HTML页面与浏览器自适应
html页面在浏览器中样式改变,问题处理方法与过程
·
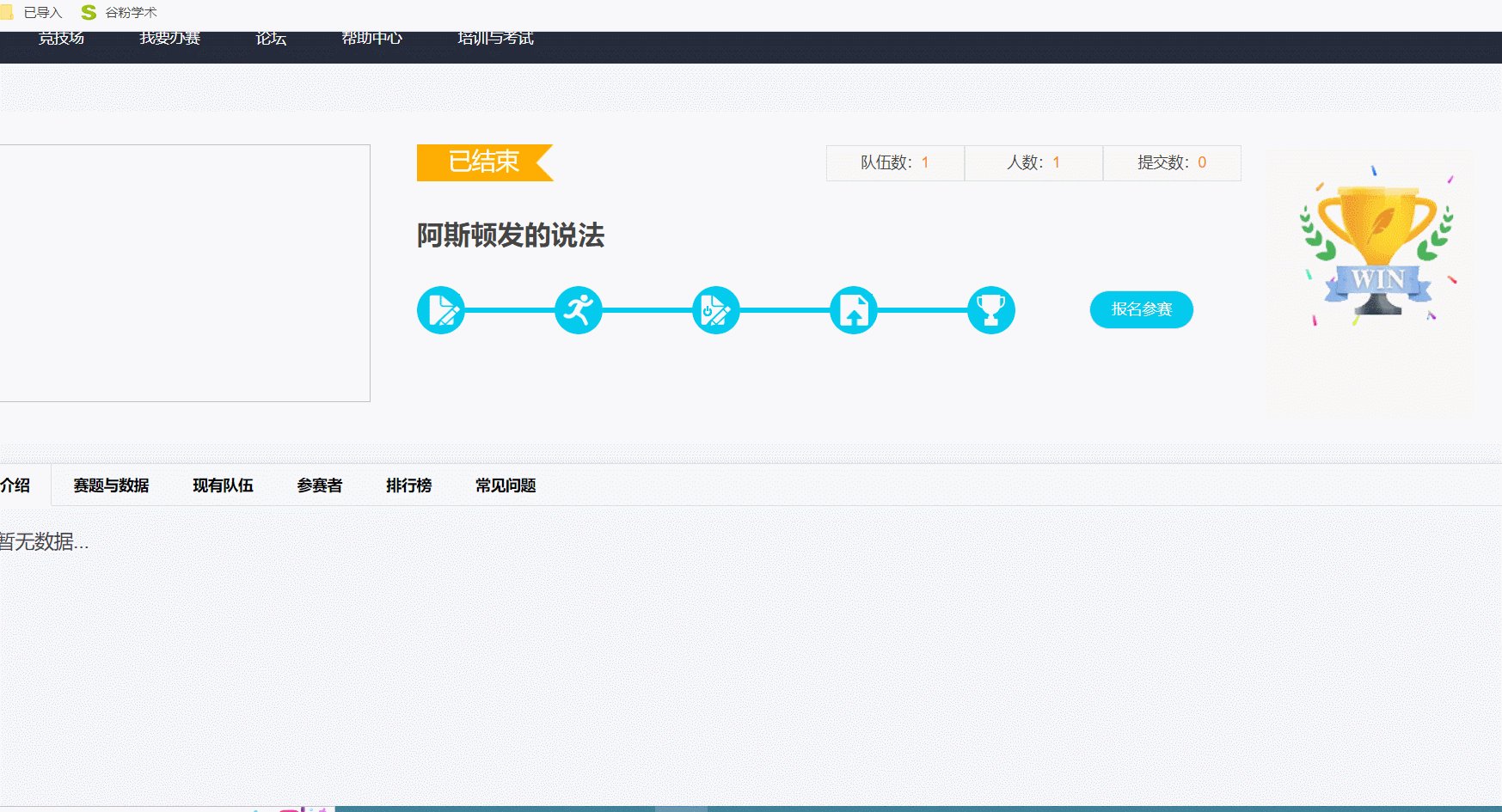
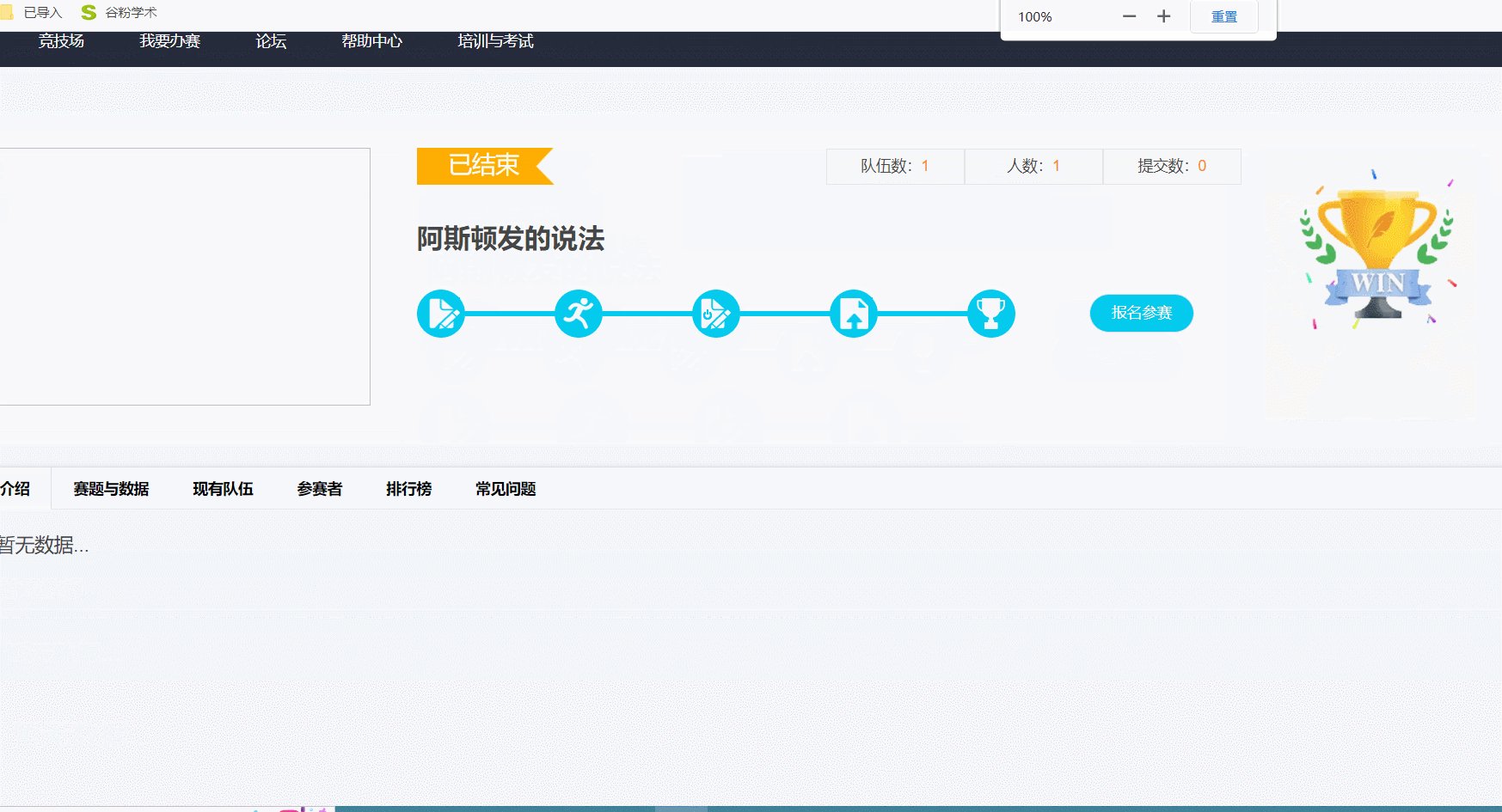
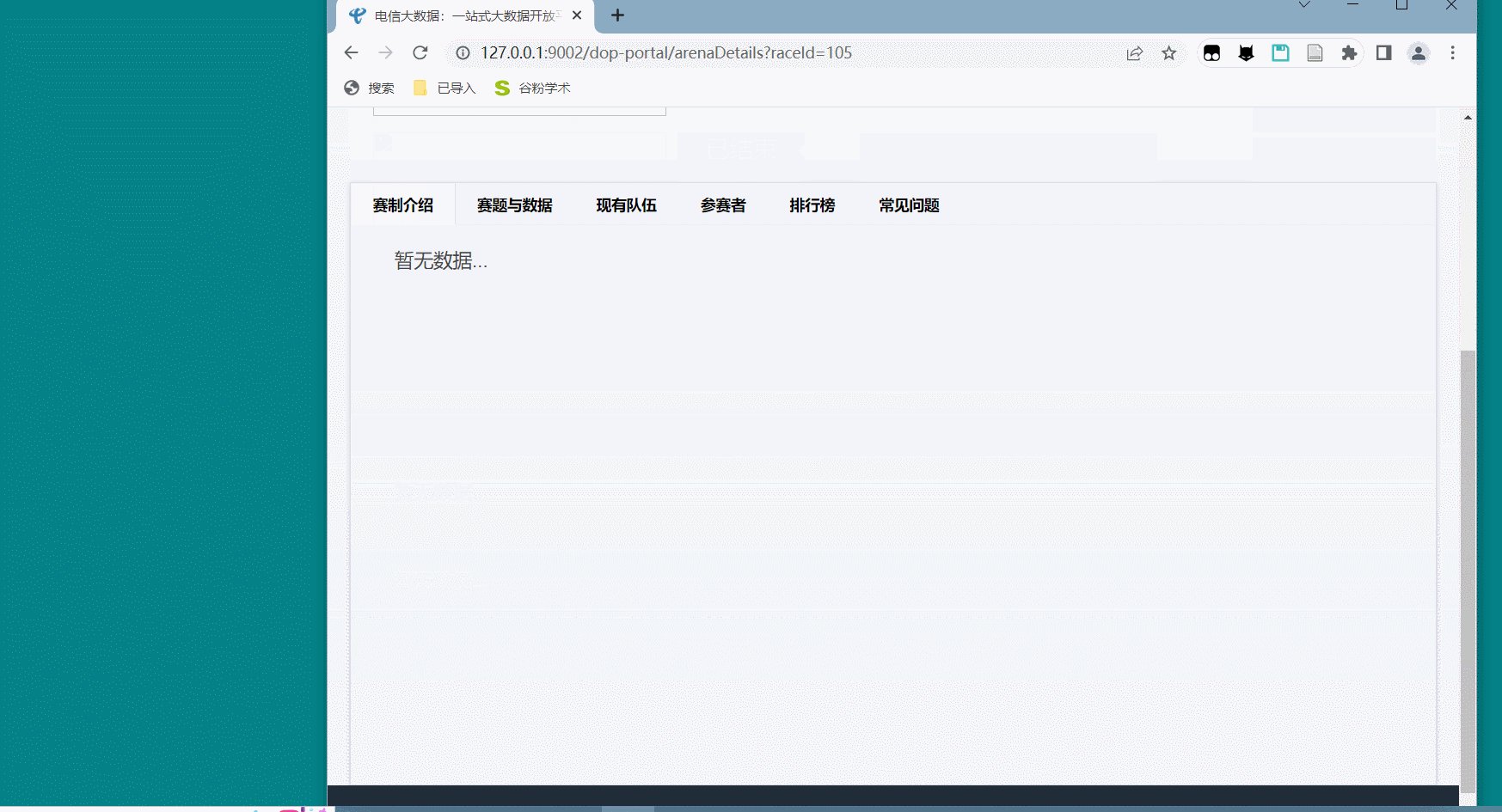
