jQuery添加元素
jQuery添加元素
·
- 今天教大家来通过jQuery来很容易地添加与删除元素以及内容。我们主要学习的方法有添加的方法四个。
- 首先我们来通过append()和prepend()方法来添加若干新元素,老样子,我们先来看效果展示:一个段落标签和一个button标签组成简易页面;

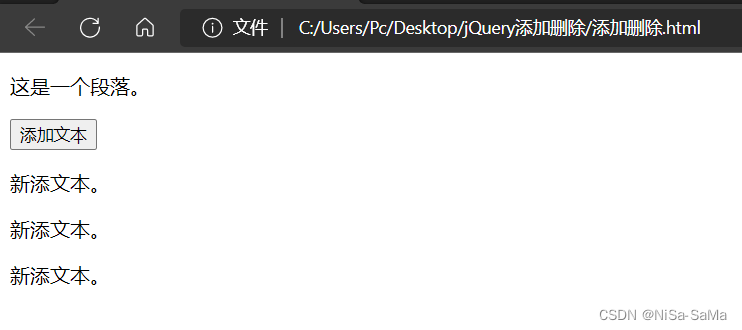
当我们按下添加文本按钮的时候,按钮下就会添加几个新的标签段落

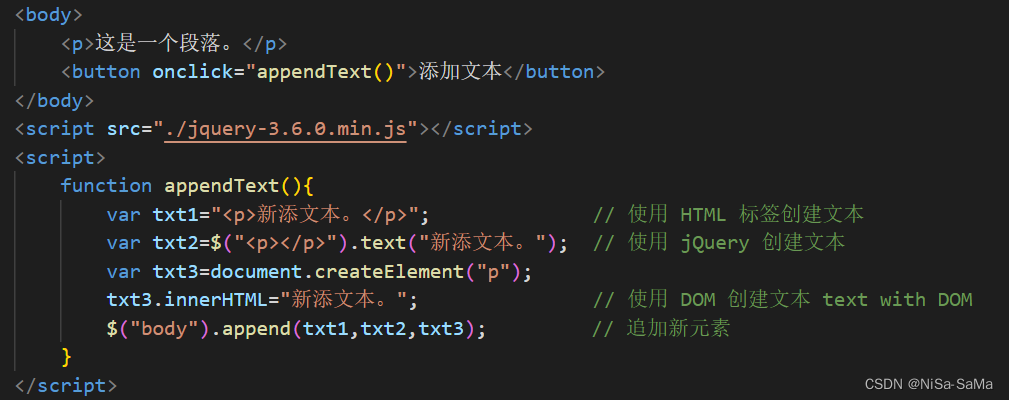
- 我们只在被选元素的开头/结尾插入文本/HTML。不过,append() 和 prepend() 方法能够通过参数接收无限数量的新元素。可以通过 jQuery 来生成文本/HTML(就像上面的例子那样),或者通过 JavaScript 代码和 DOM 元素。在下面的例子中,我们创建若干个新元素。这些元素可以通过 text/HTML、jQuery 或者JavaScript/DOM 来创建。然后我们通过 append() 方法把这些新元素追加到文本中(对 prepend() 同样有效)。代码效果如下:

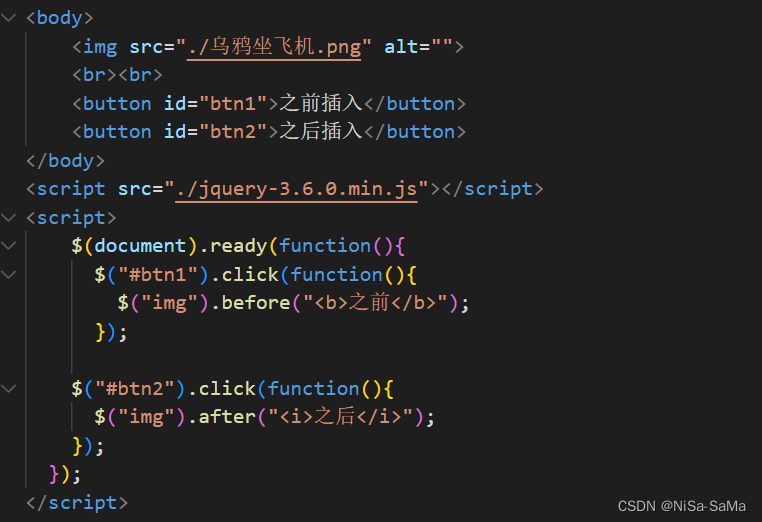
- 接下来我们再通过after()和before()方法来添加若干新元素,after() 方法在被选元素之后插入内容; before() 方法在被选元素之前插入内容。效果展示:这个页面就由一张图片和两个button标签组成

当我们每次下之前插入按钮时,图片前就会新增一个b标签,同理当我们每次下之后插入按钮时,图片后就会新增一个i标签。

- 代码效果:after()和 before() 方法能够通过参数接收无限数量的新元素。可以通过 text/HTML、jQuery 或者 JavaScript/DOM 来创建新元素。

6.小结:append() 和 prepend() 方法能够通过参数接收无限数量的新元素;after()和 before() 方法能够通过参数接收无限数量的新元素;这次的知识点也不难,只要上课认真听了老师讲解,应该都能懂,我也会在今后的课程中更努力的学习。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)