
vue3(#default)插槽写法,el-table中写三元表达式判断状态值
vue中最新版插槽的使用,最新版本的vue3.0(#default)插槽写法最近项目中遇到的问题,表格做判断,后端返回数字值,根据数字写三元表达式这是最新版vue3.0(#default)插槽写法,不用写prop这是slot-scope插槽的使用方法<el-table-column label="问题状态" align="center" prop="status"><templa
·
vue中最新版插槽的使用,最新版本的vue3.0(#default)插槽写法
最近项目中遇到的问题,表格做判断,后端返回数字值,根据数字写三元表达式
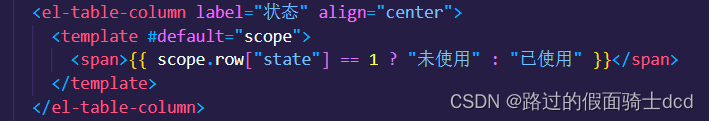
这是最新版vue3.0(#default)插槽写法,不用写prop

这是slot-scope插槽的使用方法
<el-table-column label="问题状态" align="center" prop="status">
<template slot-scope="scope">
<span>{{scope.row.status==0?'待整改':(scope.row.status==1?'已整改':'已关闭')}</span>
</template>
</el-table-column>
以上就是两种插槽的写法,两种写法都是正确的,第一种是最新的写法,大家可以使用这个最新版本的
文章仅限参考 如有错误请及时指出或补充!
更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容









所有评论(0)