eslint不生效
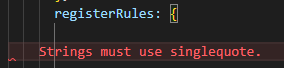
eslint是专门用来检查我们书写的代码格式规不规范,那怎么知道它生没生效,生效后,该文件会报出这么一大堆的红,出现这种~的红色,就说明生效了。
·
简介
eslint是专门用来检查我们书写的代码格式规不规范,
那怎么知道它生没生效,生效后,该文件会报出这么一大堆的红,


出现这种~的红色,就说明生效了
切入正题
eslint不生效不慌,淡定,先喝口茶装作淡定(为啥要装作淡定,因为你想啊,通常eslint这不就是一个插件的安装嘛,在配置几行代码就可以使用了,为啥你自己使用却不生效啊,所以遇见这个问题别慌,看我写的文章,或许有用也或许没用,但是呢,始终要记住一个话,遇事不慌,淡定,毕竟我也是这么过来的/(ㄒoㄒ)/~~)
先讲解下,我怎么把eslint设置生效的
实施

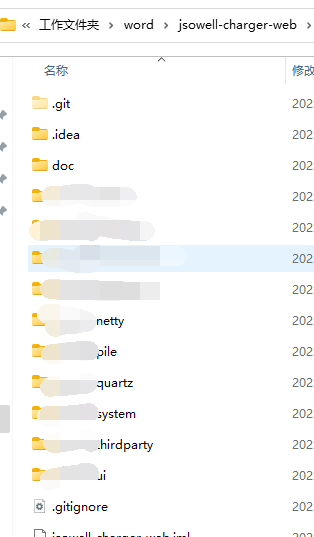
我是把ui这个前端文件夹打开,并没有把整个项目的文件夹都打开,所以它不爆红,不生效(不生效也就指的是:eslint安装成功,vscode最下面那一栏eslint也有,配置快捷键也有效果,但它有些规范没做到位,就比如说,data下的return 定义值,常理规范是单引号,但我写成双引号也不生效,还有很多很多规则都不生效)
更多推荐
 已为社区贡献16条内容
已为社区贡献16条内容









所有评论(0)