vue中loading chunk-xxx.css failed和net::ERR_ABORTED 404 解决方法
文章目录前言1. 问题现象2. 解决方法3. 总结问题出现原因前言本文只是记录了自己经历项目出现的Loading chunk-xxx.css failed问题出现的原因和解决方法,该问题出现的原因可能和项目所使用的框架有关,并且出现的条件比较苛刻,可能并不适用于所有的情况,具体可看文章的第3部分3.总结问题出现原因,这里仅展示了一种解决思路。项目的框架是:vue 2.6.10 + element-
前言
本文只是记录了自己经历项目出现的Loading chunk-xxx.css failed问题出现的原因和解决方法,该问题出现的原因可能和项目所使用的框架有关,并且出现的条件比较苛刻,可能并不适用于所有的情况,具体可看文章的第3部分3.总结问题出现原因,这里仅展示了一种解决思路。
项目的框架是:vue 2.6.10 + element-ui 2.11.1
"dependencies": {
"core-js": "^2.6.5",
"mjs-brood-request": "^1.0.1",
"mjs-brood-starport": "^1.0.0",
"vue": "^2.6.10",
"vue-router": "^3.0.3",
"vuex": "^3.0.1"
},
"devDependencies": {
"@vue/cli-plugin-babel": "^3.11.0",
"@vue/cli-plugin-eslint": "^3.11.0",
"@vue/cli-service": "^3.11.0",
"axios": "^0.19.0",
"babel-eslint": "^10.0.1",
"body-parser": "latest",
"element-ui": "^2.11.1",
"eslint": "^5.16.0",
"eslint-plugin-vue": "^5.0.0",
"font-awesome": "^4.7.0",
"lodash": "^4.17.15",
"qs": "latest",
"sass": "^1.18.0",
"sass-loader": "^7.1.0",
"vue-template-compiler": "^2.6.10"
}
1. 问题现象
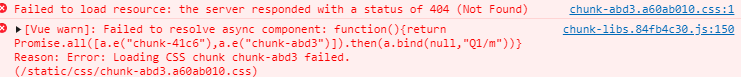
在本地环境运行中,完全没有问题,但是vue项目打包发布之后,在测试服务器显示类似于Loading CSS chunk-5f3f0dd6.aa1bfa6f.css failed这样的错误。

就是显示xx.css文件找不到,前端页面报错,页面的数据信息也渲染不出来。
但是,奇怪的是根据报错的路径,去查看chunk-xxx.css文件,发现这个文件是存在的,这个就很奇怪,明明存在为什么会报错呢。

2. 解决方法
在网上搜索解决方案,大家都是提到了懒加载云云,使用router.onError来处理,但是我试了还是不行。
// loading chunk 出错处理
router.onError((error) => {
const pattern = /Loading chunk (\d)+ failed/g
const isChunkLoadFailed = error.message.match(pattern)
const targetPath = router.history.pending.fullPath
if (isChunkLoadFailed) {
router.replace(targetPath)
}
})
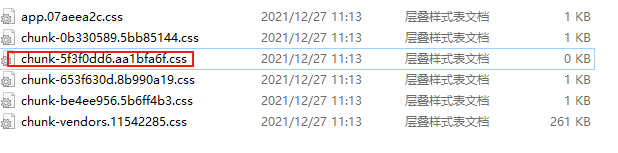
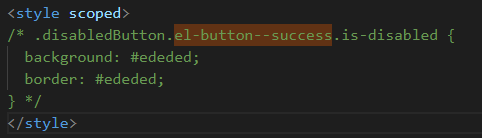
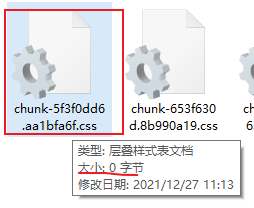
后来仔细观察这些css文件,发现提示404 not found 的文件大小为0,而其它正常的css文件都有正常的大小,于是联想到在这个页面中,我把无用的css样式的代码全都注释了,这个页面比较简单,只有这一个样式的代码,等于我注释了该页面的所有css样式代码。如下图所示:

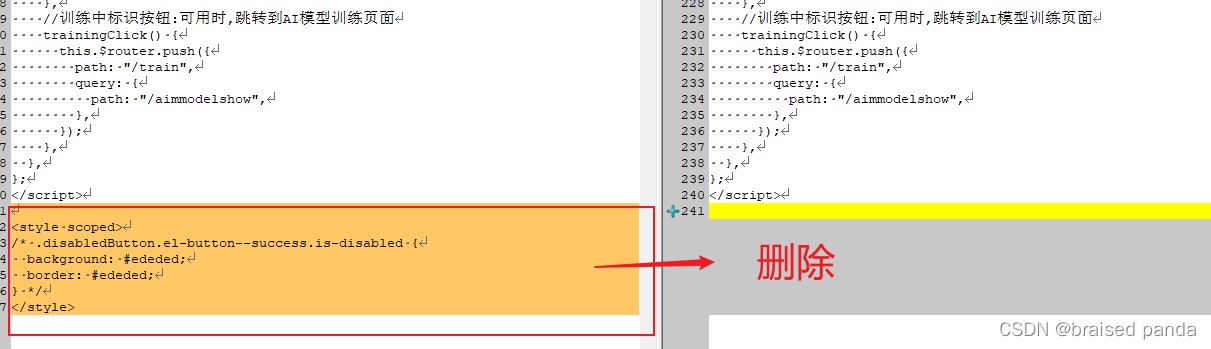
会不会是这样注释后的代码打包时,造成了css文件错误呢? 我把这些注释后无用的代码全部删除了,如图所示:

再次打包此项目,问题得以解决,页面也可以正常显示了。
3. 总结问题出现原因
总结问题出现的原因,可能的原因如下:
1.该vue页面中,所有的css样式代码全部被注释了
2.这些注释的代码没有被删除,只留下了类似于这样的代码块
<style scoped>
/*
...
} */
</style>
所以打包时,生成的chunk-xxx.css文件是0字节,进而因为某种原因,出现了Loading chunk-xxx.css failed的现象。

更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)