[Vue warn]: Unhandled error during execution -- 【vue bug】
问题描述:重复引用首先出现警告问题现象:数据很多条然后疯狂重复加载组件,直至浏览器崩溃。
·
问题描述:
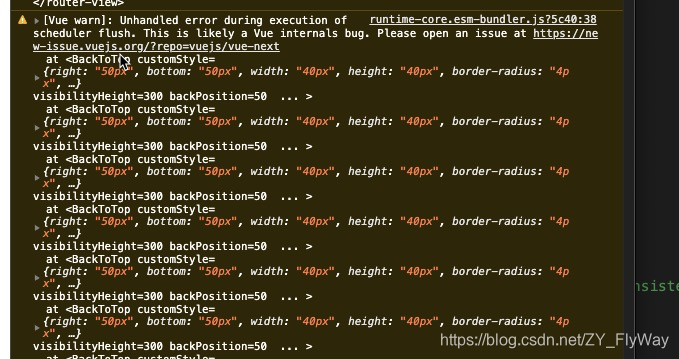
重复引用首先出现警告如下:
[Vue warn]: Unhandled error during execution of scheduler flush. This is likely a Vue internals bug. Please open an issue at https://new-issue.vuejs.org/?repo=vuejs/vue-next
问题现象:数据很多条
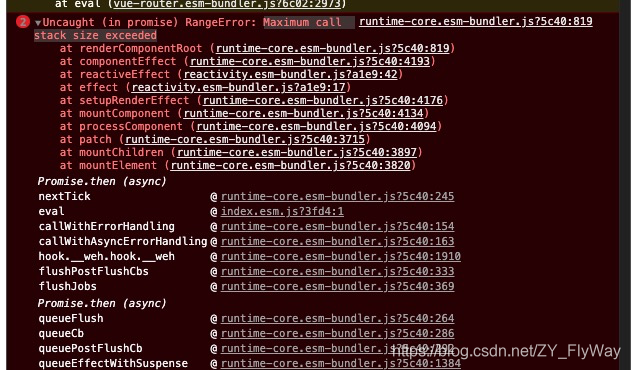
然后疯狂重复加载组件,直至浏览器崩溃。报错如下:
runtime-core.esm-bundler.js?5c40:819 Uncaught (in promise) RangeError: Maximum call stack size exceeded
截图:


原因分析:
最初的定位是代码问题,定时器或者一些自执行时间引起。走了弯路,万万没有想到生活给我上了一课。
其实就引入组件起名和页面起名一致引起,造成了循环引用死循环。
更多推荐
 已为社区贡献12条内容
已为社区贡献12条内容









所有评论(0)