VS code 安装VUE3 模板报错The template rootrequires exactly one element. eslint -plugin-vue
1.修改vs code vetur扩展配置,打开搜索,输入vetur ,然后把下面的选项的去掉。2.另外一种是修改ESLint 配置,添加以下内容。。。这个我找不到怎么添加。 两者修改一个应该就可以了。目前我是这个处理的。 3.修改完成,重启一下vs code,就好了 参考文章:https://blog.csdn.net/qq_45301392/article/details/117714671.
·
1.首先vs code是安装了Vetur 扩展以及ESLint 扩展


2. 根据Vue3 官网安装脚手架https://v3.cn.vuejs.org/guide/installation.html#%E5%91%BD%E4%BB%A4%E8%A1%8C%E5%B7%A5%E5%85%B7-cli
2.1 进行npm install 的时候,安装完成如果显示一个这样的内容,注意它不是报错
这个只是个捐助内容,根据个人情况选择捐助即可,你可以选择根据它提示的指令,输入npm fund 就会输出捐助的网页。这个是非必须的。

然后直接输入npm run dev 就能直接运行脚手架了

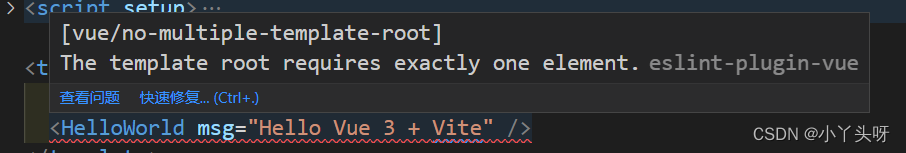
3. 虽然能正常运行,但页面却报红了,这个情况怎么处理呢?

组件报错提示信息
3.1 首先我们解决要明白原由,在vue2的组件中,每一个组件<template>下只有能一个根节点,所以插入第二个元素就会报错。
所以Vue2 经常处理的方法是使用一个div 包裹着,多个元素分别存在div中,这个避免了报错的问题。如下

3.2 但Vue3 已经支持每一个组件<template> 中可以有多个根节点。那为什么还报错呢?
1.是我们安装的vetur扩展插件导致的,因为它有验证规则,提示开发者注意规范。但这个规范只适用vue2,所以插件是固定,还没有兼容vue3写法,但框架可能随时在更新。
2. 修改扩展插件验证规则,添加vue3支持。
1.修改vs code vetur扩展配置,打开搜索,输入vetur ,然后把下面的选项的去掉。
 2.另外一种是修改ESLint 配置,添加以下内容
2.另外一种是修改ESLint 配置,添加以下内容
"extends": ["eslint:recommended", "plugin:vue/vue3-essential"],。。。这个我找不到怎么添加。 两者修改一个应该就可以了。目前我是这个处理的。
3.修改完成,重启一下vs code,就好了

4. vue3 推荐使用建议用Volar来替换vetur!!!
直接解决页面报红问题了

参考文章:https://blog.csdn.net/qq_45301392/article/details/117714671
更多推荐
 已为社区贡献17条内容
已为社区贡献17条内容










所有评论(0)