
vscode快速创建vue文件
快速创建vue文件以及创建过程中遇到的问题解决
·
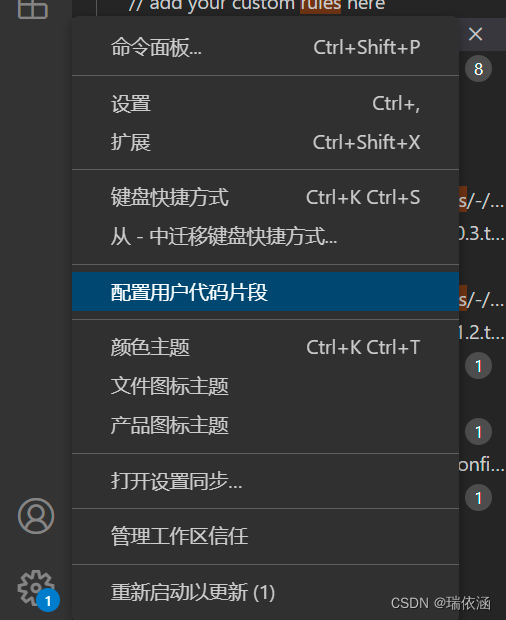
1.打开vscode从设置里找到--配置用户代码片段

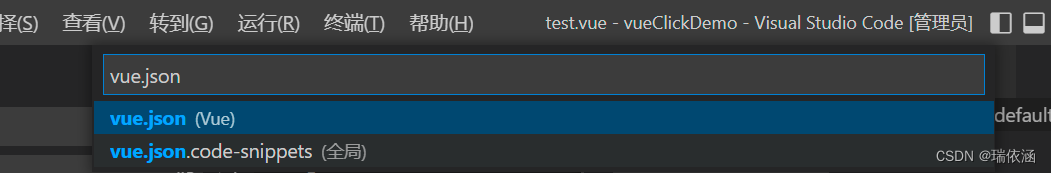
2.输入vue (此处已添加过所以显示vue.json,实际上一开始新建的时候不用输入.json)

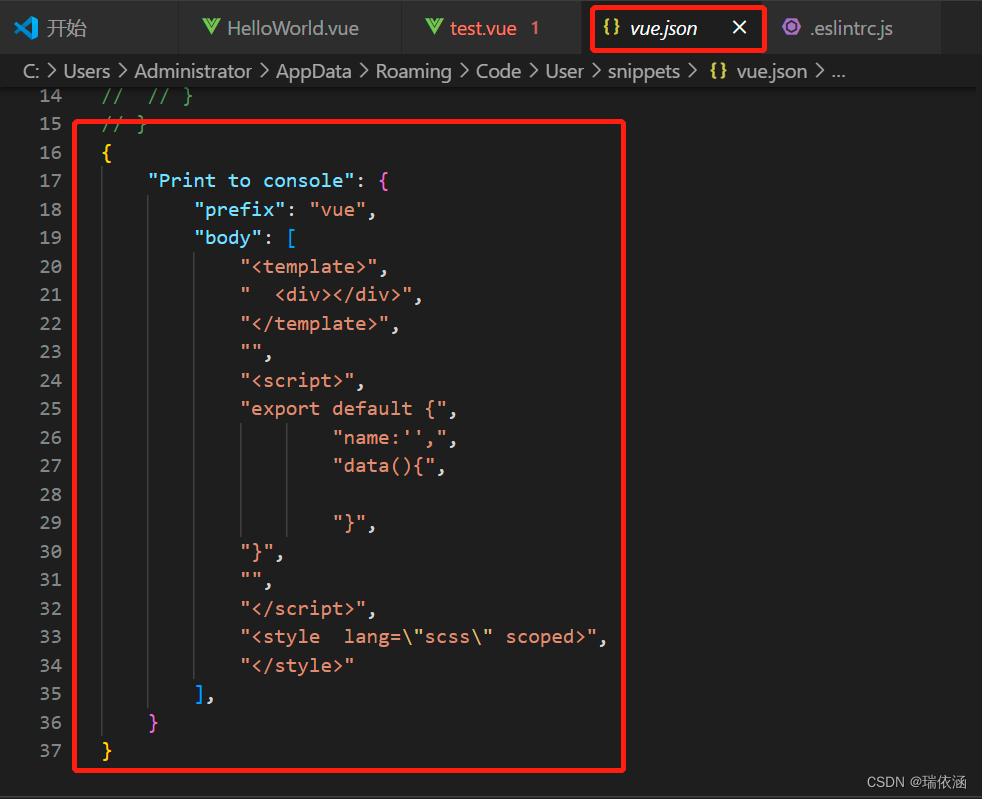
3.在vue.json中输入
"Print to console": {
"prefix": "vue",
"body": [
"<template>",
" <div></div>",
"</template>",
"",
"<script>",
"export default {",
"name:'',",
"data(){",
"}",
"}",
"",
"</script>",
"<style lang=\"scss\" scoped>",
"</style>"
],
}

