10个谷歌浏览器调试技巧
10个谷歌浏览器使用小技巧
1、如何进行快速重新发送请求
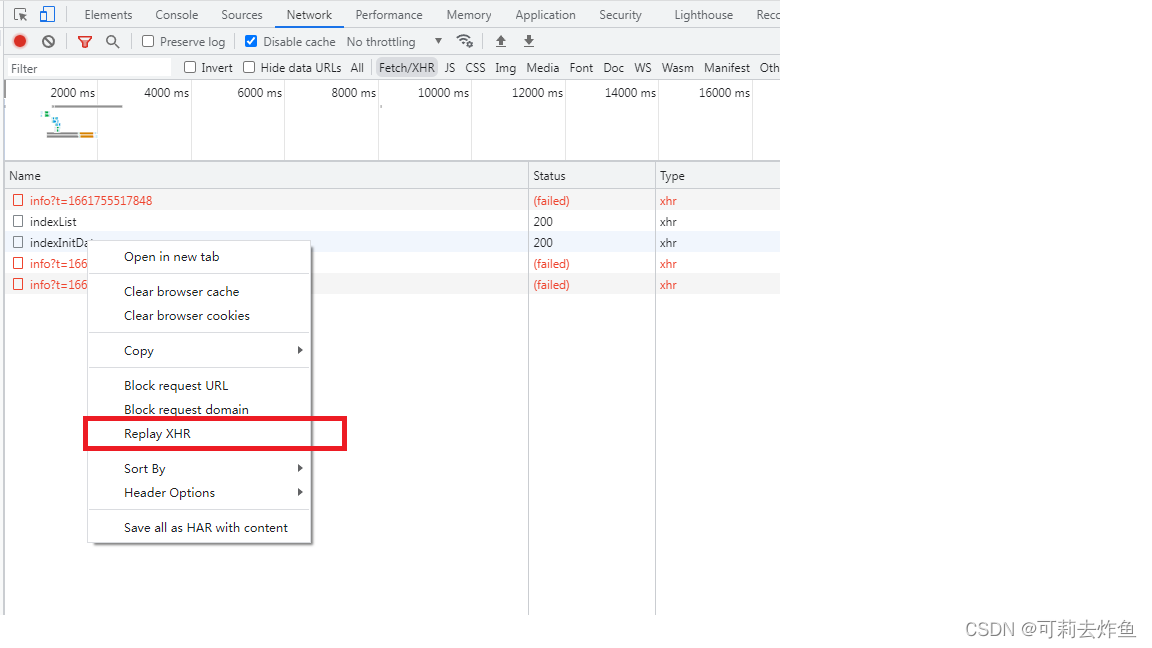
我们在对接口时,经常会要再看一下请求发送的数据或者返回的结果,一般情况向我们会通过刷新页面来重新请求接口获取数据。但其实谷歌浏览器有更快速的方式,如下图:

右击你要访问的接口,点击(Replay XHR)就可以快速发送请求了。
2、如何在控制台快速修改请求参数等进行调试
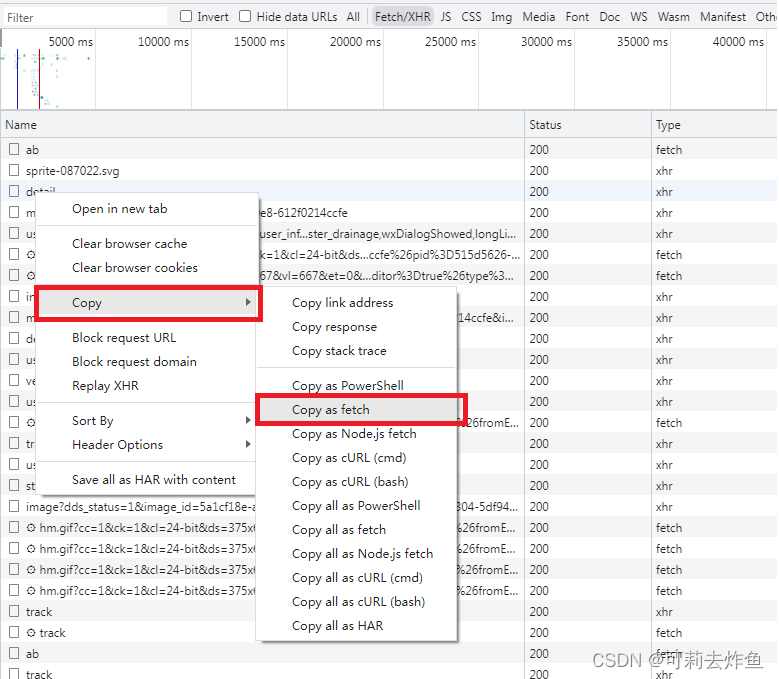
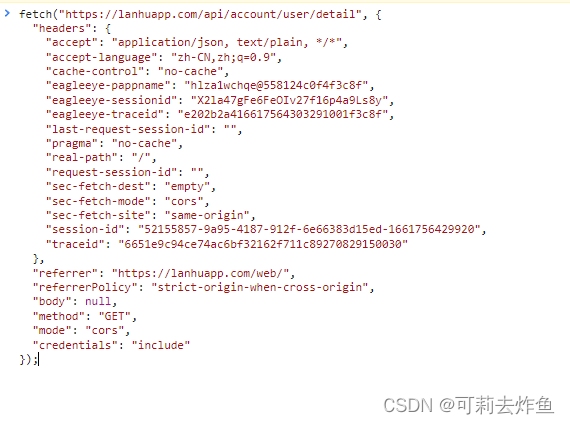
我们在调试接口时,经常需要修改某些参数进行调试,一般情况下我们要去代码里修改参数在发送请求进行调试。在浏览器中有更直接的方法,如下图:

