
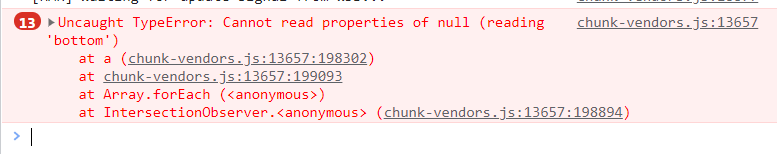
uniapp中报Uncaught TypeError: Cannot read properties of null (reading ‘bottom‘)的错误。
Uncaught TypeError: Cannot read properties of null (reading 'bottom')已解决
·
在uniapp中用u-lazy-load懒加载图片组件,图片数据来源于vuex中时,如果上一次vuex中数据没有清除会导致报这个错误。

具体原因是因为懒加载的速度在vuex写入数据之前,当图片取数据时,vuex把数据重置为空数据,这时候就会报错。
可以在离开该组件时清空本次的vuex数据,下次vuex数据为空时懒加载不会触发。
// vuex中设置清除数据
clear(state){
state.goodsListSearch = []
}
// 在页面离开的时候调用就可以了
onUnload(){
this.clear()
}
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)