getParameter到底是从哪获取的参数
getParameter到底是从哪获取的参数? 我们平时我们在Controller类中总是通过request.getParameter方法来获取前端传来的参数,但有没有想过getParameter到底是从哪找到前端传来的参数呢(换句话说,前端传递的参数到底放在哪里从而可以通过getParameter来获取)  
getParameter到底是从哪获取的参数?
我们平时我们在Controller类中总是通过request.getParameter方法来获取前端传来的参数,但有没有想过getParameter到底是从哪找到前端传来的参数呢(换句话说,前端传递的参数到底放在哪里从而可以通过getParameter来获取)
实际上getParameter方法是从QueryString和FormData中获取的参数,那什么是QueryString和FormData呢?
QueryString—GET请求参数的存放位置
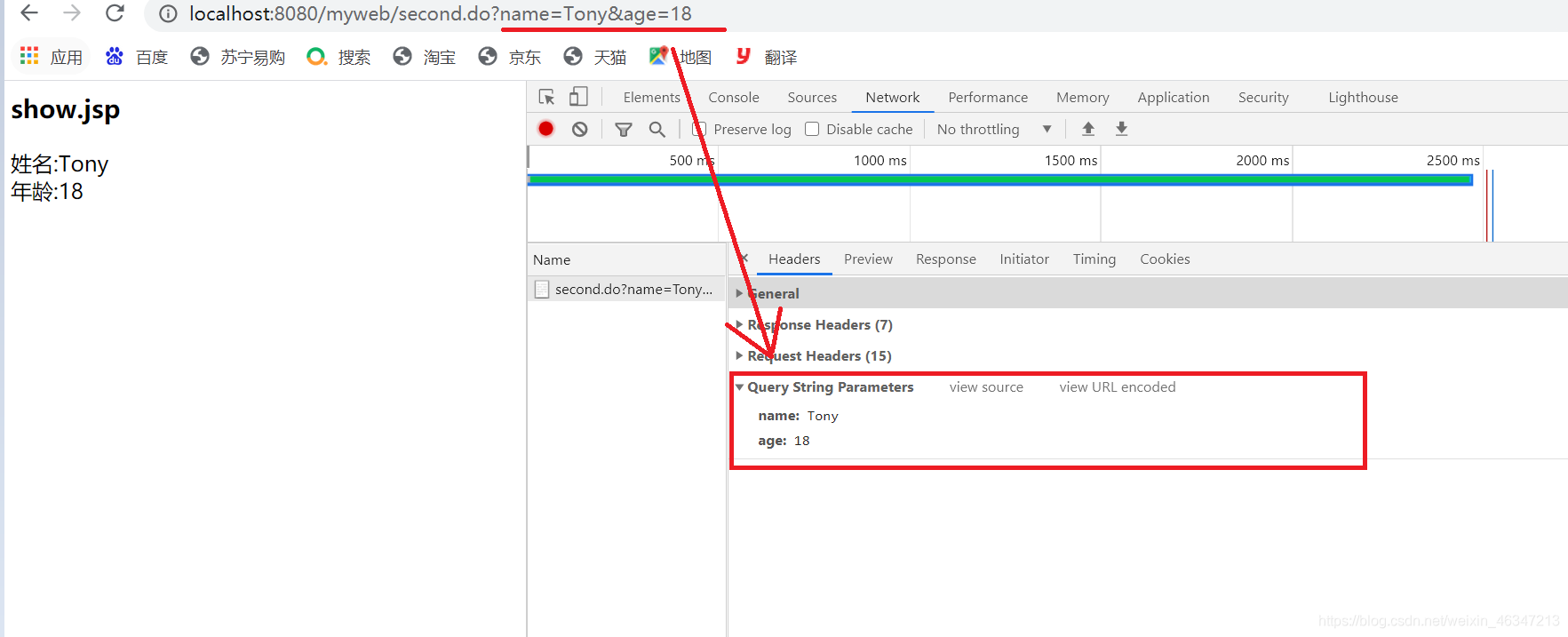
Get请求的请求头中没有设置Content-Type,url后面的请求参数实际是会存放到QueryString中
如下图所示,打开开发者工具即可看到,url后面的参数会被放入其中

