vue 父组件校验子组件的form表单
vue 父组件校验子组件的form表单
·
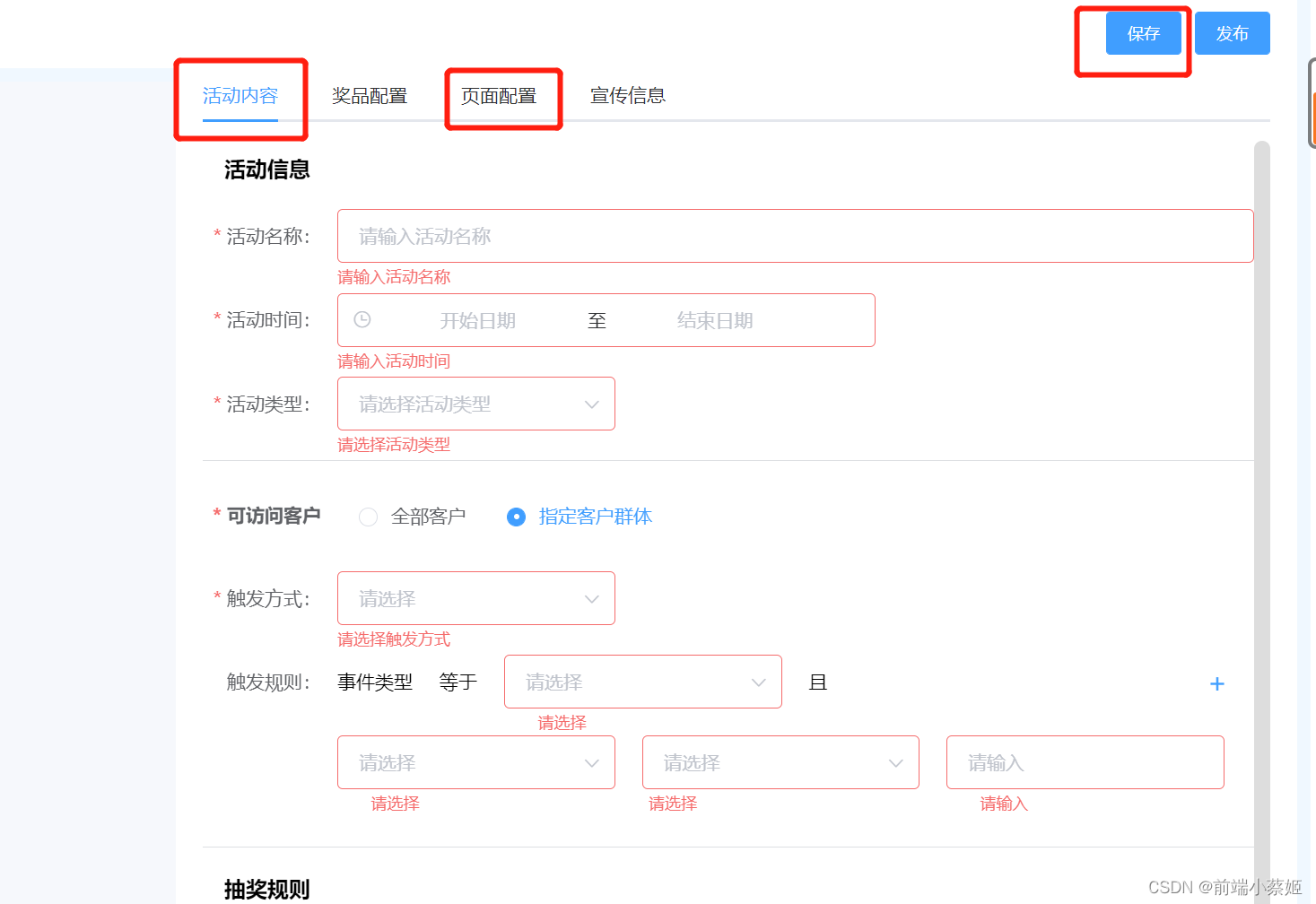
例如:父页面要校验子组件里面的表单,保存是父组件的,tabs下面的都属于子组件

表单rules正常写
子组件添加方法
methods:{
validate(callback){
//这个form是子组件内部 el-form 的 ref="contentForm"
this.$refs.contentForm.validate((valid) => {
callback(valid)
})
},父组件引入子组件的时候,记得添加ref,ref一定要互相对应上
<el-tab-pane label="活动内容" name="first">
<act-content ref="contentForm" :contentForm = paramsList.activity></act-content>
</el-tab-pane>在保存方法里
saveData() {
this.$refs['contentForm'].validate((valid) => {
if (valid) {...}
}
}如果是父组件校验多个子组件
saveData(flag){
const a1 = new Promise((resolve, reject) => {
this.$refs.contentForm.validate((valid) => {
if (valid) resolve()
})
})
const a2 = new Promise((resolve, reject) => {
this.$refs.pageForm.validate((valid) => {
if (valid) resolve()
})
})
Promise.all([a1, a2]).then(() => {
//全部验证通过
//写保存方法
})
},更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)