
Vue图片懒加载报错:[Vue warn]: Failed to resolve directive: lazy
[Vue warn]: Failed to resolve directive: lazy
·
背景
因为使用Vue中一个库时候报错如下:
[Vue warn]: Failed to resolve directive: lazy
找了网上的方法,说是lazy库没有注册好。

借鉴网上资源,书写如下代码:
import Vant,{Lazyload} from 'vant';
import 'vant/lib/index.css'
Vue.use(Vant);
Vue.use(Lazyload);
注意
发现还是会报错,原因是我的组件库没有vant这个库。所以安装一个,因为我的项目用的是vue2,所以安装的时候要注意命令行是vue2可用,还是vue3可用的。
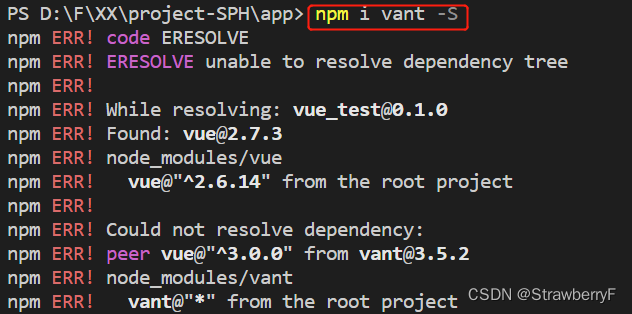
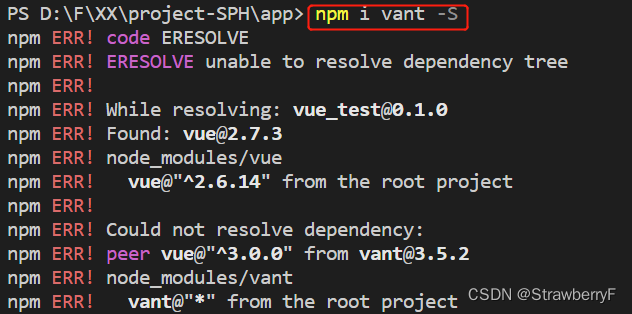
不然会出现下图的安装报错。
// vue3版本 npm i vant //安装最新款// vue2版本 npm i vant@2.12.47 //指定安装版本

安装完毕,再将代码加到项目demo中,即可运行了。
更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容









所有评论(0)