已fetch的格式复制一份请求,然后粘贴到控制台,根据自己的需求修改相关参数后回车发送一个新请求

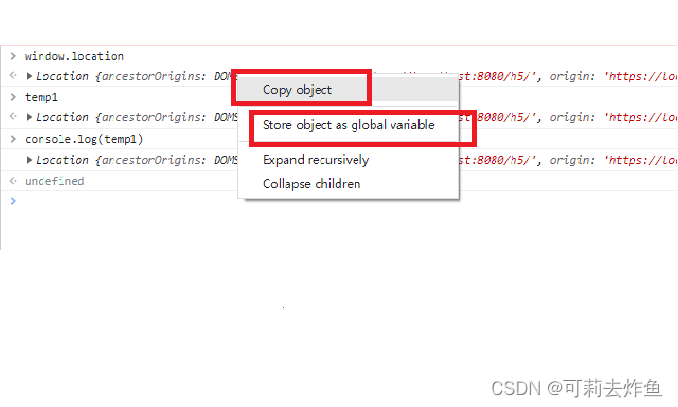
3、复制 javascript 对象

如上图,右键点击第一个红框可复制变量。点击第二个红框,将变量设置为全局变量生成一个变量temp1,后面可以之间使用该变量
4、快速选中 查看元素
首先用元素选择选中你想查看的元素,然后再到控制台输入 $0,就可以查看刚刚选中的元素,并且可以查看相关属性,类名等等

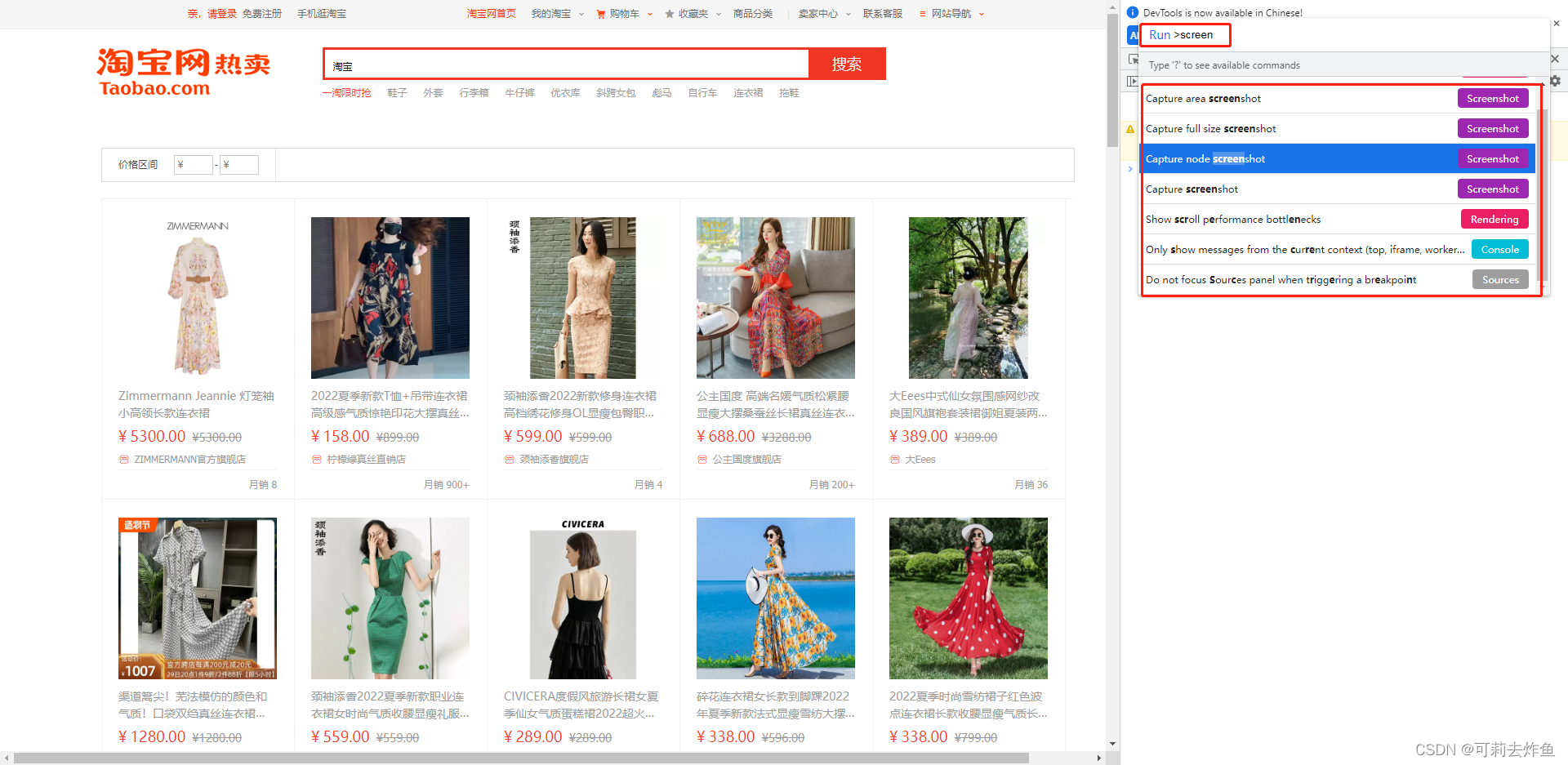
5、截取屏幕
我们可以用QQ,微信的截屏工具截取页面我们想要的内容,如果我们想要截取全页面时,可以使用浏览器自带的截图,首先F12打开控制台,然后CTRL + SHIFT + P,然后输入screen,可以选择自己需要的截屏方式,最后进行保存

