element ui plus跑马灯放置图片,实现轮播效果,图片路径在assets
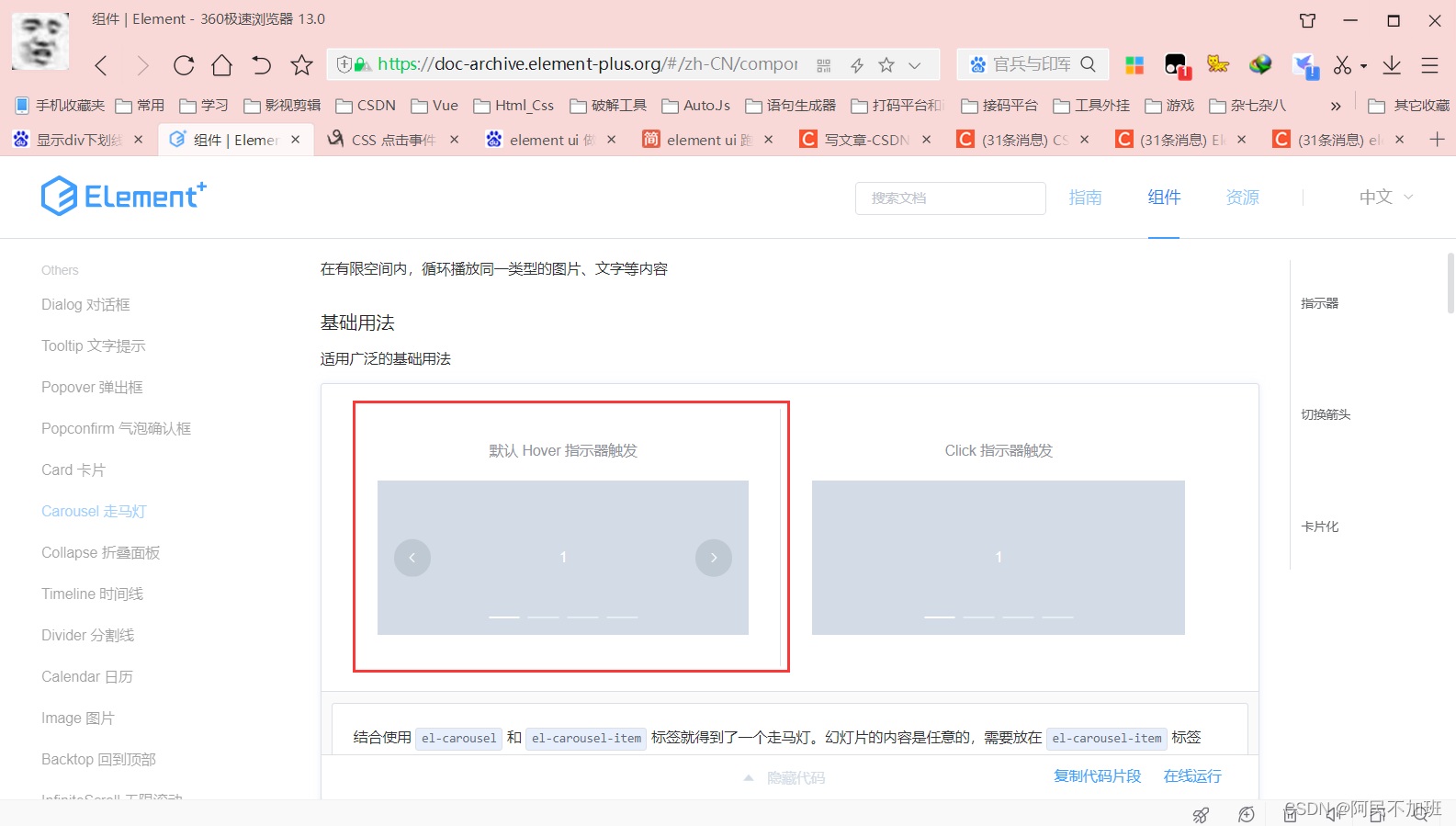
首先在element ui plus里面找到跑马灯,复制一个下来用复制需要用到代码,就这里就好了<el-carousel height="150px"><el-carousel-item v-for="item in 4" :key="item"><h3 class="small">{{ item }}</h3></el-carousel-it
·
首先在element ui plus里面找到跑马灯,复制一个下来用

复制需要用到代码,就这里就好了
<el-carousel height="150px">
<el-carousel-item v-for="item in 4" :key="item">
<h3 class="small">{{ item }}</h3>
</el-carousel-item>
</el-carousel>

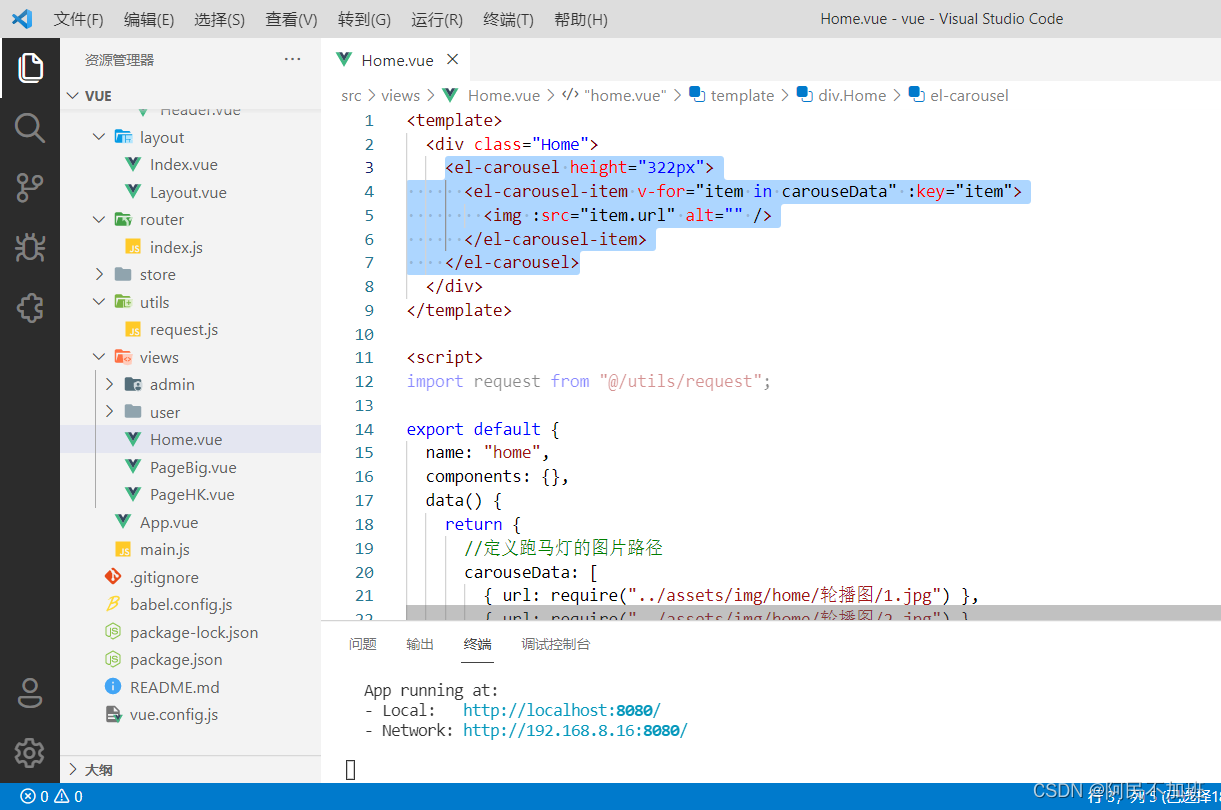
粘贴到VSCode

并修改这里面的值
v-for="item in carouseData"
然后就写数据
export default {