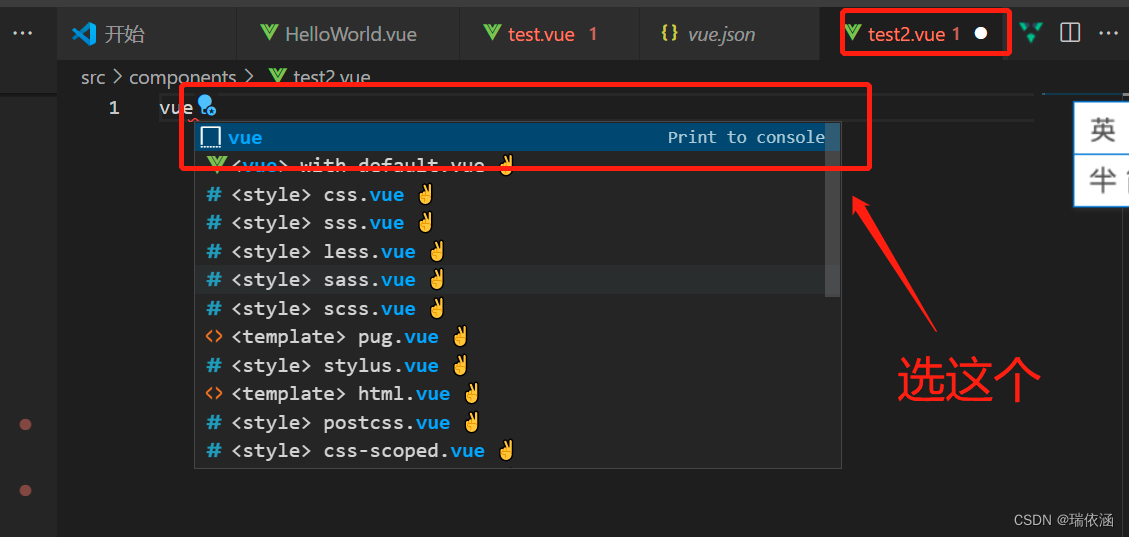
4. 新建一个vue文件,输入vue后按回车

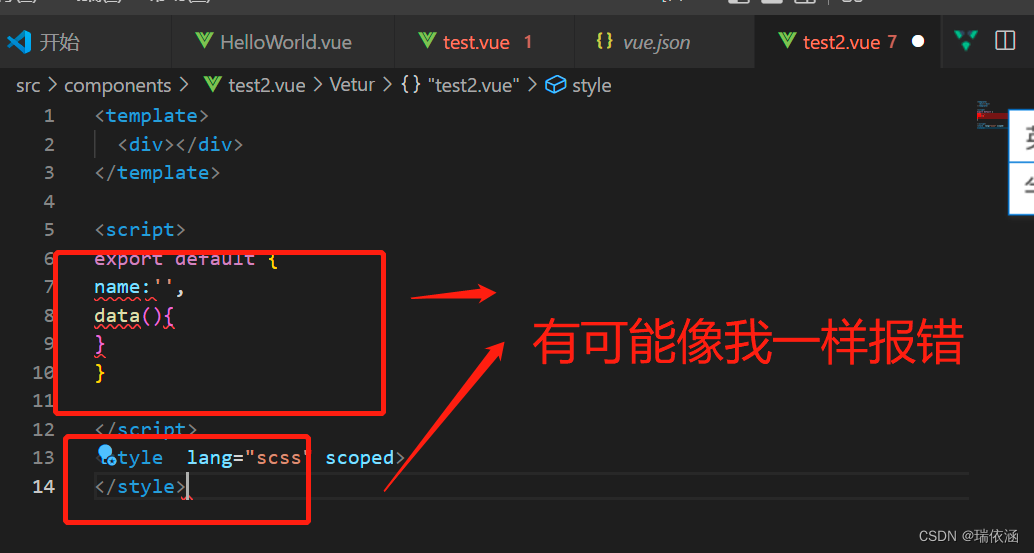
然后回车,这时可能会报错

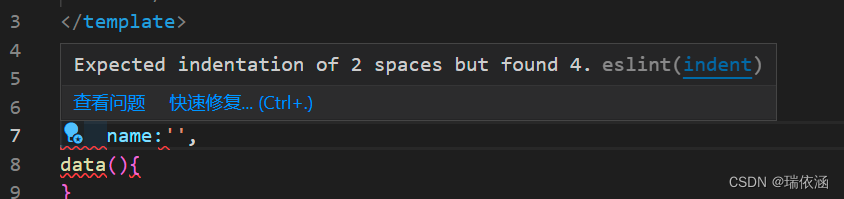
错误提示:Expected indentation of 2 spaces but found 4

