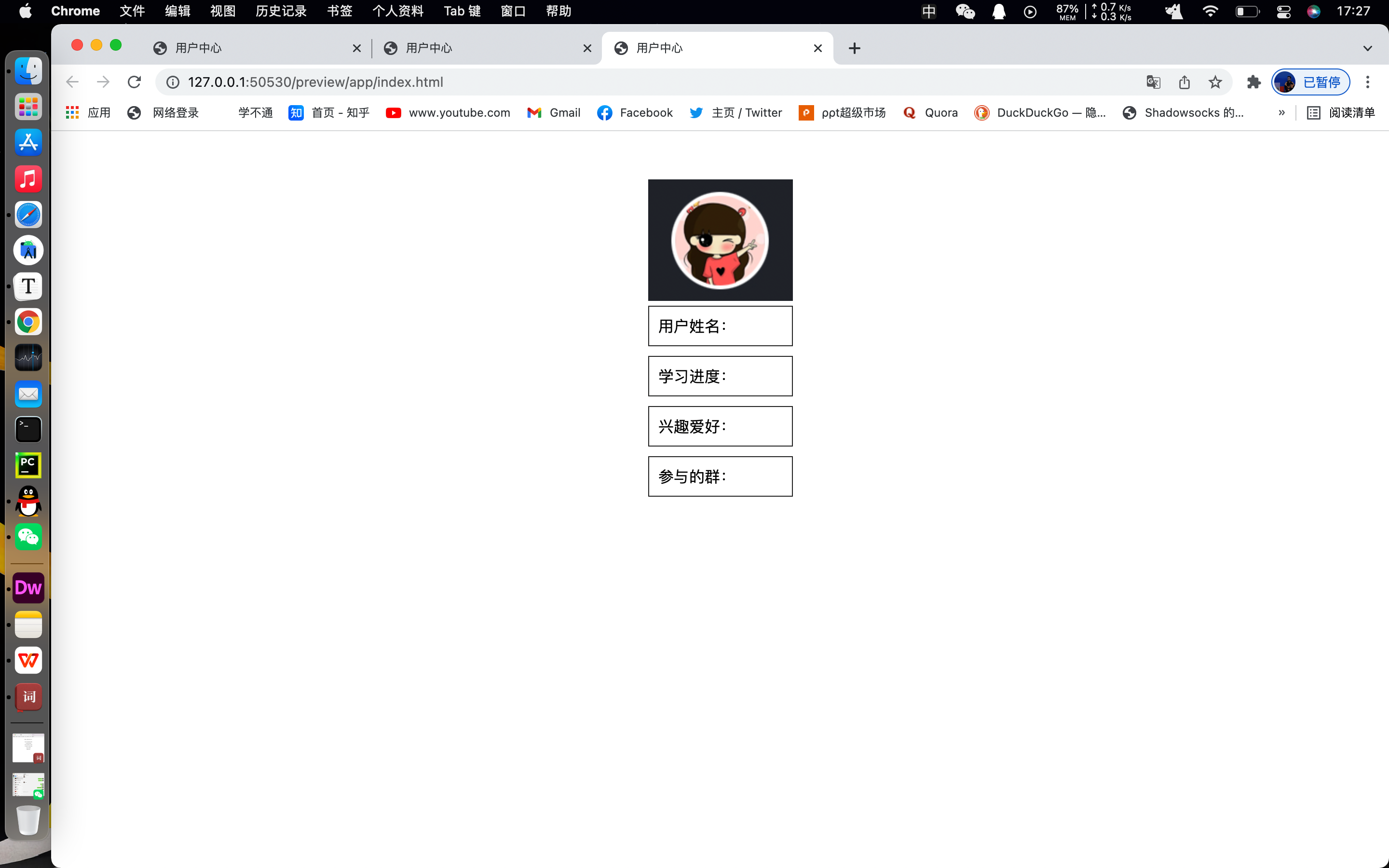
最后使用浏览器打开预览
效果如下

实现代码
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>用户中心</title>
<style>
*{
margin: 0px;
padding: 0px;
/*清除浏览器的默认样式*/
}
.all{
width: 150px;
height: 278px;
margin: 50px auto;/*设置50px的外边距,在使用auto实现总体的居中效果*/
font-size: 16px;
}
div p{/*使用后代选择器对div内嵌套的段落文本p进行设置*/
width: 138px;
height: 40px;
border: 1px #333 solid;
padding-left:10px;/*设置文字的左边内边距*/
line-height: 40px;
margin-bottom: 10px;/*设置p标签的内部下边距,让其分隔开*/
}
</style>
</head>
<body>
<div class="all" >
<div>
<img src="user.jpg" alt="用户头像">
</div>
<div>
<p> 用户姓名:</p>
<p> 学习进度:</p>
<p> 兴趣爱好:</p>
<p> 参与的群:</p>
</div>
</div>
</body>
</html>
更多推荐
 已为社区贡献11条内容
已为社区贡献11条内容









所有评论(0)