vue路由传递对象数组,刷新页面,数据丢失[object Object](问题篇)
1、router路由编程式传参,一般两种方式。一种是query传参,另外一种则是params传参。由于params传参刷新页面,会导致数据丢失。所以采用query传参方式比较多,但当使用query传递对象,数组时,刷新页面会报[object Object],数据无法使用。2、所遇问题:首先打印下要传递的对象数据这是要传递的参数,先正常传参在详情页接受参数控制台打印的数据,第一次可以接收到f5刷新页
·
1、router路由编程式传参,一般两种方式。一种是query传参,另外一种则是params传参。由于params传参刷新页面,会导致数据丢失。所以采用query传参方式比较多,但当使用query传递对象,数组时,刷新页面会报[object Object],数据无法使用。
2、所遇问题:
首先打印下要传递的对象数据

这是要传递的参数,先正常传参

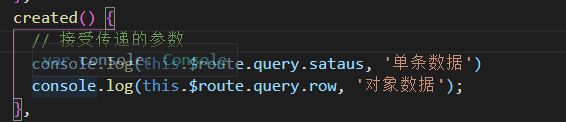
在详情页接受参数

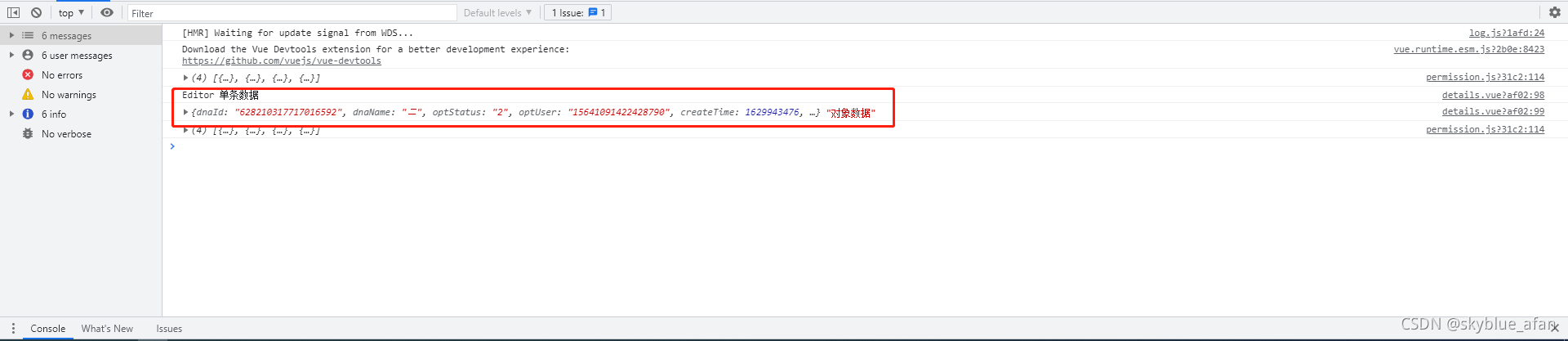
控制台打印的数据,第一次可以接收到

f5刷新页面,控制台打印

单条数据可以无影响,对象无法获取,变为[object Object]。
3、解决方法
先使用JSON.stringify()转为字符串,字符串为单条数据,刷新页面数据就不会丢失,再将字符串通过JSON.parse()转回来就可以。
handelDetails(row) {
this.$router.push({
path: "details",
query: {
row: JSON.stringify(row),//先转为字符串
sataus: "Editor",
},
});
},
created() {
// 接受传递的参数
console.log(this.$route.query.sataus, '单条数据')
console.log(JSON.parse(this.$route.query.row), '对象数据');//转为对象
},
刷新页面,对象数据不会[object Object]

更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容









所有评论(0)