this.$refs.form.resetFields()你没有注意到的点
element的组件中,给resetField方法的定义是对整个表单进行重置,将所有字符值重置为初始值并移除校验结果但是实际的工作当中,发现1.resetFields()只对具有校验的表单元素有关系2.resetFields()重置并不绝对的意味着将表单设置为空,而是初识值1号问题如下图所示:解决方式:加入手动重置:this.$refs.form.resetFields()this.form.na
·
element的组件中,给resetField方法的定义是对整个表单进行重置,将所有字符值重置为初始值并移除校验结果
但是实际的工作当中,发现
1.resetFields()只对具有校验的表单元素有关系
2.resetFields()重置并不绝对的意味着将表单设置为空,而是初识值
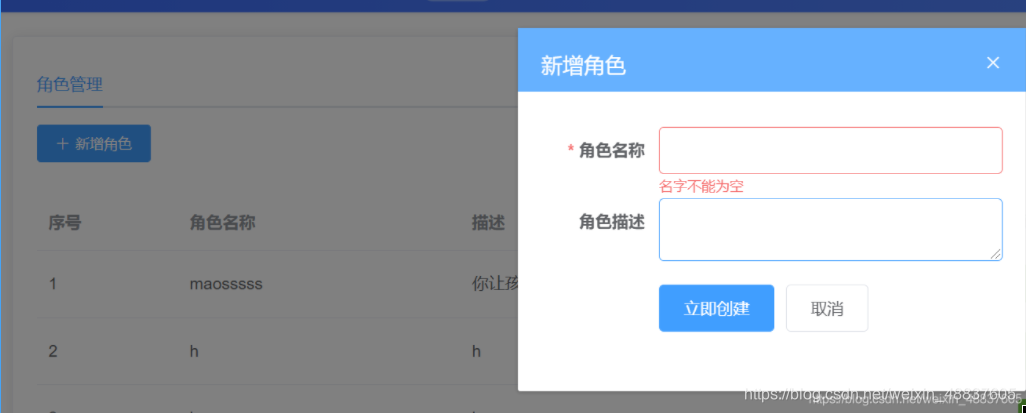
1号问题如下图所示:


解决方式:加入手动重置:
this.$refs.form.resetFields()
this.form.name = ''
this.form.description = ''
this.form.id = ''2号问题.如下图所示:
如果是将this.$refs.form.resetFields()写在了手动置空的代码下边,它获取的初识值如下图所示的name值,原因手动置空已经为空,但是他会刷新为初始值为"maosss"

解决代码:只写手动置空就可以
this.form.name = ''
this.form.description = ''
this.form.id = ''3.写resetFields的原因:解决点击取消或者右上角的X之后,再进入新增角色的校验信息不消失的问题

解决代码:
// 将表单重置放在最上边用来解决关闭之后校验信息不再出现的问题
this.$refs.form.resetFields()
this.form.name = ''
this.form.description = ''
this.form.id = ''
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)