当vue3提示[Vue warn]: Vue received a Component which was made a reactive object.
当vue3提示[Vue warn]: Vue received a Component which was made a reactive object.
·
解决方案
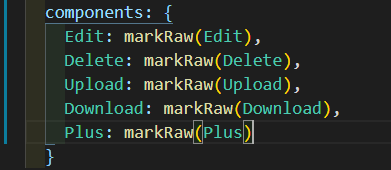
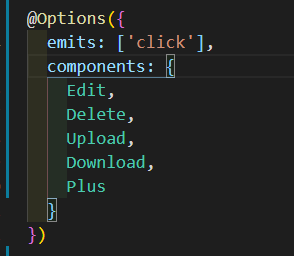
开题直接放解决方案,不墨迹,解决方案很简单,提示你去给组件使用markRaw or shallowRef包起来就好了,我直接使用了markRaw来包起组件

// 直接包起来
import { markRaw } from 'vue'
直接在应用组件那里包起来就好了,就不会报错了

前言
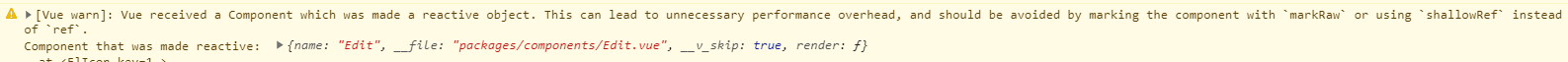
当我在使用到一个组件的时候,他报了这么一个警告

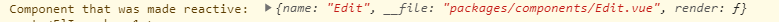
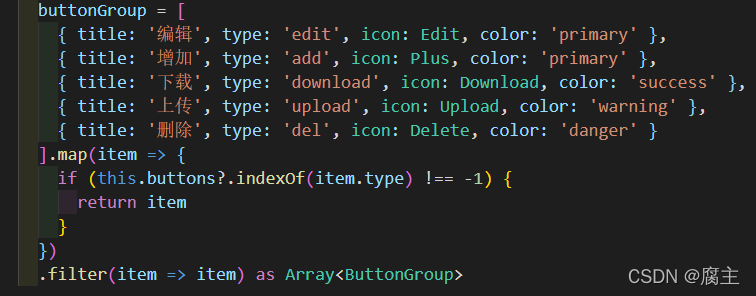
错误的提示地方,通过这个错误的定位是在我使用这些个edit组件里面报的,这些个组件是由elementPlus引入的


警告分析
先分析一下我这个警告的原因
我这个东西的需求是通过一个表格的数据,渲染成一个一个的按钮的

比如我用elementPlus表格组件,我一次要渲染二十行数据,我是通过elementPlus去渲染他,也就是说我要渲染一样行的组件,这样子性能消耗有一点一点的大,我只想响应的主要是数据,而不是组件,所以就提示我们要调整这个组件的渲染方式了


更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)