
VUE打包目录自定义
新接手VUE项目,因为项目需要,我们要按照之前的项目结构打包,VUE自动生成的打包目录结构不符合要求。1.dist目录不能用,导致每次打包需要将dist文件夹重新命名,如果要修改打包后文件的目录,需要修改“config/index.js”可以修改为:这样在你的代码目录下生成一个package的文件夹,“package/XXX”就是打包生成后的文件内容。2.默认的VUE打包生成后,只有一个index
·
新接手VUE项目,因为项目需要,我们要按照之前的项目结构打包,VUE自动生成的打包目录结构不符合要求。
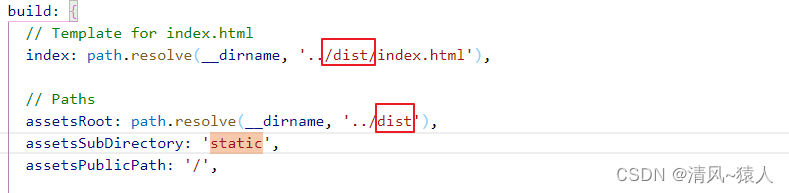
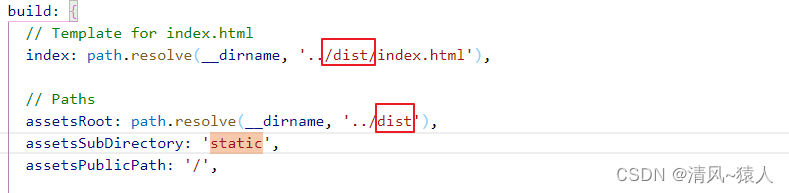
1.dist目录不能用,导致每次打包需要将dist文件夹重新命名,如果要修改打包后文件的目录,需要修改“config/index.js”

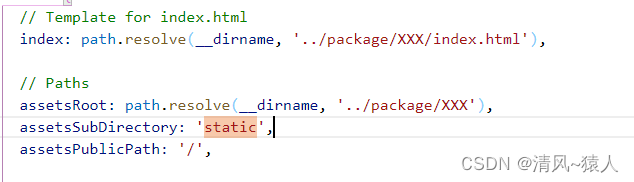
可以修改为:

这样在你的代码目录下生成一个package的文件夹,“package/XXX”就是打包生成后的文件内容。
2.默认的VUE打包生成后,只有一个index.html和static文件夹,但是往往因为我们项目的需要,要在static同级目录下放不同的文件夹,打包后一个个的copy明显浪费项目,这时想到了修改打包配置文件:

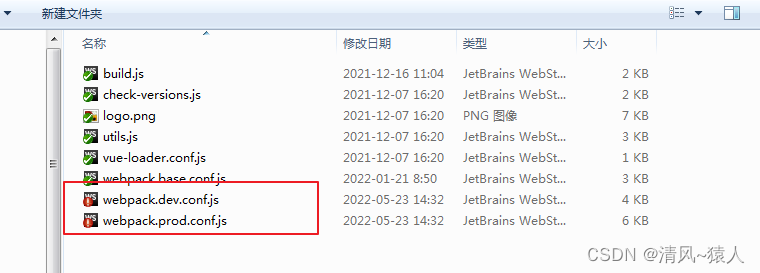
build文件夹下的以上两个文件。

上图中的1表示,将static文件夹复制到子目录,依葫芦画瓢,我们可以仿照1,写出2的内容,将源代码中的文件夹复制到自定义的文件夹下。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)