
Ant Design Vue table 表格某一行改变文字颜色
Ant Design Vue table 表格某一行改变文字颜色
·
table 组件十分常用,如果想给某一行的文字改变颜色

核心在 rowClassName 表格行的类名

不废话上代码:
1、<a-table></<a-table> 标签内添加
:rowClassName = “setRowClass”
绑定的方法名随便起,不一定叫 setRowClass
<a-table bordered
:columns="columns1"
:data-source="infoList"
rowKey="username"
:loading="loading"
:rowClassName="setRowClass"
:pagination="false">
</a-table>
2、methods 添加 setRowClass 方法
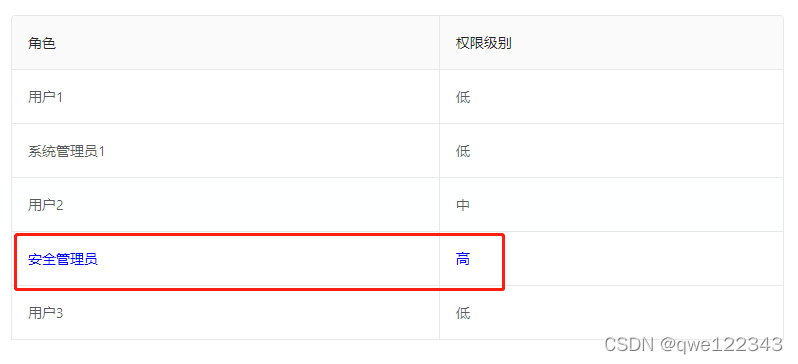
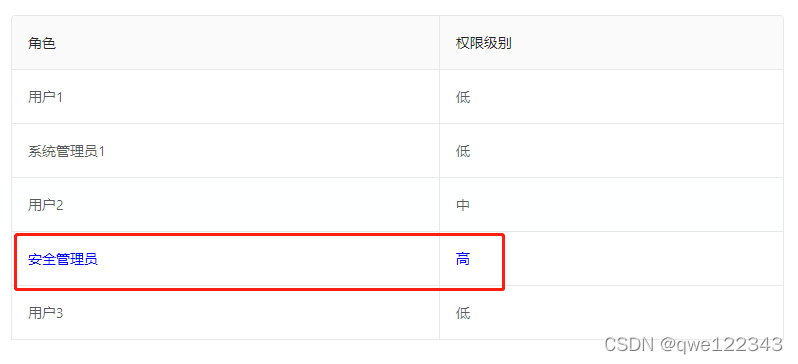
判断条件根据业务需求来,比如图里的例子是权限级别高的整行文字改成蓝色
return 返回的类名随便起,不一定叫 rowClass
methods: {
tableRowClass(record) {
if(record.level=='高') {
return "rowClass";
} else {
return "";
}
},
}
3、css 添加 rowClass,不要写 scope 里面
<style>
.rowClass {
color: blue;
}
</style>
简单粗暴 效果如下

更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)