
精讲前端实战项目之移动端网易云首页(附源码)
本篇文章分享给学习前端的朋友,可能你们长时间的学习了理论知识,对html,css,JavaScript等基础知识已经是相当熟悉了。但是没有一个自己的作品,那是因为缺乏练习一些实战项目。今天这个就是一个很好的实战例子——移动端网易云首页,刚开始就做一些简单的静态网页。本人会用到很多标签,如果忘记了可以查看下面两篇博文。标签详解第一篇标签详解第二篇一、效果展示二、技术要求因为我们做的是一个静态页面,所
·
本篇文章分享给学习前端的朋友,可能你们长时间的学习了理论知识,对html,css,JavaScript等基础知识已经是相当熟悉了。但是没有一个自己的作品,那是因为缺乏练习一些实战项目。今天这个就是一个很好的实战例子——移动端网易云首页,刚开始就做一些简单的静态网页。
本人会用到很多标签,如果忘记了可以查看下面两篇博文。
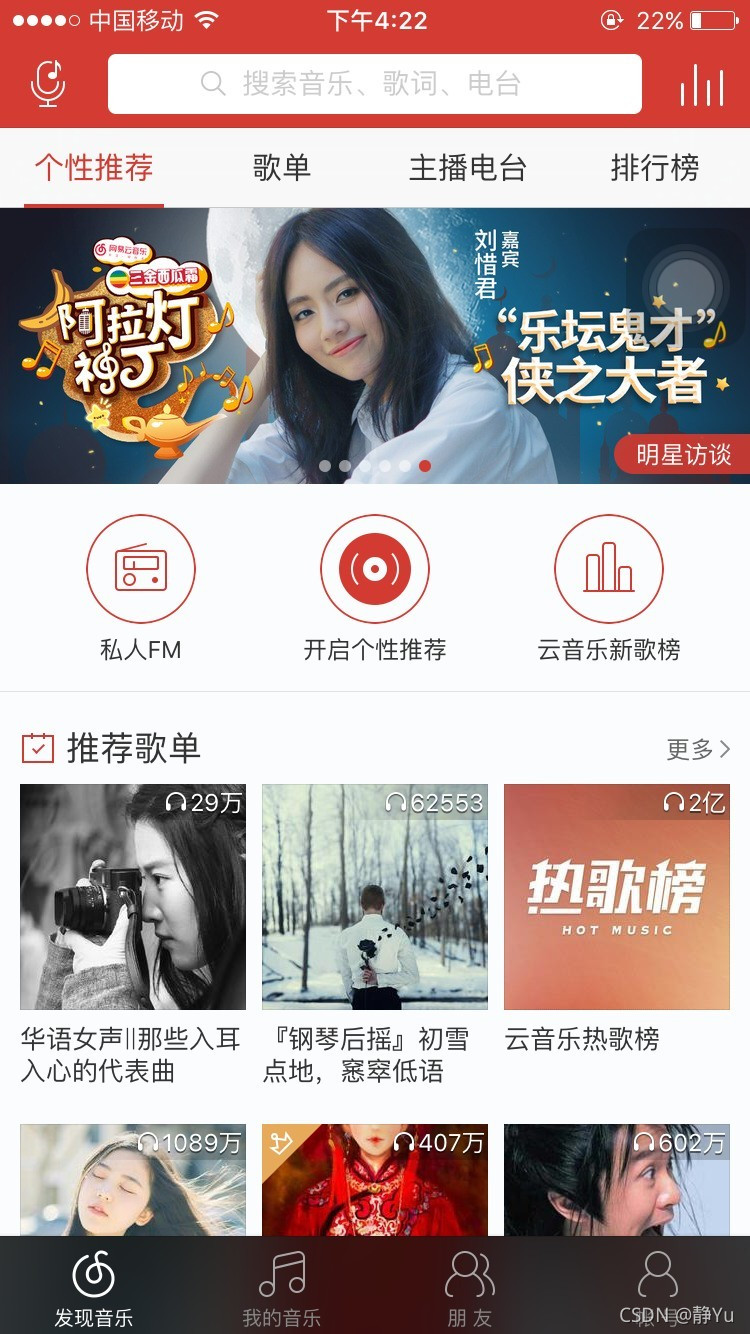
一、效果展示

二、 技术要求
因为我们做的是一个静态页面,所以没有用到JavaScript部分的内容,用html编写整体框架,用css做修饰就好了。其中images中存放的是需要用到的图片。


三、源代码讲解
HTML部分
第一步:首先编写首页的搜索框
<header>
<i class="iconfont"></i>
<form action="">
<i class="iconfont"></i><input type="text" value="搜索音乐、歌词、电台">
</form>
<i class="iconfont"></i>
</header>第二步:中间的导航栏,包括个性推荐、歌单、主播电台、排行榜
<nav>
<a href="">个性推荐</a>
<a href="">歌单</a>
<a href="">主播电台</a>
<a href="">排行榜</a>
</nav>第三步:中间的主体部分推荐歌单,其中图片的引入是一样的,我就用了几张一样的图片,省的浪费时间下载。
<main>
<section class="content">
<article class="banner">
<img src="../images/banner.png" alt="">
</article>
<article class="adcontent">
<dl>
<dt class="iconfont">
</dt>
<dd>私人FM</dd>
</dl>
<dl>
<dt class="iconfont"></dt>
<dd>开启个性推荐</dd>
</dl>
<dl>
<dt class="iconfont"></dt>
<dd>云音乐新歌榜</dd>
</dl>
</article>
<article class="title">
<aside>
<i class="iconfont"></i>
<span>推荐歌单</span>
</aside>
<aside>
<i>更多</i>
<span>></span>
</aside>
</article>
<article class="imglist">
<dl>
<dt>
<img src="../images/pic_07.png" alt="">
</dt>
<dd>网易云音乐好嗨呦网易云音乐好嗨呦</dd>
</dl>
<dl>
<dt>
<img src="../images/pic_09.png" alt="">
</dt>
<dd>网易云音乐好嗨呦网易云音乐好嗨呦</dd>
</dl>
<dl>
<dt>
<img src="../images/pic_11.png" alt="">
</dt>
<dd>网易云音乐好嗨呦网易云音乐好嗨呦</dd>
</dl>
<dl>
<dt>
<img src="../images/pic_07.png" alt="">
</dt>
<dd>网易云音乐好嗨呦网易云音乐好嗨呦</dd>
</dl>
<dl>
<dt>
<img src="../images/pic_09.png" alt="">
</dt>
<dd>网易云音乐好嗨呦网易云音乐好嗨呦</dd>
</dl>
<dl>
<dt>
<img src="../images/pic_11.png" alt="">
</dt>
<dd>网易云音乐好嗨呦网易云音乐好嗨呦</dd>
</dl>
<dl>
<dt>
<img src="../images/pic_07.png" alt="">
</dt>
<dd>网易云音乐好嗨呦网易云音乐好嗨呦</dd>
</dl>
<dl>
<dt>
<img src="../images/pic_09.png" alt="">
</dt>
<dd>网易云音乐好嗨呦网易云音乐好嗨呦</dd>
</dl>
<dl>
<dt>
<img src="../images/pic_11.png" alt="">
</dt>
<dd>网易云音乐好嗨呦网易云音乐好嗨呦</dd>
</dl>
<dl>
<dt>
<img src="../images/pic_07.png" alt="">
</dt>
<dd>网易云音乐好嗨呦网易云音乐好嗨呦</dd>
</dl>
<dl>
<dt>
<img src="../images/pic_09.png" alt="">
</dt>
<dd>网易云音乐好嗨呦网易云音乐好嗨呦</dd>
</dl>
<dl>
<dt>
<img src="../images/pic_11.png" alt="">
</dt>
<dd>网易云音乐好嗨呦网易云音乐好嗨呦</dd>
</dl>
</article>
</section>
</main>第四步:最下方的页脚设置
<footer>
<aside><i class="iconfont"></i><span>发现音乐</span></aside>
<aside><i class="iconfont"></i><span>我的音乐</span></aside>
<aside><i class="iconfont"></i><span>朋友</span></aside>
<aside><i class="iconfont"></i><span>账号</span></aside>
