分享几个常用的css网站
css分享
·
提示:
项目和人,有一个能跑的就行
文章目录
前言
提示:这里可以添加本文要记录的大概内容:
自己整理的css的网站,写博客方便自己以后用到查找。
提示:以下是本篇文章正文内容,下面案例可供参考
一、CSS 参考网站
https://chokcoco.github.io/CSS-Inspiration/#/
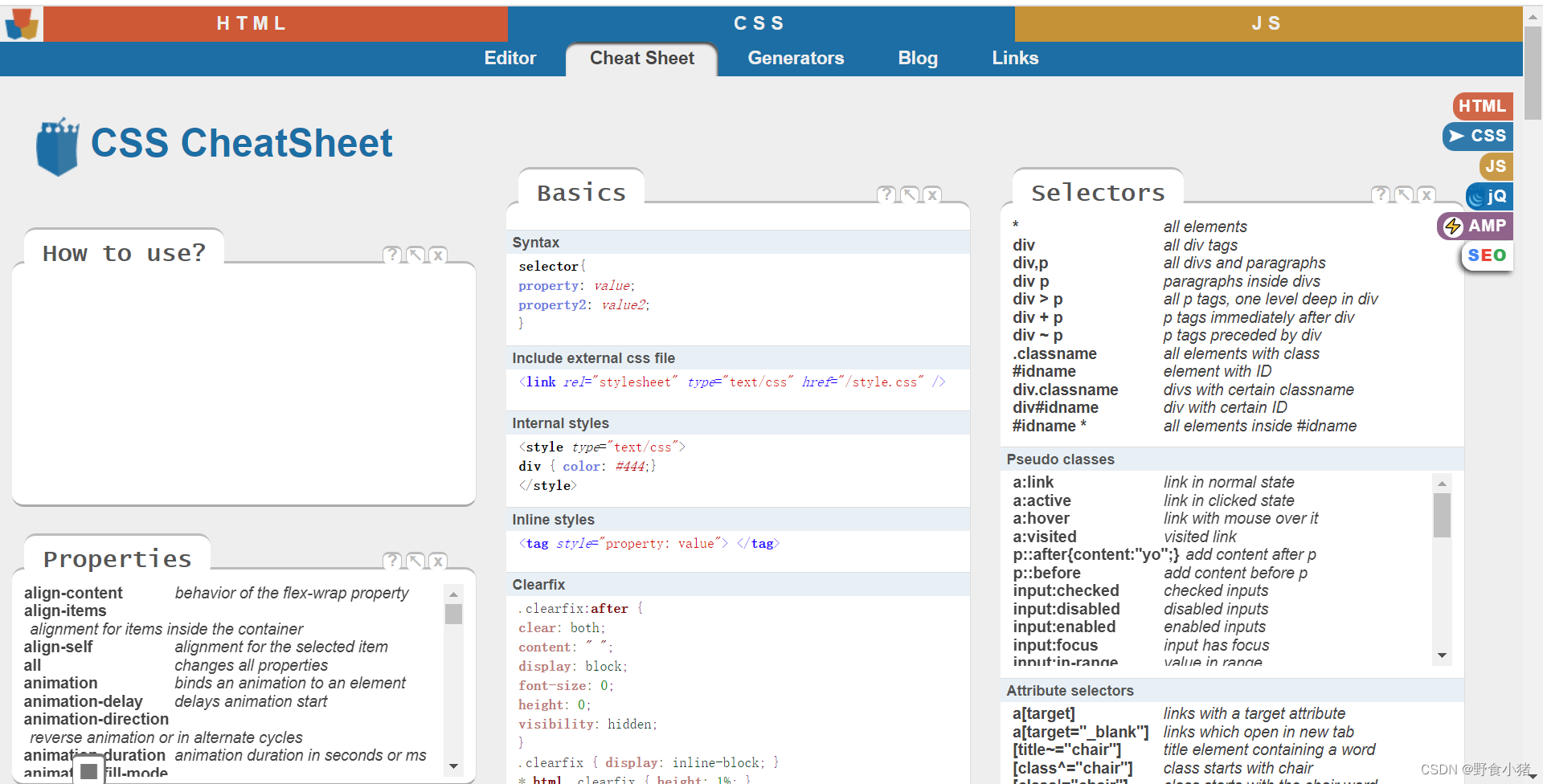
二、CSS 参考网站
https://htmlcheatsheet.com/css/

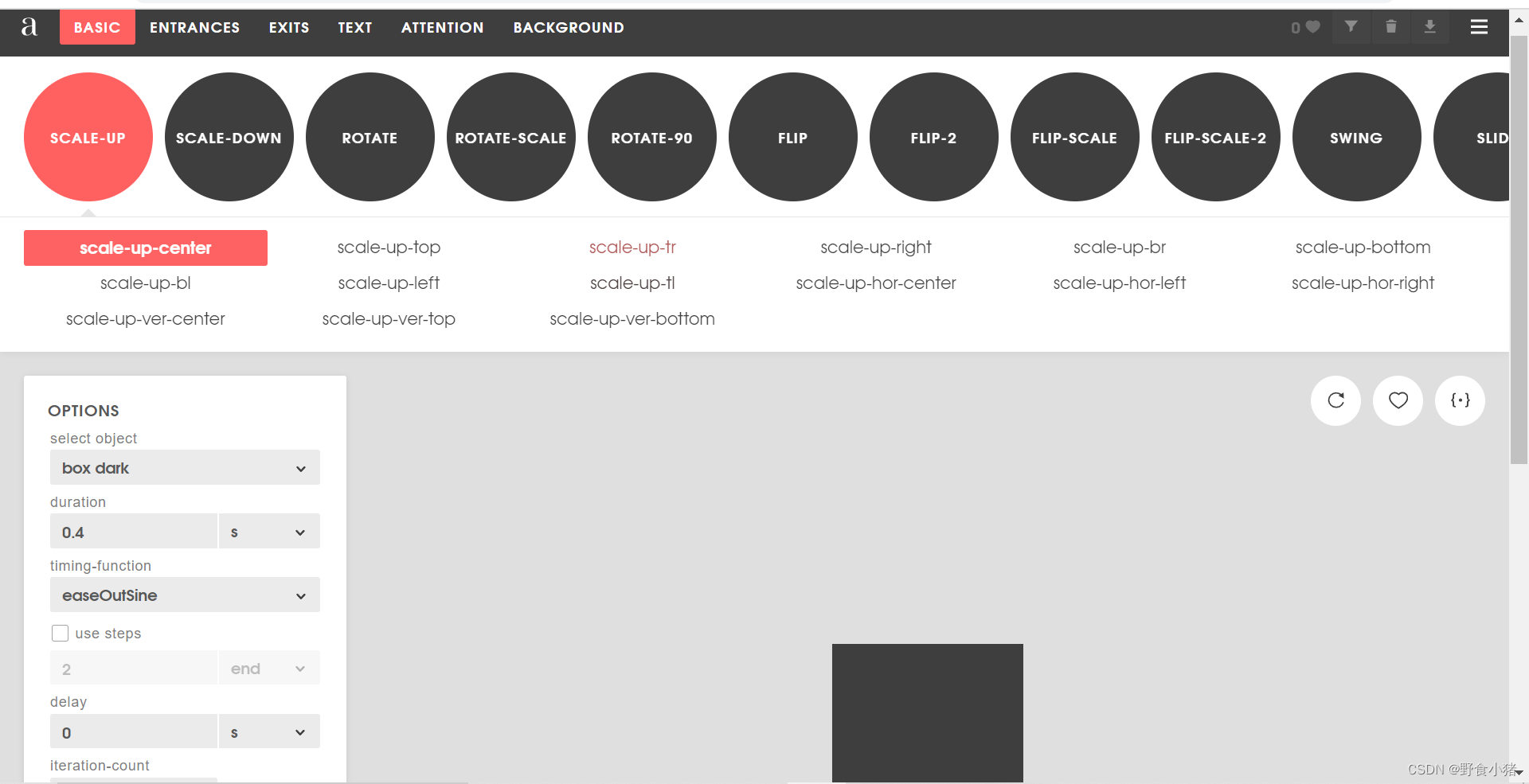
