学号合法性检查
学号合法性检查代码<!doctype html><html lang="en"><head><meta charset="UTF-8"><meta name="Generator" content="EditPlus"><meta name="Author" content="Frozen_Guardian"><h3&g
·
学号合法性检查代码
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus">
<meta name="Author" content="Frozen_Guardian">
<h3>检查学号的合法性</h3>
<script language="JavaScript">
function check() {
var No=document.getElementById("no").value;
if(!/^\d+$/.test(No)) {
alert("学号必须为数字字符,请重输入!");
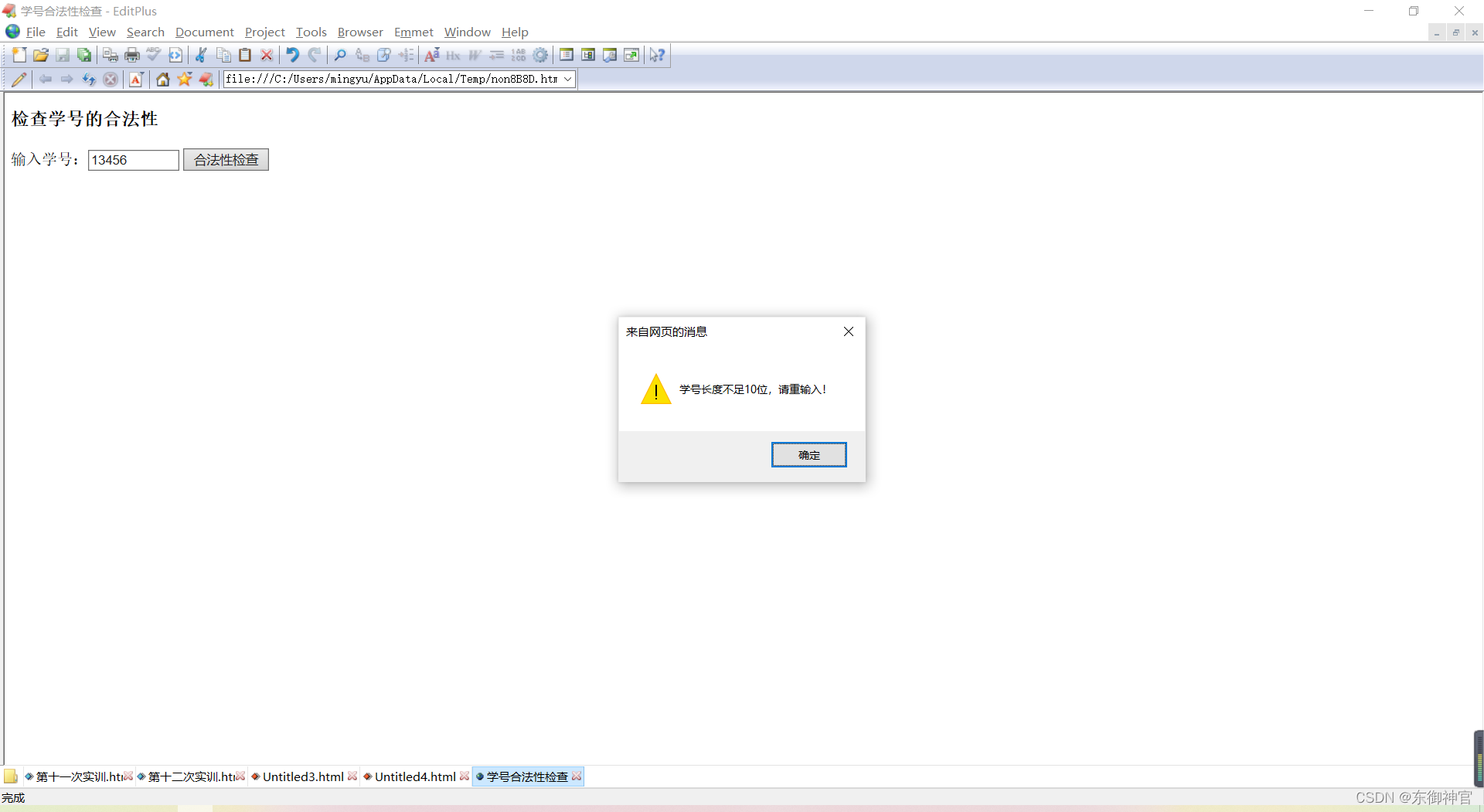
} else if(No.length<10) {
alert("学号长度不足10位,请重输入!");
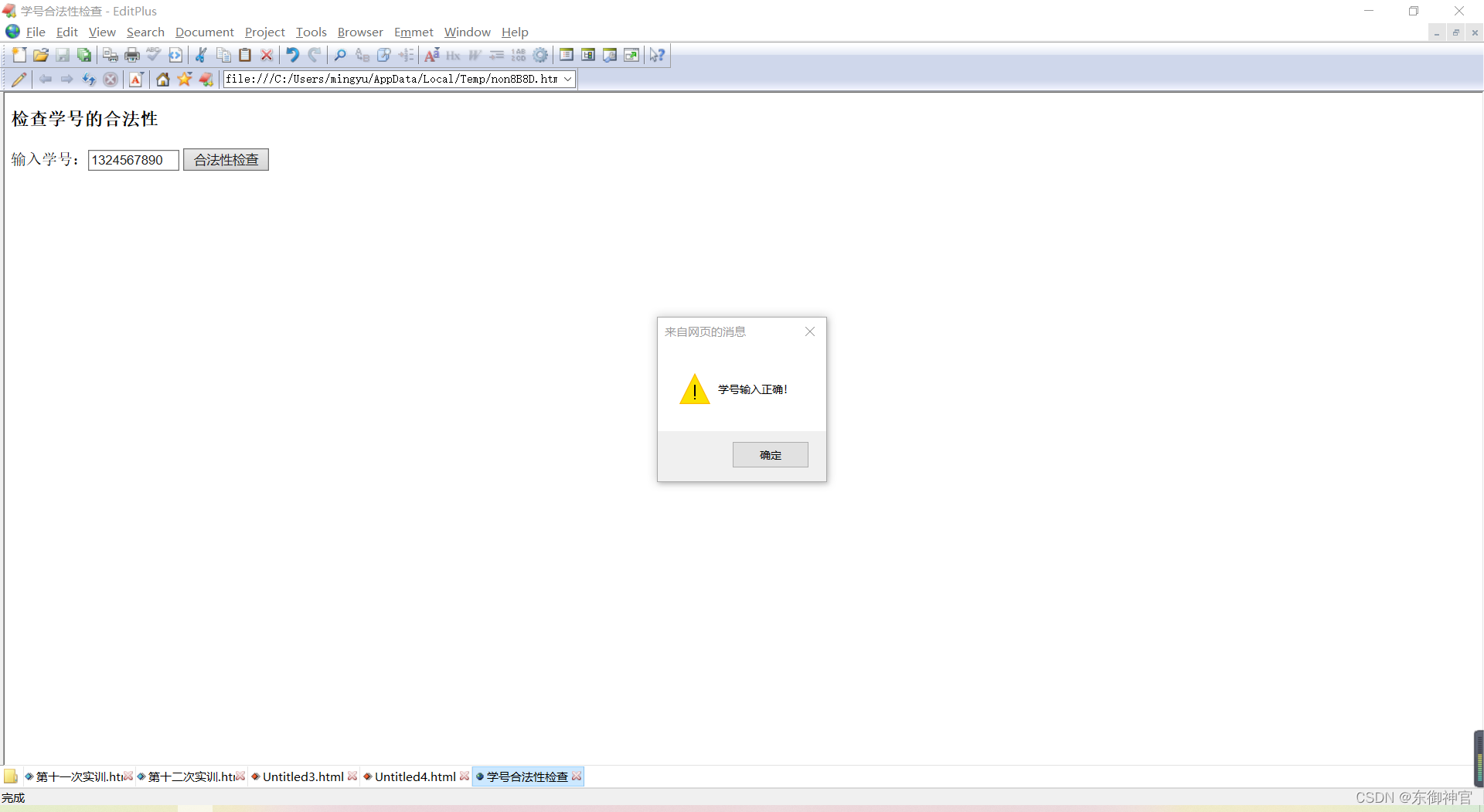
} else {
alert("学号输入正确!");
}
}
</script>
</head>
<body> 输入学号:<input id="no" type="text" size="10"/
<textarea name="content" cols="60" rows="6" id=""></textarea><br />
<input type="button" value="合法性检查"onclick="check()"/>
</form>
</body>
</html>

```
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)