css3实现div的凸起或凹陷效果
简单的小知识div的凸起和凹陷效果之前一直觉得是背景渐变等方式实现,最近突然发现只需要对div的边框进行区别设置即可,感觉非常神奇,于是分享一下。请仔细观察对比示例中四周边框的设置,边框宽度是不一样的。效果在最后示例如下:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><me
·
简单的小知识
div的凸起和凹陷效果之前一直觉得是背景渐变等方式实现,最近突然发现只需要对div的边框进行区别设置即可,感觉非常神奇,于是分享一下。
请仔细观察对比示例中四周边框的设置,边框宽度是不一样的。效果在最后
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=div, initial-scale=1.0">
<title>css3实现div凸起或凹陷效果</title>
</head>
<style>
body{
background-color: #14274F;
}
/* 公共基础样式 */
.demo{
width: 300px;
height: 150px;
background-color: #14274F;
color: #fff;
display: flex;
justify-content: center;
align-items: center;
margin: 50px;
}
/* 凸起效果样式 */
.demo1 {
border-left: 1px solid #33B8EC;
border-top: 1px solid #33B8EC;
border-right: 3px solid #000;
border-bottom: 3px solid #000;
}
/* 凹陷效果样式 */
.demo2 {
border-right: 1px solid #33B8EC;
border-bottom: 1px solid #33B8EC;
border-left: 3px solid #000;
border-top: 3px solid #000;
}
</style>
<body>
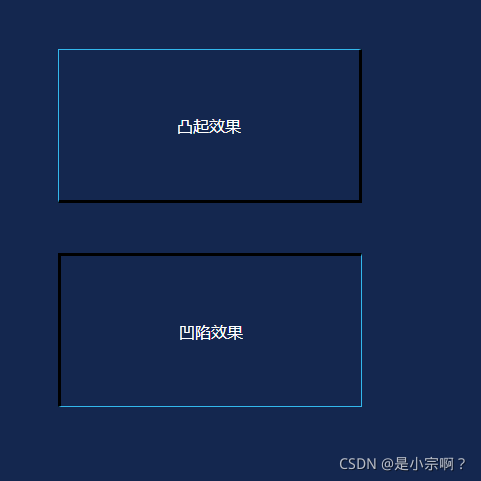
<div class="demo demo1">凸起效果</div>
<div class="demo demo2">凹陷效果</div>
</body>
</html>
凸起或凹陷效果图

更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容









所有评论(0)