前端开发(layuimini使用)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】最早接触前端,还是在芯片公司的时候。当时要做一个自动化测试的网站,因为没有web开发的经验,所以就自己学着做了。后端当时选用的是webpy,后来同事们修改成了django,前端当时没有想去找模板,也不知道模板这回事,就用了bootstrap+jquery。其中bootstrap主要是为了布局使用,
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】
最早接触前端,还是在芯片公司的时候。当时要做一个自动化测试的网站,因为没有web开发的经验,所以就自己学着做了。后端当时选用的是webpy,后来同事们修改成了django,前端当时没有想去找模板,也不知道模板这回事,就用了bootstrap+jquery。其中bootstrap主要是为了布局使用,整体也美观一点。jquery,主要使用了按钮事件响应和ajax这两个功能,两者都是为了和网站后台进行交互使用。
后来,无意中得知,原来前端开发有很多的框架,比如说easyui、layui、angularjs这些,甚至在前端框架的基础上还有很多人做了后台管理模板,感觉挺有意思,就找了一两个学习下,发现果然很好用。今天要说的layuimini,就是其中一个,它本身依赖于layui,中间集成了jquery,对后端开发的同学特别友好,本身不需要修改很多代码,就可以完成很多功能。
1、layuimini的代码下载
建议直接从官网下载,网址如下所示,
2、下载好代码,解压一下,不出意外,你可以看到这些内容,

3、准备好配置iis,也就是web服务器,默认一般不启动
控制面板-》程序-》启用或者关闭windows功能-》打开iis相关配置,主要有,
1).NET Framework 3.5
2).NET Framework 4.8 Advanced Services
3)Internet Information Services
4)Internet Information Servces可承载的Web核心
注意配置相关选项的同时,需要把所有的子选项一并选上。
4、搭建网站
在做好3的配置之后,就可以准备搭建网站了,控制面板-》管理工具-》IIS管理器,

创建网站的同时,注意物理路径指向2中解压的位置就可以。
5、可能遇到的问题
因为权限的关系,可能出现网页无法打开的情况。这个时候,只需要创建一个Everyone用户,这个用户获得解压目录的所有操作权限,这样就可以完成网页的打开了。
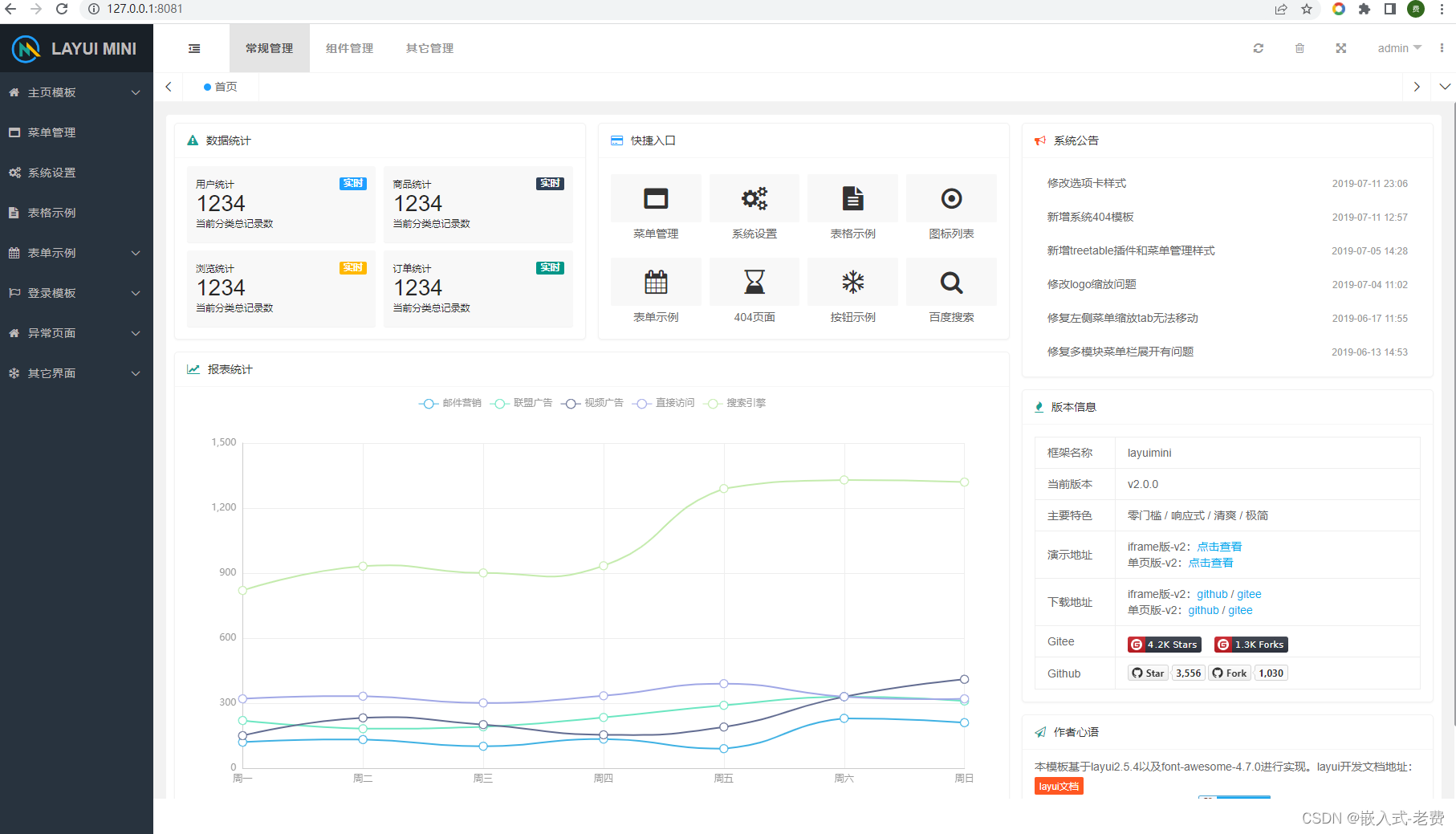
6、初次打开网页,用127.0.0.1:8081打开,

7、其他
本身layuimini已经包含了很多的常见前端功能,比如登录、表单、表格、404、主页面、数据统计等等,只需要适当搭配后端代码,就可以实现很多的业务场景。当然layuimini本身只是后台网站,一般来说还需要面向用户的app、小程序进行配合,这样才构成完整的项目框架。
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)