vue-pdf插件import引入时报错
在vue-cli项目中import引入vue-pdf插件报错,报错内容pdfjs-dist/es5/build/pdf.js in ./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/thread-loader/dist/cjs.js!./node_modules/babel-loader/lib!./node_mod
·
在vue-cli项目中import引入vue-pdf插件报错,
什么都没干只是引入就编译报错。
报错内容
pdfjs-dist/es5/build/pdf.js in ./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/thread-loader/dist/cjs.js!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./node_modules/vue-pdf/src/vuePdfNoSss.vue?vue&type=script&lang=js&
worker-loader!pdfjs-dist/es5/build/pdf.worker.js in ./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/thread-loader/dist/cjs.js!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./node_modules/vue-pdf/src/vuePdfNoSss.vue?vue&type=script&lang=js&
pdfjs-dist/es5/web/pdf_viewer in ./node_modules/vue-pdf/src/pdfjsWrapper.js
To install them, you can run: npm install --save pdfjs-dist/es5/build/pdf.js worker-loader!pdfjs-dist/es5/build/pdf.worker.js pdfjs-dist/es5/web/pdf_viewer
其实就是因为vue-pdf插件的依赖没有完全安装。
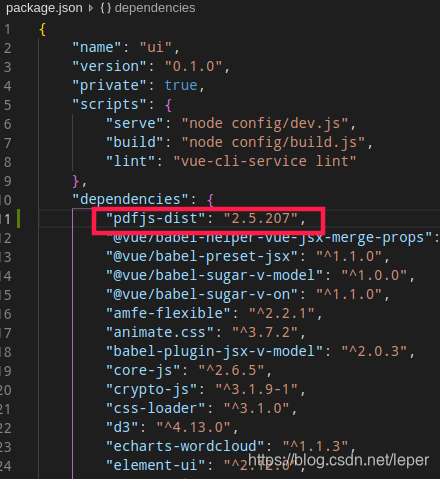
只需要在项目的package.json依赖中写入 “pdfjs-dist”: “2.5.207” 
然后再重新npm install
你的项目就不会报错啦。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)