css中让控件占满剩余空间的方法
前言对于安卓开发来说,让控件占满剩余的空间是经常使用到的,例如郭霖的《第一行代码》里,就有这么一个例子:在这个图中,发送按钮的宽度是刚好能够包裹住里面的内容,而输入框的宽度则是占满剩余的宽度,这种写法适配性非常好。有点扯远了,我们下面来看看css中如何实现这种效果。实现方法对于css,实现这种效果其实很简单,使用flex布局即可。代码如下:<!DOCTYPE html><html
·
前言
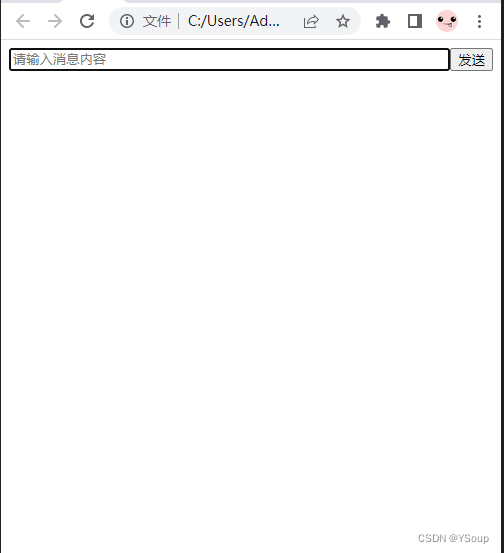
对于安卓开发来说,让控件占满剩余的空间是经常使用到的,例如郭霖的《第一行代码》里,就有这么一个例子:

在这个图中,发送按钮的宽度是刚好能够包裹住里面的内容,而输入框的宽度则是占满剩余的宽度,这种写法适配性非常好。
有点扯远了,我们下面来看看css中如何实现这种效果。
实现方法
对于css,实现这种效果其实很简单,使用flex布局即可。代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
.container {
display: flex;
flex-direction: row;
}
.editText {
flex-grow: 1;
}
</style>
</head>
<body>
<div class="container">
<input placeholder="请输入消息内容" class="editText" />
<button class="btn">发送</button>
</div>
</body>
</html>
关键就是利用了flex布局中的flex-grow属性。之前看到过有人说要想实现占满剩余空间可以用100%减去某某数值的写法,这种写法不是我想要的,因为我根本就不知道发送按钮的宽度。效果如下图:

这个是在谷歌浏览器打开的,其实写这篇文章,主要是因为以后可能要经常写小程序了,安卓原生开发不得不说正在走下坡路,h5才是永远的神。
更多推荐
 已为社区贡献12条内容
已为社区贡献12条内容









所有评论(0)