这个错误其实是缩进问题,意思是代码规范本来是两个空格,结果却发现了4个。
vue项目出错:error Expected indentation of 2 spaces but found 4 如何解决_二十六桥明月夜的博客-CSDN博客
之所以会产生这个问题,是因为创建项目时使用eslint严格模式。这个模式会要求开发者的代码必须按照严格模式的规范编写,如果有空格或者缩进不规范,就会报错。
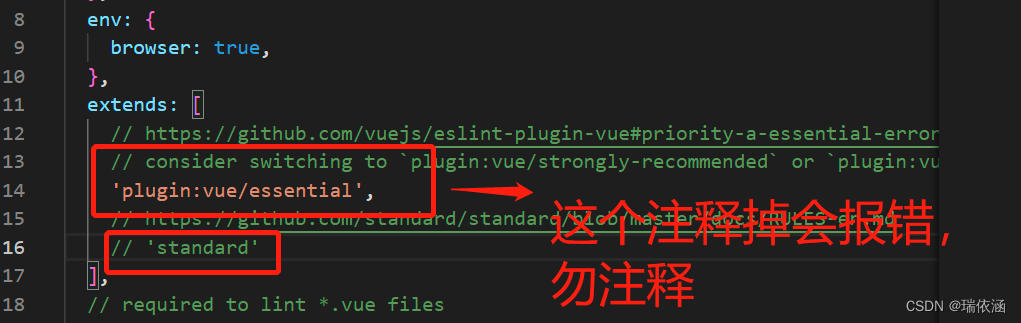
解决方法一:注释严格模式代码(不推荐)
找到项目中的.eslintrc.js文件,把’@vue/standard’这段代码注释掉或者删掉。
解决方法二:关闭代码检查(推荐)
打开cmd,输入vue ui指令进入vue项目管理界面,找到配置页面,关闭保存时检查按钮,点击刷新即可。
这里我用的方法一,先解决眼前的问题。

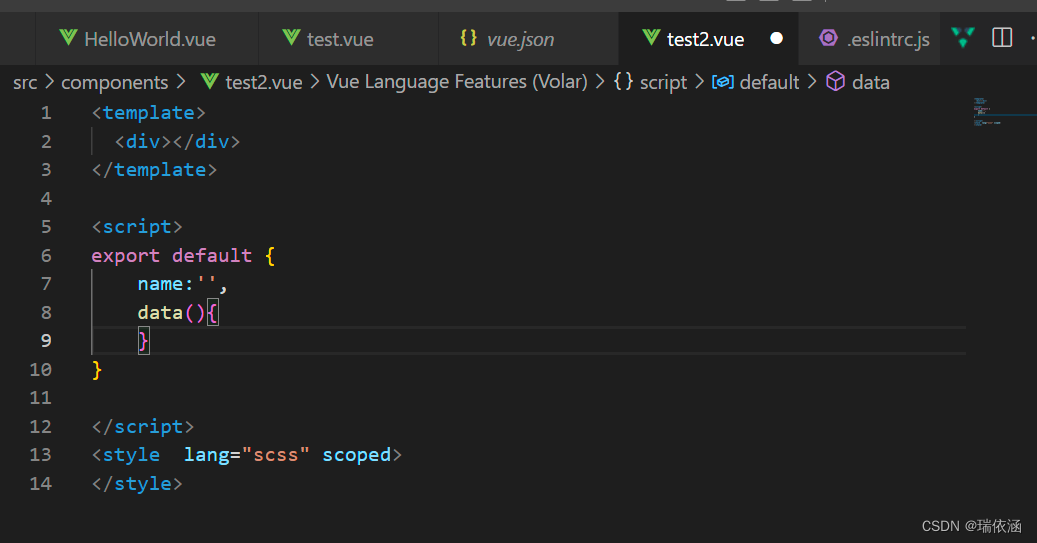
注释以后得到------干净且不报错的vue文件

然后开始创作8
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)