</footer>CSS部分
首先要在头标签中引入css样式
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>网易云</title>
<link rel="stylesheet" type="text/css" href="../css/reset.css">
<link rel="stylesheet" type="text/css" href="../iconfont/iconfont.css">
<link rel="stylesheet" type="text/css" href="../css/webapp.css">
</head>1.anchor.css
@charset "UTF-8";
*{
box-sizing: border-box;
}
html,body{
height:100%;
}
html{
font-size:26.67vw;
}
body{
display: flex;
flex-direction: column;
}
/*header*/
header{
height:0.49rem;
background:#d43b33;
display: flex;
justify-content: space-between;
}
header>.iconfont{
width:0.54rem;
font-size:0.24rem;
color:#fcf3ff;
display: flex;
align-items: center;
}
header form{
flex:1;
background:#fff;
height:0.3rem;
align-self: center;
display: flex;
border-radius:5px;
overflow:hidden;
}
header form .iconfont{
padding-left:0.47rem;
display: flex;
align-items: center;
font-size:0.14rem;
color:#c8c8c8;
}
header form input{
border:none;
flex:1;
font-size:0.14rem;
color:#c8c8c8;
padding-left:0.09rem;
}
header>.iconfont:first-child{
padding-left:0.15rem;
}
header>.iconfont:last-child{
padding-left:0.18rem;
}
/*nav*/
nav{
height:0.4rem;
display: flex;
justify-content: space-between;
padding:0 0.12rem;
}
nav a{
border-bottom:4px solid #fff;
display: flex;
align-items: center;
padding:0.06rem;
}
nav a:first-child{
color:#c04033;
border-color:#c04033;
}
/*footer*/
footer{
height:0.48rem;
width:100%;
position:fixed;
bottom:0;
background:rgba(0,0,0,0.8);
display: flex;
justify-content: space-between;
padding:0 0.27rem;
}
footer aside{
display: flex;
flex-flow:column;
justify-content: center;
align-items: center;
}
footer aside .iconfont{
color:#b2a3a0;
font-size:0.25rem;
}
footer aside span{
color:#b2a3a0;
font-size:0.1rem;
}
footer aside:first-child .iconfont{
color: #fff;
}
footer aside:first-child span{
color:#fff;
}2.reset.css
@charset "utf-8";
html,body,ul,ol,dl,li,dt,dd,p,form,input,h1,h2,h3,h4,h5,h6,fieldset,select,img,textarea,legend{
margin:0;
padding:0;
}
body{
font-size:16px;
}
img,fieldset{
border:none;
}
img{
vertical-align: middle;
}
b,strong,i,em,h1,h2,h3,h4,h5,h6{
font-weight:500;
font-style:normal;
}
a{
text-decoration: none;
color:#000;
}
ul,ol{
list-style:none;
}
.clearfn:after{
content:"";
clear:both;
display: block;
overflow:hidden;
height:0;
visibility: hidden;
}3.webapps.css
@charset "UTF-8";
*{
box-sizing: border-box;
}
html,body{
height:100%;
}
html{
font-size:26.67vw;
}
body{
display: flex;
flex-direction: column;
}
/*header*/
header{
height:0.49rem;
background:#d43b33;
display: flex;
justify-content: space-between;
}
header>.iconfont{
width:0.54rem;
font-size:0.24rem;
color:#fcf3ff;
