
vue+elementUI下拉框动态添加校验
击工单类型给问题类型或者需求类型下拉框添加rules验证,已选择立即触发校验或者点击提交按钮才触发校验
·
1、定义验证提示语
let netReqType = [
{ required: true, message: '需求类型不能为空', trigger: 'change' }
];
let netIssueType = [
{ required: true, message: '问题类型不能为空', trigger: 'change' }
];

2、watch监听
watch: {
"form.netType": function (val) {
//工单类型=需求
if (val == "1"){
this.showNetReqType = true;
this.showNetIssueType = false;
Object.assign(this.rules, {
netReqType
});
//点击提交按钮才触发校验
//this.$refs.form.validateField(["netReqType"]);
//this.$refs.form.clearValidate(["netIssueType"]);
// 添加验证,立即触发校验
setTimeout(() => {
this.$refs.form.validateField(["netReqType"]);
this.$refs.form.clearValidate(["netIssueType"]);
}, 1);
//工单类型=问题
}else if (val=="2"){
this.showNetReqType = false;
this.showNetIssueType = true;
Object.assign(this.rules, {
netIssueType
});
//点击提交按钮才触发校验
//this.$refs.form.validateField(["netIssueType"]); //this.$refs.form.clearValidate(["netReqType"]);
// 添加验证,立即触发校验
setTimeout(() => {
this.$refs.form.validateField(["netIssueType"]);
this.$refs.form.clearValidate(["netReqType"]);
}, 1);
}
}
}
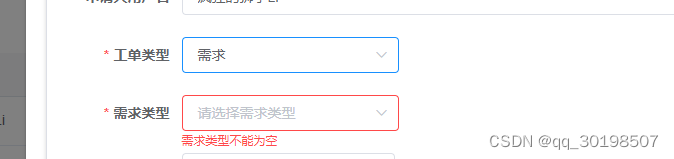
3、效果,点击工单类型给问题类型或者需求类型下拉框添加rules验证

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)