antd-vue 弹窗(modal)this.$confirm,不点击确定或取消按钮,关闭弹窗
项目场景:需求存在有一个全局最高层弹窗,点击跳转特定页面问题描述:使用modal,弹出的弹窗是通过v-model="visible"判断显示的,都可以在页面跳转后正常被关闭,但使用this.$confirm弹出的弹窗无法自动被关闭,则出现在特定页面出现上个界面的提示。解决方案:通过查看官方文档发现了destroy()的方法则可以在data中定义modal,再使用this.modal=this.$c
·
项目场景:
需求存在有一个全局最高层弹窗,点击跳转特定页面
问题描述:
使用modal,弹出的弹窗是通过v-model="visible"判断显示的,都可以在页面跳转后正常被关闭,但使用this.$confirm弹出的弹窗无法自动被关闭,则出现在特定页面出现上个界面的提示。
解决方案:
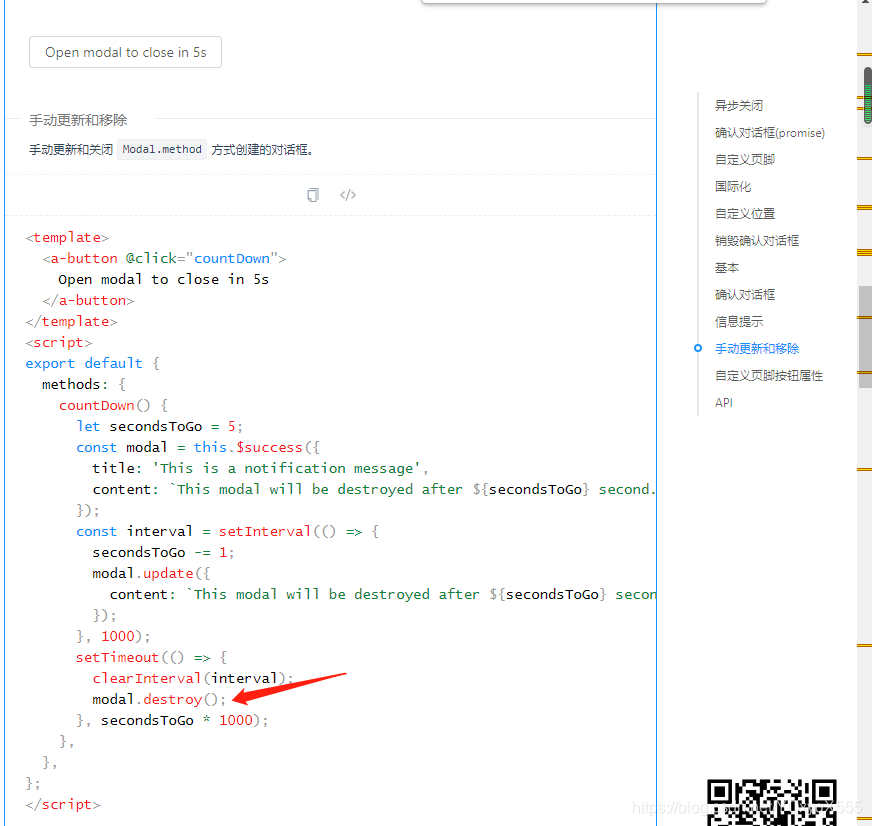
通过查看官方文档发现了destroy()的方法

则可以在data中定义modal,再使用
this.modal=this.$confirm({
title: “提示”,
content: “确认要删除吗?”,
onOk() { },
onCancel() {}
})
在页面销毁前:
beforeDestroy() {
//防止用户点击全局提示时,弹窗还在
this.modal.destroy();
}
既可
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)