warning: Function components cannot be given refs. Attempts to access this ref will fail. Did you me
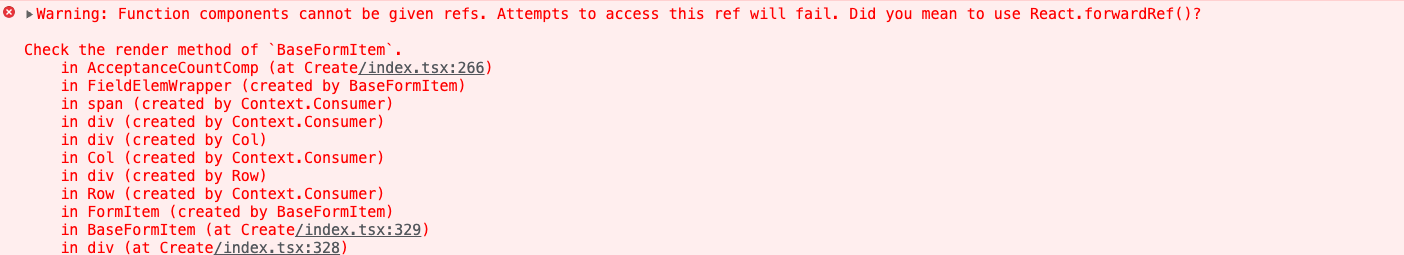
Function components cannot be given refs. Attempts to access this ref will fail. Did you mean to use React.forwardRef()?Check the render method of `BaseFormItem`.
报错:
warning: Function components cannot be given refs. Attempts to access this ref will fail. Did you mean to use React.forwardRef()? Check the render method of BaseFormItem.
问题状况:

原因分析:
在Antd Form 组件中使用自定义 Function component时提示以上警告错误。父组件想拿到子组件的 ref,使用 antd 的 Form.create() 包装子组件之后,可以通过包装后的组件的 wrappedComponentRef 拿到子组件的实例。但是因为子组件是一个 function component 没有实例,导致不能在子组件上使用 wrappedComponentRef 属性(本质上使用了 ref 属性获得子组件的实例 _class,且 antd 对本来的 ref 属性另外包装了一下,返回的不是子组件的实例 _class)。
即:refs无法获取,这是antd form双向绑定对ref有需要。因为ref和key一样,不是通过prop来传递的,react对其有特殊的处理。
解决方案:
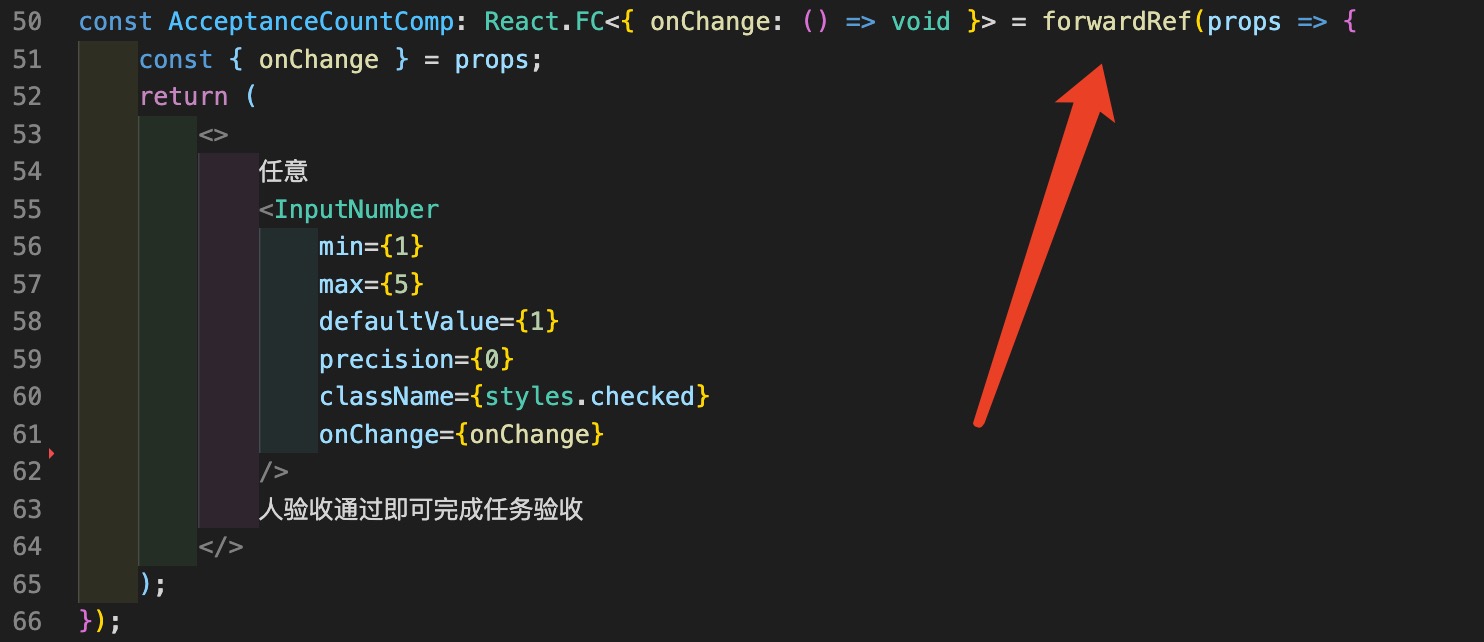
在子组件上包裹一层forwardRef,forwardRef需从react中导出


官方案例:Refs转发
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)