6、快速展开所有子节点
我们经常会要在控制台查看元素或者打印的数据,有时候会遇到有很多子节点的元素或对象,每次都要去点击前面那个右三角形才能看到,如何快速展开所有子节点呢? 先按住 ALT 再点击右三角星就可以展开所有啦
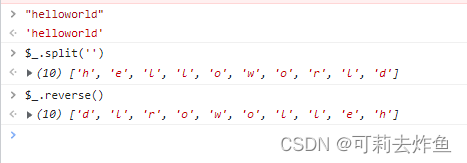
7、控制台返回上一次输出结果
$_ 如下图:

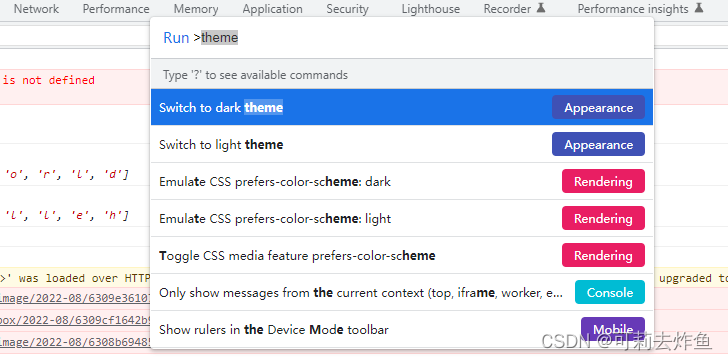
8、快速切换主题
CTRL + SHIFT + P 执行theme(中文版本直接输入“主题”)

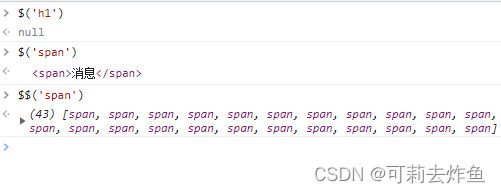
9、快速选中某些元素

这里$ 有点类是属于jquery,实质上 一个 $ 表示document.querySelector
两个 $ 表示document.querySelectorAll
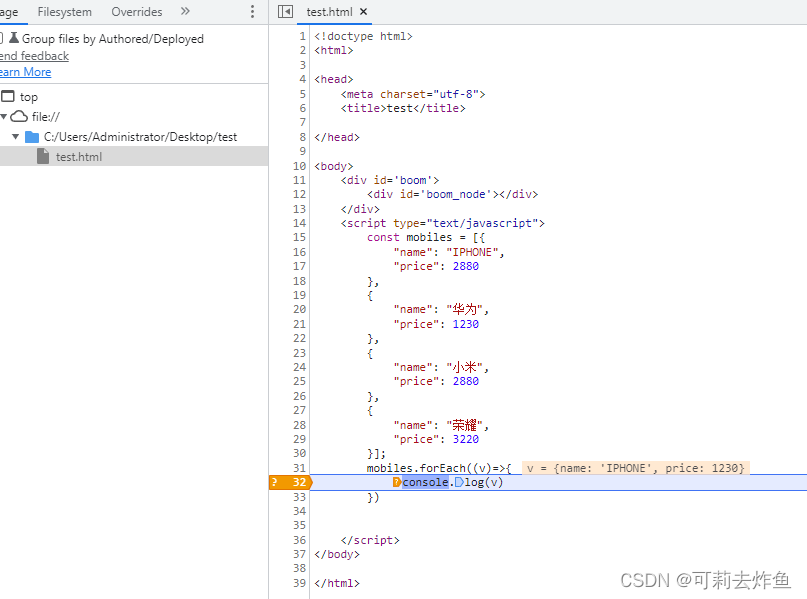
10、根据条件打断点

在指定行添加条件断点指定即可
以上就是全部内容啦,这10个小技巧,你会用几个呢
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)