JS是如何实现多线程的
今天看到一道面试题,问js如何实现多线程?下面来总结一下:因为 JS是一种单线程语言,即使是一些异步的事件也是在JS的主线程上运行的。像setTimeout、ajax的异步请求,或者是dom元素的一些事件,都是在JS主线程执行的,这些操作并没有在浏览器中开辟新的线程去执行,而是当这些异步操作被操作时或者是被触发时才进入事件队列,然后在JS主线程中开始运行。首先说一下浏览器的线程,浏览器中主要的线程
今天看到一道面试题,问js如何实现多线程?下面来总结一下:
因为 JS是一种单线程语言,即使是一些异步的事件也是在JS的主线程上运行的。像setTimeout、ajax的异步请求,或者是dom元素的一些事件,都是在JS主线程执行的,这些操作并没有在浏览器中开辟新的线程去执行,而是当这些异步操作被操作时或者是被触发时才进入事件队列,然后在JS主线程中开始运行。
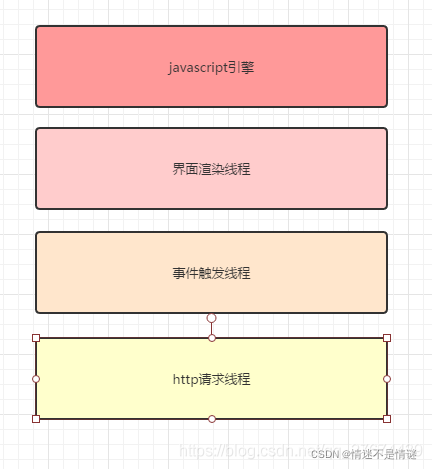
首先说一下浏览器的线程,浏览器中主要的线程包括,UI渲染线程,JS主线程,GUI事件触发线程,http请求线程。
JS作为脚本语言,它的主要用途是与用户互动,以及操作DOM。这决定了它只能是单线程,否则会带来很复杂的同步问题。(这里这些问题我先不做研究)
但是单线程的语言,有一个很致命的确定。如果说一个脚本语言在执行时,其中某一块的功能在执行时耗费了大量的时间,那么就会造成阻塞。这样的项目,用户体验是非常差的,所以这种现象在项目的开发过程中是不允许存在的。
其实JS为我们提供了一个Worker的类,它的作用就是为了解决这种阻塞的现象。当我们使用这个类的时候,它就会向浏览器申请一个新的线程。这个线程就用来单独执行一个js文件。
var worker = new Worker(js文件路径);
那么这个语句就会申请一个线程用来执行这个js文件。
当然,在主线程中有一些方法来实现对新线程的控制和数据的接收。在这里,我们只说比较常用的几个方法。
1 //postMessage(msg);
2 //postMessage方法把在新线程执行的结果发送到浏览器的js引擎线程里
3 worker.onmessage = function(){
4 //获取在新线程中执行的js文件发送的数据 用event.data接收数据
5 console.log( event.data )
6 };
7 setTimeout( function(){
8 worker.terminate();
9 //terminate方法用于关闭worker线程
10 },2000)
11
12 setTimeout( function(){
13 worker = new Worker("js/test22.js");
14 //再次开启worker线程
15 },3000)
在新线程中使用postMessage()方法可以向主线程中发送一些数据,主线程中使用worker的onmessage事件来接收这些数据,这样就实现了js的多线程执行和多线程之间数据的传递。
————————————————
转载自CSDN博主「一晌贪欢i」的原创文章
原文链接
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)