解决layui弹窗下的下拉选择框被遮挡或显示不全问题
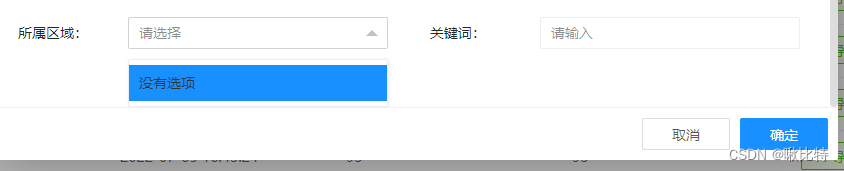
在使用layui弹出层时,需要用到下拉框,但在选择时选项被遮挡出现滚动条从而不得不预留更大的空间。一开始以为是层级问题,但是无论怎么修改层级,问题都没有得到解决。后来通过博客了解到layui样式设置的问题,在layui弹出层的内容区域中,设置了overflow:auto,使得内容超出后会自动出现滚动条。因此只要将overflow的值改成visible就行了。直接修改layui-layer-cont
·
前言
在使用layui弹出层时,需要用到下拉框,但在选择时选项被遮挡出现滚动条从而不得不预留更大的空间。一开始以为是层级问题,但是无论怎么修改层级,问题都没有得到解决。

解决方法
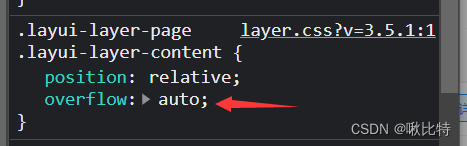
后来通过博客了解到layui样式设置的问题,在layui弹出层的内容区域中,设置了overflow:auto,使得内容超出后会自动出现滚动条。因此只要将overflow的值改成visible就行了。

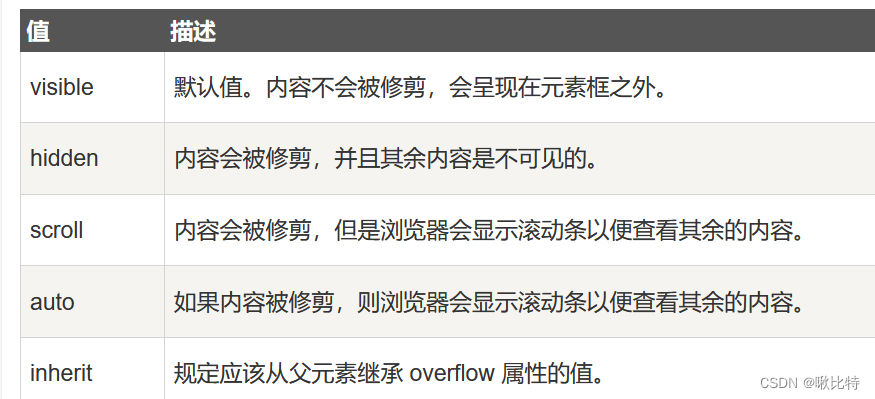
overflow属性值介绍

弹框修改overflow值
直接修改layui-layer-content的样式,会发现根本不起作用,我们需要自定义layer皮肤来修改样式
// 自定义弹窗样式 .myskin为自定义样式的类名
body .myskin .layui-layer-content {
overflow: visible;
}
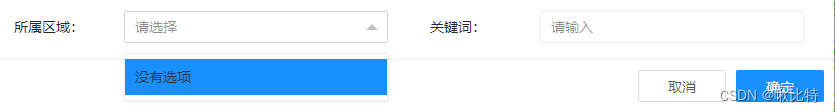
在打开弹框时,为弹窗增加skin样式类名,这样就解决啦
skin: "myskin",

更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)