html5组件库,资源 | 10套好用的前端框架、设计组件库推荐
No.1 Ant Design UI 框架 解析:蚂蚁金服出品,基于 ReactJS。一个服务于企业级产品的设计体系,支持桌面端、手机端。基于『确定』和『自然』的设计价值观,通过模块化的解决方案,让设计者专注于更好的用户体验。No.2 Element UI 框架 解析:饿了么出品,基于 VueJS、React、Angular。一套为开发者、设计师和产品经理准备的桌面端组件库。No.3 Boo...
No.1 Ant Design UI 框架

解析:蚂蚁金服出品,基于 ReactJS。一个服务于企业级产品的设计体系,支持桌面端、手机端。基于『确定』和『自然』的设计价值观,通过模块化的解决方案,让设计者专注于更好的用户体验。
No.2 Element UI 框架

解析:饿了么出品,基于 VueJS、React、Angular。一套为开发者、设计师和产品经理准备的桌面端组件库。
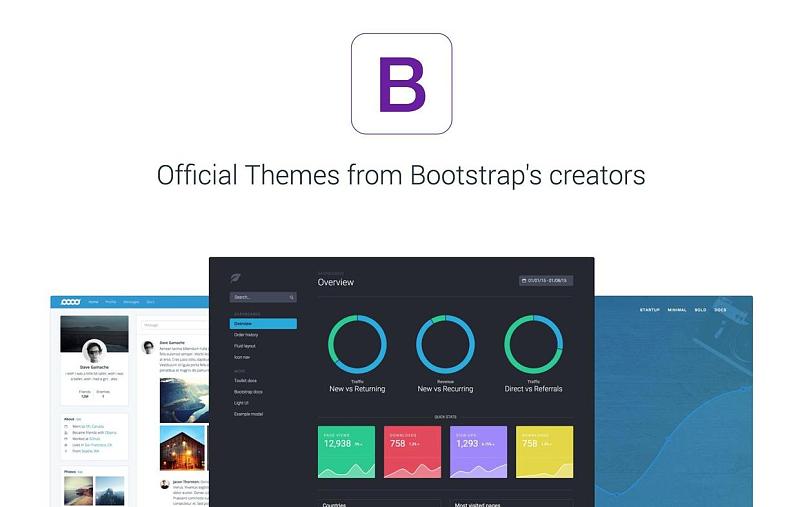
No.3 Bootstrap 框架

解析:Bootstrape 是经典的前端框架。主要是有很多的主题,可以看下案例展示。
No.4 ZUI H5 框架

解析:一套开源 HTML5 跨屏框架,基于 Bootstrap 深度定制开源前端实践方案,帮助你快速构建现代跨屏应用。
No.5 Muse UI 框架

解析:Muse UI 基于 Vue2.0 开发,基本实现了 Material Design 设计规范类的所有组件,另外还开发许多的功能性的组件。
No.6 Foundation UI 框架

解析:一套灵活适配于任何设备的框架,可以非常便捷地搭建出好看的可适配网站、Apps和邮件。资源一直在更新,并且有很多 Html 的模板能帮助你快速开始。
No.7 WePY 小程序框架

解析:一套让小程序支持组件化开发的框架。WePY 框架在开发过程中参考了 Vue 等现有框架的一些语法风格和功能特性,对原生小程序的开发模式进行了再次封装,熟悉 Vue 的你开发起来可以更加得心应手。
No.8Amaze H5 框架

解析:Amaze 以移动优先(Mobile first),从小屏逐步扩展到大屏,最终实现所有屏幕适配。相比国外框架,更关注中文排版效果;兼顾国内主流浏览器及 App 内置浏览器兼容支持。
No.9 ZanUI 组件库

解析:有赞出品,支持移动、PC、小程序。可以看看它的移动端 Vue 组件库 Vant。
No.10 ICE 组件库
下载GUI工具:Download

解析:阿里巴巴出品,基于 ReactJS。海量可复用物料,可以通过 GUI 工具快速构建中后台应用。但据说文档有点坑!所以只推荐设计师看看组件,程序员暂不推荐使用!
- END -
西瓜设计研究所
互联网创业 | UI设计 | 开发资源 | 教程
未经允许请勿转载,烦请私信作者获取授权
© 西瓜设计研究所
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)