
高德地图 API,点击地图标记获取自定义标记 (Marker) 中的信息
这里我们需要获取到上面提前定义好的值。答案全在mapEvent上,来看一下内都有什么:我们需要的是中的内容,它是一个 dom 对象:获取到了它,就能使用 dom 的操作方法对齐进行取值了:像下面这样,我们就取到了它的属性值。
·
高德地图 API,点击地图标记获取自定义标记 (Marker) 中的信息
通过 高德地图 JS Web 添加自定义图标,自定义窗口标记 已经能在地图中正常添加自定义标记了
这篇文章讲讲点击标记时,如何从自定义标记中获取你需要的信息,如何预置一些你自己的信息。
一、需求
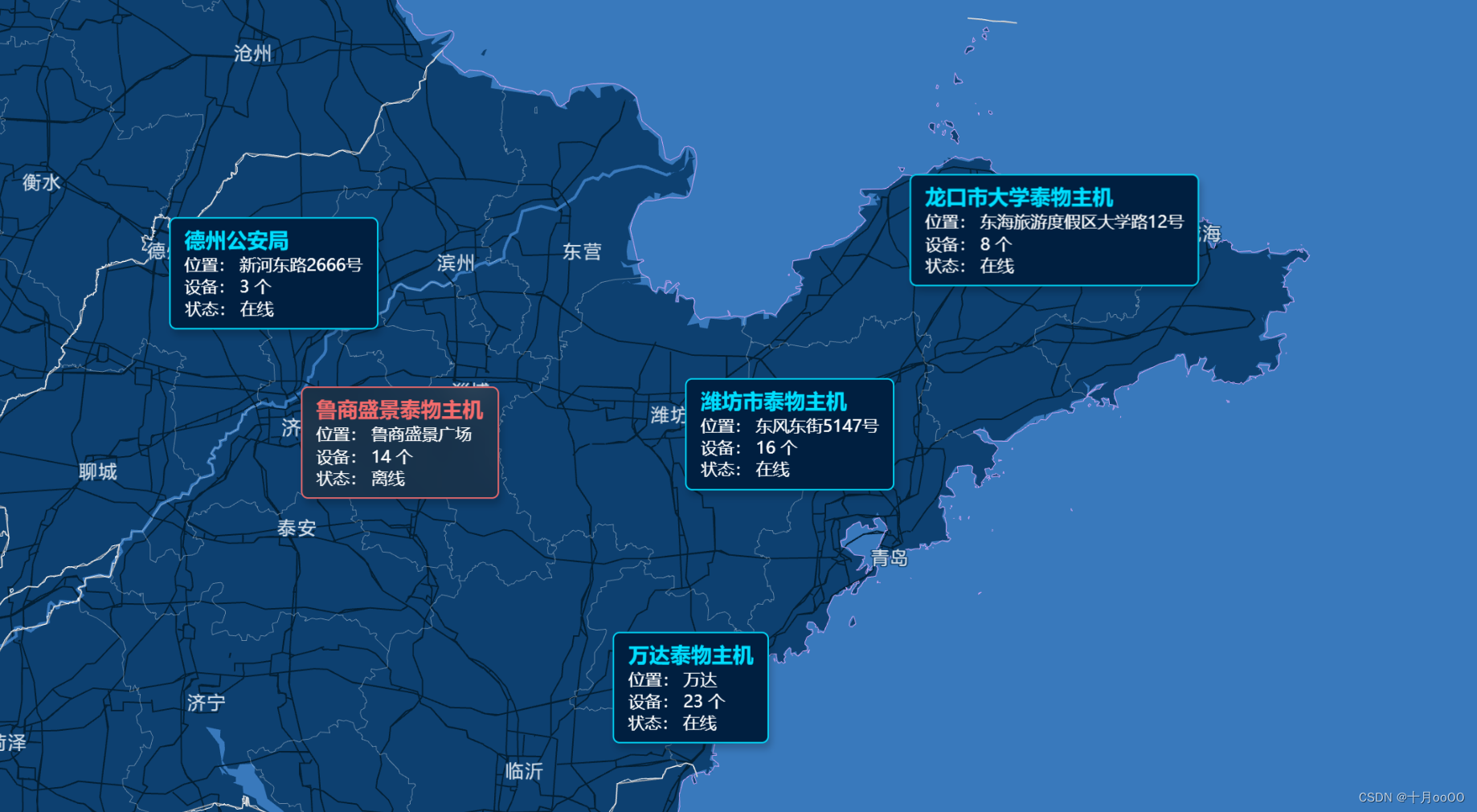
我已经定义了一个这样的地图,并添加了这些标记,现在需要在点击这些标记的时候获取到对应的项目 id

二、探索解决
没找到官方的例子,所以自己解决。
1. 如何往地图中添加标记
标记的添加是这样的过程(具体在上面提到的链接中有,不再冗述):
- 新建
AMap.Marker的地图标记对象 - 将这些
Markers[]添加到已经建好的地图对象中 - 标记就能正常呈现到地图中了
2. 给标记添加点击事件
在上面的第2步中,可以给 Marker 添加点击事件,跟普通的 dom 一样操作,它的格式是这样的:
我这里定义的是自定义的标记点,并在其 html 结构中添加了名为 data-projectid 的参数
// 1. 新建 Marker
let marker = new AMap.Marker({
position: [
Number(projectItem.prjinfo.location.longitude),
Number(projectItem.prjinfo.location.latitude),
],
offset: new AMap.Pixel(0,-20),
content: `
<div data-projectid="${projectItem.id}" class="marker ${projectItem.status === 'offline'? 'offline': ''}">
<div class="title">${projectItem.prjinfo.projectname}</div>
<div class="note">位置: ${projectItem.prjinfo.location.detail}</div>
<div class="note">设备: ${projectItem.prjinfo.deviceCnt} 个</div>
<div class="note">状态: ${projectItem.status === 'offline'? '离线': '在线'}</div>
</div>`,}]
// 2. 给这个 Marker 添加点击事件
marker.on('click', mapEvent => {
console.log(mapEvent.target.dom.getElementsByClassName('marker')[0].getAttribute('data-projectid'))
console.log(mapEvent.target)
})
// 3. 添加到地图中
map.add(marker)
3. 获取自定义标记中的自定义参数值
这里我们需要获取到上面提前定义好的 data-projectid 值。
答案全在 mapEvent 上,来看一下 mapEvent.target 内都有什么:

我们需要的是 mapEvent.target.dom 中的内容,它是一个 dom 对象:

获取到了它,就能使用 dom 的操作方法对齐进行取值了:
如果对 dom 的操作方法不太了解,最好去找下相关资料看一下,常见的就是:
getElementById()getElementByClassName()getElementByTagName()
像下面这样,我们就取到了它的 data-projectid 属性值
mapEvent.target.dom.getElementsByClassName('marker')[0].getAttribute('data-projectid'))

4. 做后续操作
取到值之后就可以了,你想怎么处理怎么处理就行了,比如用这个值去跳转到对应的项目中,用这个值去获取对应项目的信息等
更多推荐
 已为社区贡献23条内容
已为社区贡献23条内容









所有评论(0)