调用接口时form-data形式如何传递数据
和后台调接口的时候遇到一个问题,记录一下调用退出登录的接口时,使用的是form-data的形式,在vue中如何设置1.需要在axios拦截器的地方通过传递过来的 type 值来判断,如果是form就设置请求头:content-type:application/x-www-form urlencoded;// Request interceptorservice.interceptors.reque
·
和后台调接口的时候遇到一个问题,记录一下
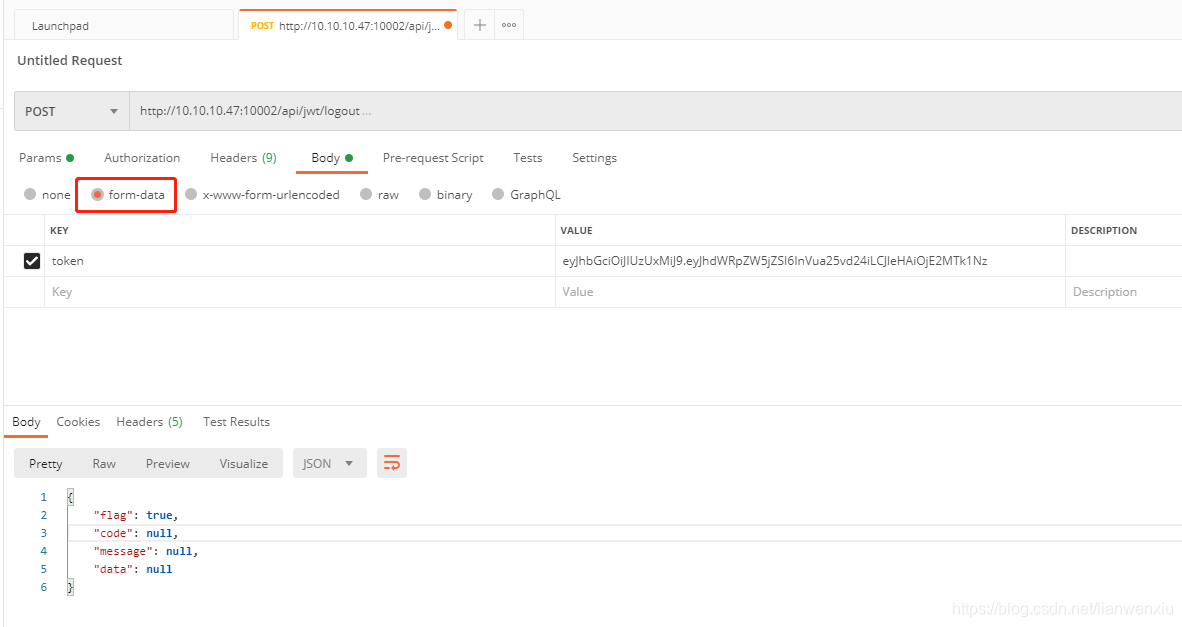
调用退出登录的接口时,使用的是form-data的形式,在vue中如何设置

1. 需要在axios拦截器的地方通过传递过来的 type 值来判断,如果是form就设置请求头:content-type:application/x-www-form urlencoded;
// Request interceptor
service.interceptors.request.use(config => {
// 判断有无token,如果有设置heders里的属性Authorization的值为token
if (getStorageRead(KEY)) {
config.headers['Authorization'] = getStorageRead(KEY);
}
// 为了判断是否为formdata格式,增加了一个变量为type,如果type存在,而且是form的话,则代表是formData的格式
if (config.type && config.type === 'form') {
config.headers['Content-Type'] = 'application/x-www-form-urlencoded'
}
return config
}, err => {
return Promise.reject(err)
})2. 在调用接口时,如下设置创建 new URLSearchParams(),然后往里填加需要传递的参数;
3. 调用接口时,传递一个配置项 { type:'form' },这样调用接口时就自动设置好了form-data请求头。
logout() {
var _this = this;
this.$confirm('确认退出吗?', '提示', {}).then(() => {
const params = new URLSearchParams();
params.append('token', getStorageRead('token'));
requestLogout(params, { type:'form' }).then(res => {
if(res.data.flag){
removeStorage('token');
removeStorage('name');
_this.$router.push('/login');
}
})
}).catch(() => { });
}
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)