
【uniapp】使用Vant组件van-toast与van-dialog
使用中发现我们的引入方式其实和官网不一样,就导致了不知道如何使用toast轻提示与dialog弹出框。【uniapp】uni中导入vant组件库_小付学代码的博客-CSDN博客。于是我们直接引入开始使用:【buton点击事件进行测试】发现控制台会报一个警告:【未找到xxx节点】......
承接前边的一篇博客 -- 【uni中导入vant组件库】:引入组件后使用时会遇到一些问题【uniapp】uni中导入vant组件库_小付学代码的博客-CSDN博客虽然并不知道到这个自定义组件为什么要用wxcomponents我试了其他名字,但是不行,dist改为vant。整个目录结构与pages同级:wxcomponents/vant/官方组件。【用多少加多少,没必要全加,这里是常用的,便于复制】3.测试使用:【跟着官网api使用即可】1.首先在app.vue。 https://blog.csdn.net/ONLYSRY/article/details/126467732?spm=1001.2014.3001.5501使用中发现我们的引入方式其实和官网不一样,就导致了不知道如何使用toast轻提示与dialog弹出框
https://blog.csdn.net/ONLYSRY/article/details/126467732?spm=1001.2014.3001.5501使用中发现我们的引入方式其实和官网不一样,就导致了不知道如何使用toast轻提示与dialog弹出框
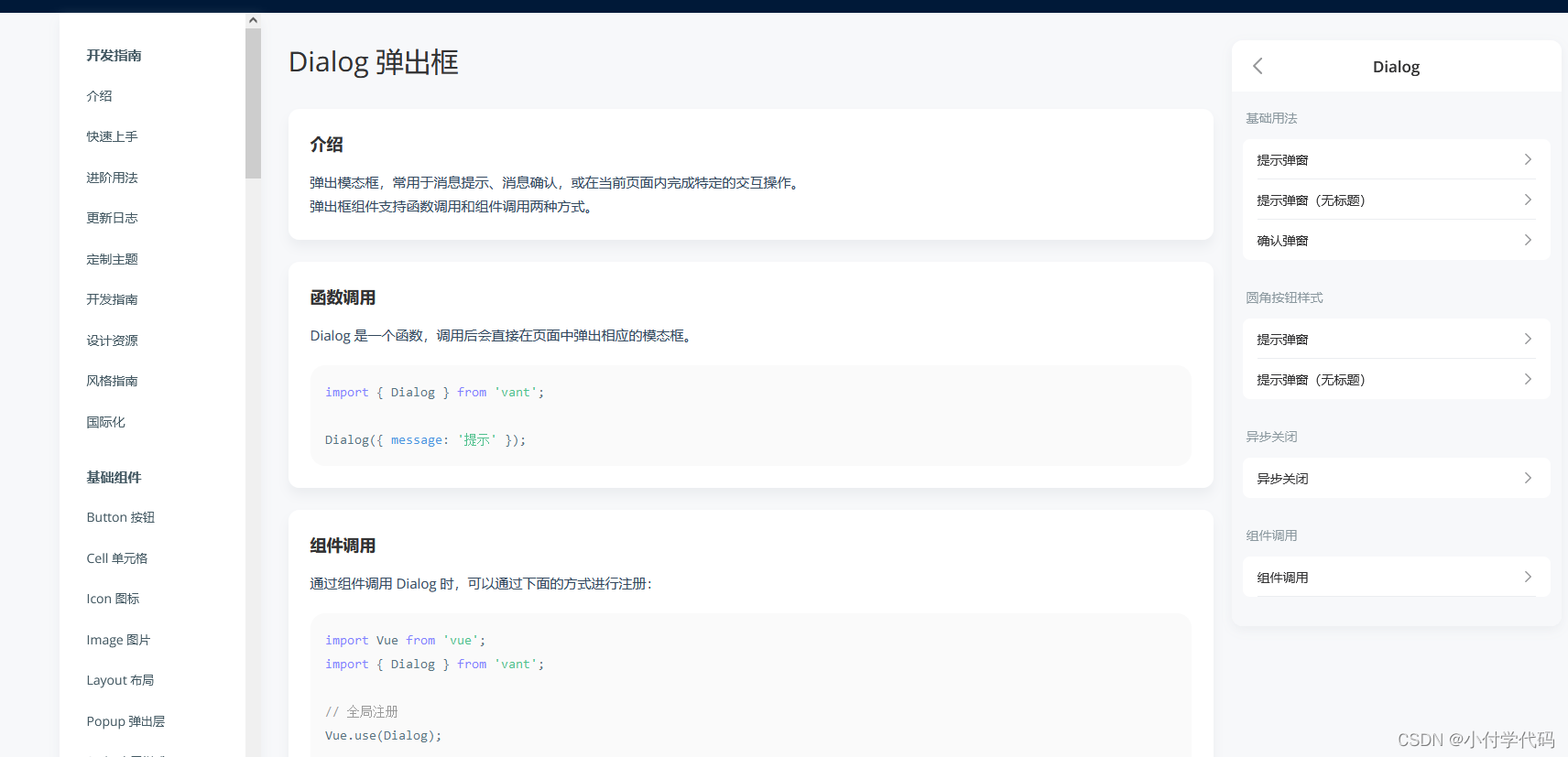
Vant 2 - Mobile UI Components built on Vue

其实组件调用时并没有这么麻烦:

无非是想使用Toast与Dialog,我们发现js文件里其实已经暴露过了这个方法,完全可以导入直接使用:


于是我们直接引入开始使用:【buton点击事件进行测试】

发现控制台会报一个警告:【未找到xxx节点】

于是你寻找问题发现:于是乎在一篇博客中,对照官网--原来还有这种写法:

然后就正常引入了,Dialog同理,代码如下:
<template>
<view class="one">
<van-toast id="van-toast"></van-toast>
<button @click="test">点击按钮</button>
<van-dialog id="van-dialog"></van-dialog>
<button @click="test1">点击按钮</button>
<button @click="test2">点击按钮</button>
</view>
</template>
<script>
import Toast from '../../wxcomponents/vant/toast/toast.js'
import Dialog from '../../wxcomponents/vant/dialog/dialog.js'
export default {
methods: {
test: function() {
Toast.success('成功提示!');
},
test1() {
Dialog.alert("弹出");
},
test2() {
Dialog.alert({
title: '标题',
message: '弹窗内容',
}).then(() => {
});
}
}
}
</script>
<style scoped>
.one {
margin: auto;
padding-top: 200rpx;
width: 200rpx;
height: 50rpx;
}
</style>
效果如下:【点击按钮123】



此为分割线,最后的最后才明白了原来是找错了api,其实Vant与Vant Weapp本就不是一个官网,
详细使用方法完全就有,根本不需要自己悟,我真蠢,也是浪费了半天时间,哈哈哈。QWQ ~
更多推荐
 已为社区贡献32条内容
已为社区贡献32条内容









所有评论(0)