name: "home",
components: {},
data() {
return {
//定义跑马灯的图片路径
carouseData: [
{ url: require("../assets/img/home/轮播图/1.jpg") },
{ url: require("../assets/img/home/轮播图/2.jpg") },
{ url: require("../assets/img/home/轮播图/3.jpg") },
{ url: require("../assets/img/home/轮播图/4.jpg") },
{ url: require("../assets/img/home/轮播图/5.jpg") },
{ url: require("../assets/img/home/轮播图/6.jpg") },
{ url: require("../assets/img/home/轮播图/7.jpg") },
{ url: require("../assets/img/home/轮播图/8.jpg") },
{ url: require("../assets/img/home/轮播图/9.jpg") },
{ url: require("../assets/img/home/轮播图/10.jpg") },
],
};
},
};
</script>
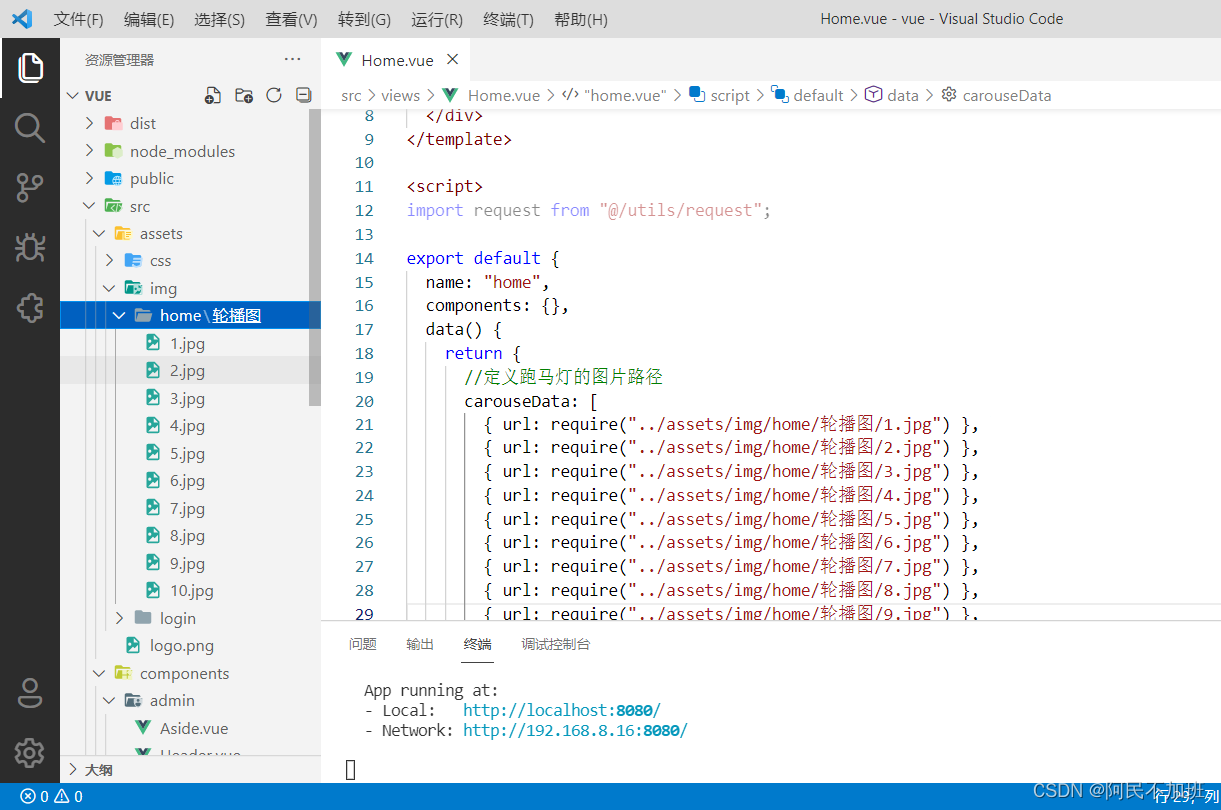
路径如下

这是根路径了
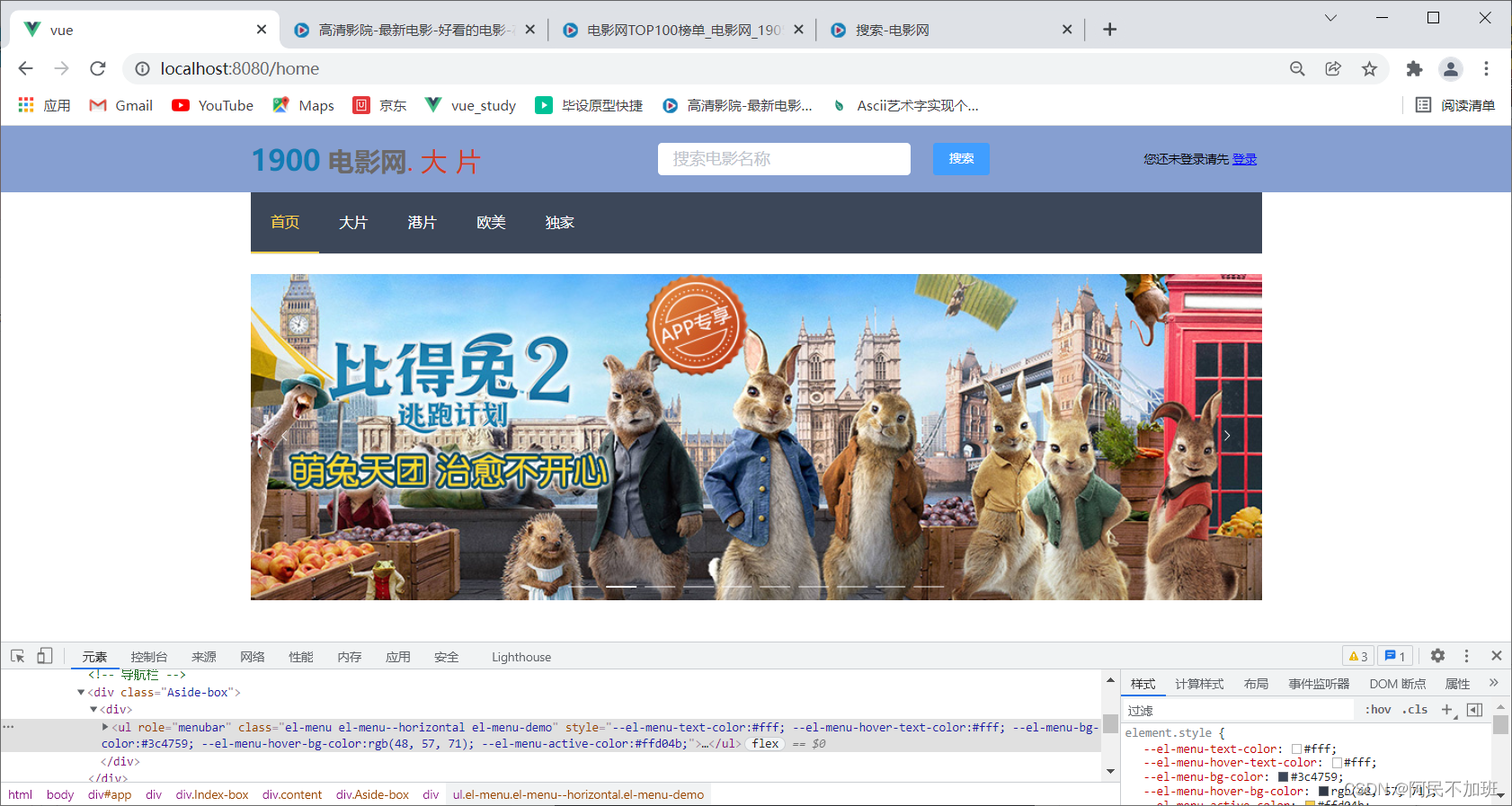
效果图

这是原文作者
https://www.jianshu.com/p/8e99a7da583a
这里放上我全部的代码
<template>
<div class="Home">
<el-carousel height="322px">
<el-carousel-item v-for="item in carouseData" :key="item">
<img :src="item.url" alt="" />
</el-carousel-item>
</el-carousel>
</div>
</template>
<script>
import request from "@/utils/request";
export default {
name: "home",
components: {},
data() {
return {
//定义跑马灯的图片路径
carouseData: [
{ url: require("../assets/img/home/轮播图/1.jpg") },
{ url: require("../assets/img/home/轮播图/2.jpg") },
{ url: require("../assets/img/home/轮播图/3.jpg") },
{ url: require("../assets/img/home/轮播图/4.jpg") },
{ url: require("../assets/img/home/轮播图/5.jpg") },
{ url: require("../assets/img/home/轮播图/6.jpg") },
{ url: require("../assets/img/home/轮播图/7.jpg") },
{ url: require("../assets/img/home/轮播图/8.jpg") },
{ url: require("../assets/img/home/轮播图/9.jpg") },
{ url: require("../assets/img/home/轮播图/10.jpg") },
],
};
},
};
</script>
<style>
.Home {
margin-top: 20px;
}
</style>
更多推荐
 已为社区贡献15条内容
已为社区贡献15条内容









所有评论(0)