三、CSS集合 ,自由调节动画参数,生成代码片段:
https://animista.net/play/

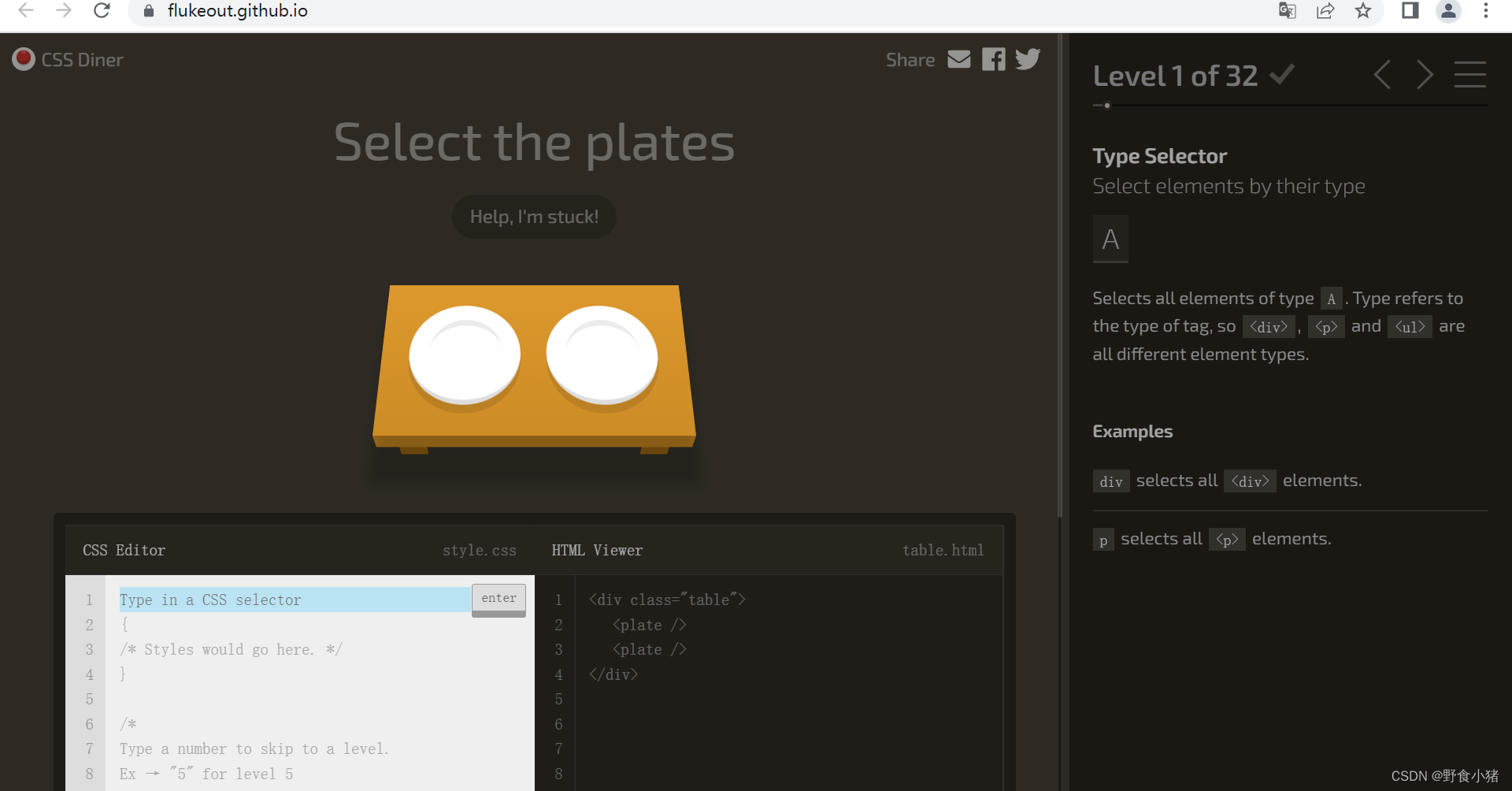
五、通过做饭,练习 CSS 选择器
https://flukeout.github.io/