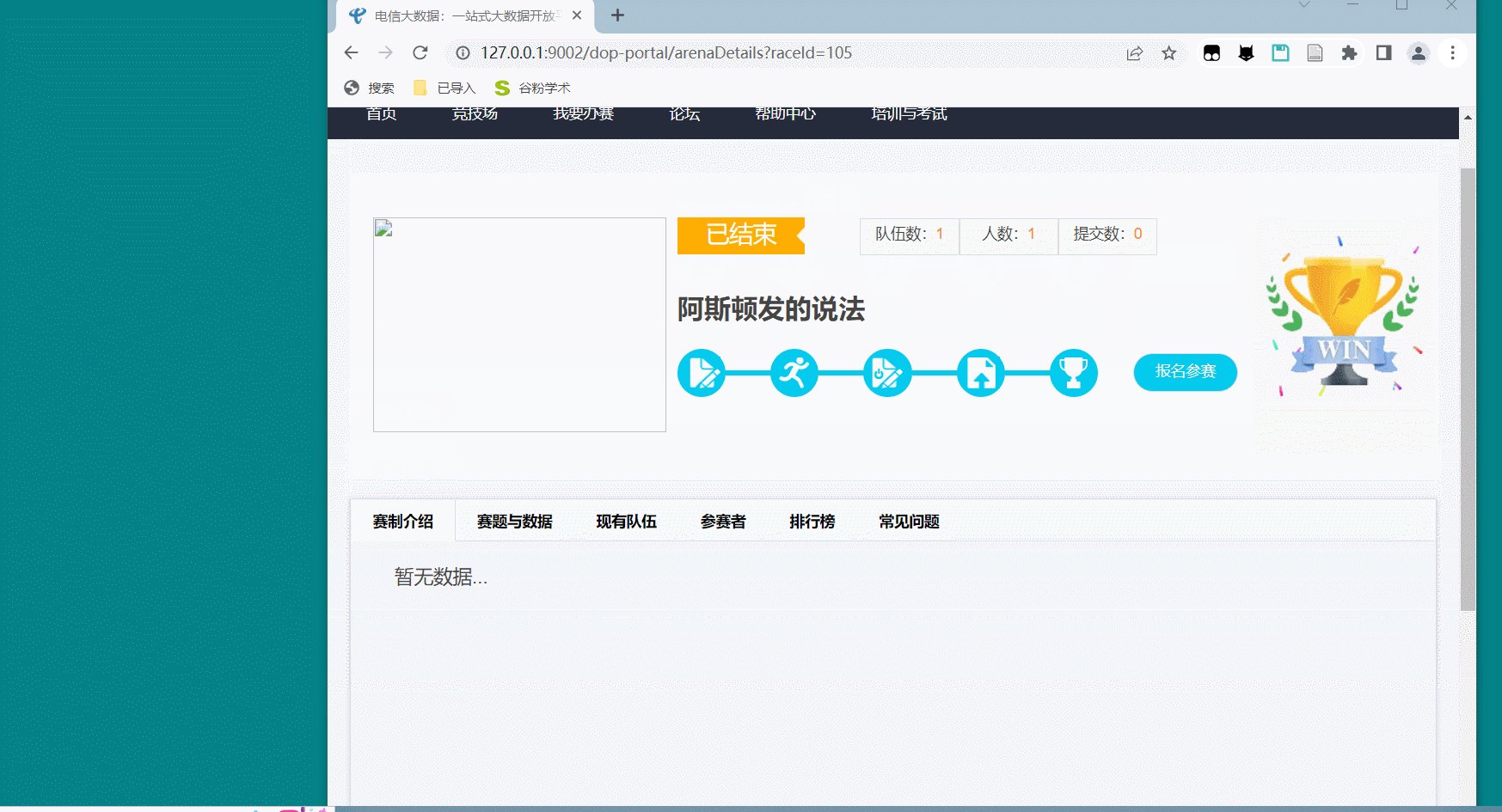
先看需求,打开了一个页面,正常打开没有问题,但是一旦把浏览器缩小,各种样式都发生了变化,还有一些页面有空余。

碰到这种问题,我们首先想到的就是页面的长宽是写死的,比如使用weight:120px;这类的东西,我们如果需要做到页面自适应首先是需要将这些东西改为百分比,weight:100%。然后检查页面为什么会向右扩展,top页面宽度,改!中间页面宽度,改!底部foot页面宽度,改!,最后就是对内部元素的样式进行调整,Google浏览器十分方便,可以对页面元素的样式进行修改,调整完成后再去编辑器修改代码。
我这边主要是修改了一个“开始报名”的按钮然后隐藏了不需要的字体,然后将页面的一些写死的元素也改为百分比,最后把页面宽度调整好,就完成了页面自适应的一项工作,很简单对吧。希望对开发小白有帮助吧!

更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)