display: flex;
align-items: center;
}
header form{
flex:1;
background:#fff;
height:0.3rem;
align-self: center;
display: flex;
border-radius:5px;
overflow:hidden;
}
header form .iconfont{
padding-left:0.47rem;
display: flex;
align-items: center;
font-size:0.14rem;
color:#c8c8c8;
}
header form input{
border:none;
flex:1;
font-size:0.14rem;
color:#c8c8c8;
padding-left:0.09rem;
}
header>.iconfont:first-child{
padding-left:0.15rem;
}
header>.iconfont:last-child{
padding-left:0.18rem;
}
/*nav*/
nav{
height:0.4rem;
display: flex;
justify-content: space-between;
padding:0 0.12rem;
}
nav a{
border-bottom:4px solid #fff;
display: flex;
align-items: center;
padding:0.06rem;
}
nav a:first-child{
color:#c04033;
border-color:#c04033;
}
/*content*/
main{
flex:1;
background:#fff;
overflow:auto;
}
main .content .banner{
height:1.39rem;
}
main .content .banner img{
height:100%;
width:100%;
}
main .content .adcontent{
display: flex;
align-items: center;
height:1.03rem;
border-bottom: 1px solid #999;
}
main .content .adcontent dl{
width:33.3%;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
main .content .adcontent dl .iconfont{
width:0.54rem;
height:0.54rem;
border:1px solid #d63934;
border-radius:50%;
font-size:0.25rem;
color:#d2382c;
display: flex;
justify-content: center;
align-items: center;
}
main .content .adcontent dl:nth-child(2) .iconfont{
font-size:0.35rem;
}
main .content .adcontent dl dd{
font-size:0.11rem;
margin-top:0.07rem;
}
main .title{
height:0.45rem;
display: flex;
justify-content: space-between;
padding:0 0.1rem;
}
main .title aside:first-child{
padding-top:0.2rem;
}
main .title aside:first-child .iconfont{
font-size:0.15rem;
color:#c04736;
}
main .title aside:first-child span{
font-size:0.15rem;
}
main .title aside:last-child{
font-size:0.1rem;
padding-top:0.23rem;
}
main .imglist{
display: flex;
flex-flow:wrap;
justify-content: space-between;
padding:0 0.1rem;
}
main .imglist dl{
width:1.14rem;
margin-top:0.18rem;
}
main .imglist dl dt img{
width:1.14rem;
height:1.14rem;
}
main .imglist dl dd{
font-size:0.12rem;
line-height:0.16rem;
margin-top:0.07rem;
}
/*footer*/
footer{
height:0.48rem;
width:100%;
position:fixed;
bottom:0;
background:rgba(0,0,0,0.8);
display: flex;
justify-content: space-between;
padding:0 0.27rem;
}
footer aside{
display: flex;
flex-flow:column;
justify-content: center;
align-items: center;
}
footer aside .iconfont{
color:#b2a3a0;
font-size:0.25rem;
}
footer aside span{
color:#b2a3a0;
font-size:0.1rem;
}
footer aside:first-child .iconfont{
color: #fff;
}
footer aside:first-child span{
color:#fff;
}四、结语:
原创不易,本人花时间重新整理了一遍,在线求三连
![]()
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)