FormData—POST请求参数的存放位置
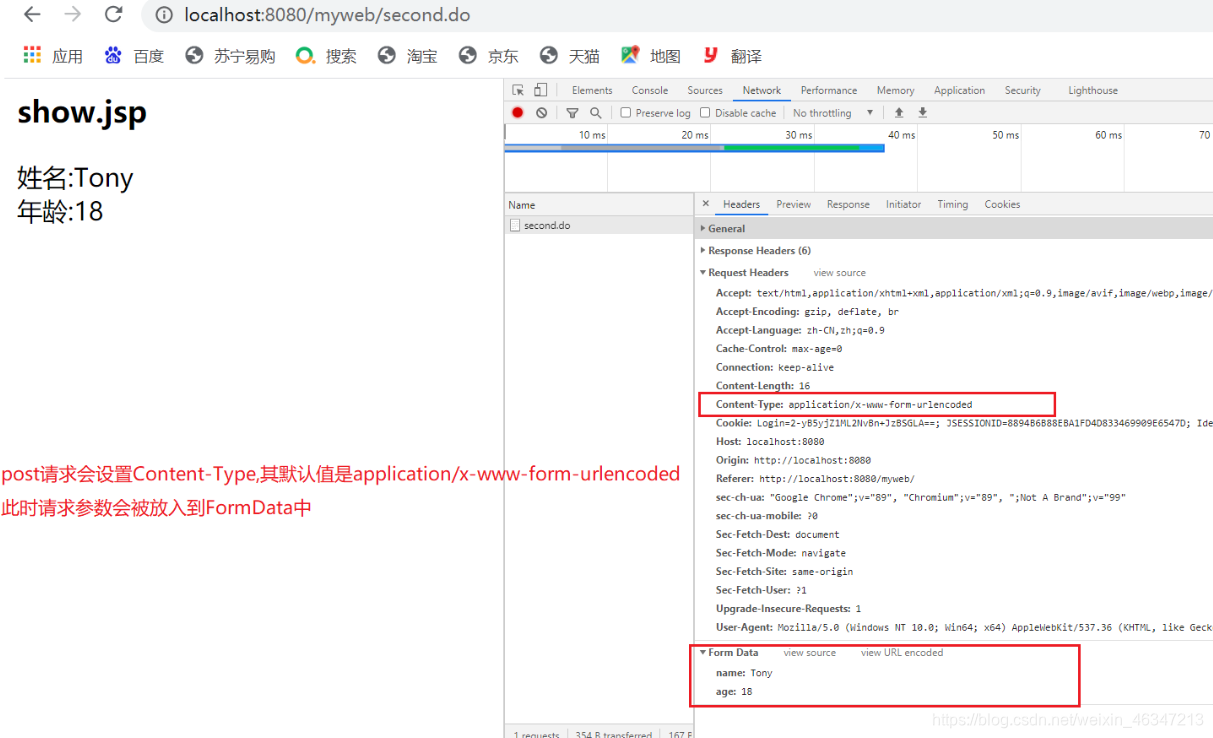
post请求的请求头中会默认设置Content-Type为application/x-www-form-urlencoded
(当然也有别的值,但在这里只讨论该值),当Content-Type被设为这个值的时候,参数是会被放入到FormData中的(如下图所示)

总结:
Get请求会把参数放入QueryString中,Post请求默认(当Content-Type默认设置为application/x-www-form-urlencoded的时候)会把参数放入FormData中,而request.getParameter方法的原理就是从QueryStirng和FormData中获取到参数的
补充:
另外,补充一点,这也是我今天在写项目的时候纠结的地方(用SSM框架写的)
当通过ajax向后端发送请求的时候,我们通常把Content-Type设置为 “application/josn” ,当Content-Type为这个值的时候,请求参数是会被放入ReqestPayload中的(如图所示)

所以reques.getParameter也就拿不到啦(因为getParameter并不会去RequestPayload中拿数据),那怎么拿到数据呢? 答:可以通过@RequestBody注解拿到(面向注解编程//狗头)
如下图所示,我是通过 Map<String,String>类型来接收数据的,这样前端传来的json格式的数据就会被放入到这个map中(json数据中的name和value分别存入map的key和value中),我们就可以从map中取得数据啦!

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)