小程序点击按钮跳转新的页面
小程序点击按钮跳转新的页面目前处于学习阶段,只是为了做笔记分享,还请大神多多指教第一步:首先要在app.json中的pages中创建想要跳转的文件夹,pages中第一个展示的路径就是小程序中的初始页面建立完成以后就会看到两个文件夹.js(js逻辑).json (json配置文件).wxml (页面内容).wxss (页面样式)文件也会跟着一起建立出来在login文件夹中写以下代码在这里我是以log
·
小程序点击按钮跳转新的页面
目前处于学习阶段,只是为了做笔记分享,还请大神多多指教
第一步:
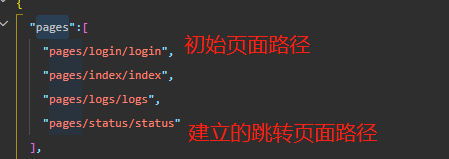
首先要在app.json中的pages中创建想要跳转的文件夹,pages中第一个展示的路径就是小程序中的初始页面

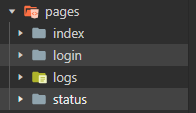
建立完成以后就会看到两个文件夹

.js(js逻辑)
.json (json配置文件)
.wxml (页面内容)
.wxss (页面样式)
文件也会跟着一起建立出来
在login文件夹中写以下代码
在这里我是以login为初始页面
建立完成以后在.wxml中写一下内容
<view>
<button class="skip" type="primary" bindtap='go'>go</button>
</view>
在.wxss文件中给button一个上外边距
.skip {
margin-top: 10px;
}
在.js文件中写一下内容
go: function() {
wx.navigateTo({
url:'/pages/status/status'
})
},

在login页面中写完以后就可以在status中写点内容方便测试

完成跳转,回去的方式和上边的思路一样,在这里就不详细说了
最后,欢迎大神多多指教,相互学习
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)