html中设置字离上边距怎么设置,html怎么设置水平线与文字的距离
在html中,可以通过在水平线标签中,使用style属性添加外边距样式来设置水平线与文字的距离。而外边距样式可以使用margin、margin-top或margin-bottom属性来设置。本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。html设置水平线与文字的距离文字--没有设置距离文字文字文字文字文字文字文字效果图:说明:1、margin属
·

在html中,可以通过在水平线标签中,使用style属性添加外边距样式来设置水平线与文字的距离。而外边距样式可以使用margin、margin-top或margin-bottom属性来设置。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html设置水平线与文字的距离
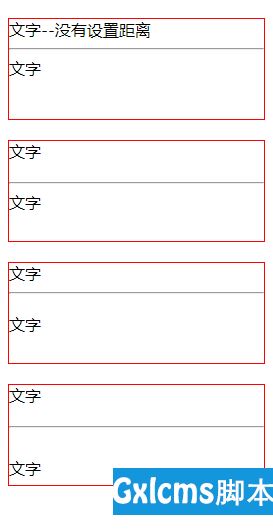
文字--没有设置距离
文字
文字
文字
文字
文字
文字
文字
效果图:

说明:
1、margin属性
margin简写属性在一个声明中设置所有外边距属性。该属性可以有1到4个值。
实例:margin:10px 5px 15px 20px;上边距是 10px
右边距是 5px
下边距是 15px
左边距是 20pxmargin:10px 5px 15px;上边距是 10px
右边距和左边距是 5px
下边距是 15pxmargin:10px 5px;上边距和下边距是 10px
右边距和左边距是 5pxmargin:10px;所有四个边距都是 10px
2、使用margin-top、margin-bottom属性margin-top:设置元素的上外边距
margin-bottom:设置元素的下外边距
(学习视频分享:css视频教程)
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)