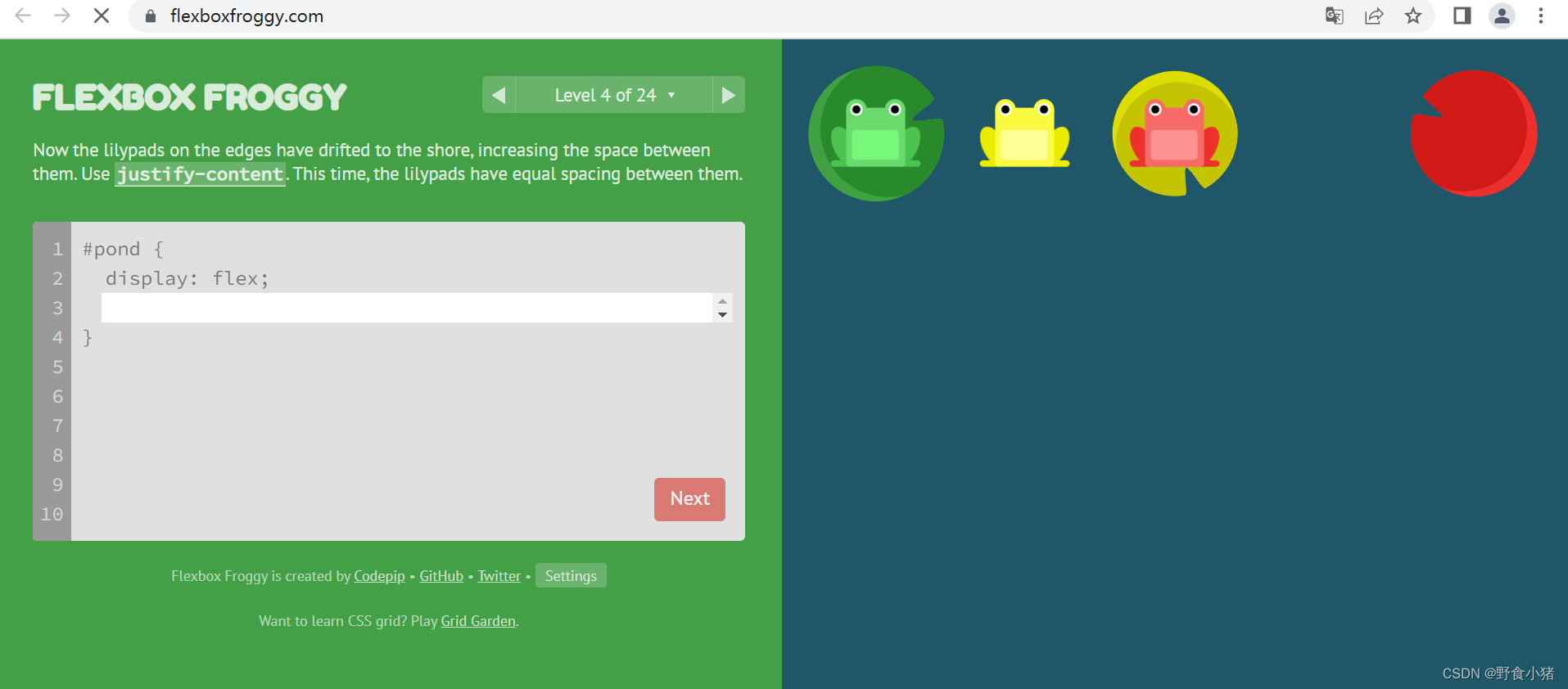
六、送小青蛙回家,学习 flex 布局
https://htmlcheatsheet.com/css/

总结
这几个前端学习页面,个人亲测可用!!!!!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)