
在Vue中使用vant的方法,踩坑in ./node_modules/vant/es/dialog/Dialog.js
步骤一:使用npm安装vantnpm install vant -force因为可能会产生依赖冲突,所以一般会在后面加上 -f 强制执行步骤二:导入vant包在Vue项目的main.js文件中写入如下代码import Vant from 'vant';import 'vant/lib/index.css';Vue.use(Vant);步骤三:参考官网给出的示例直接调用组件代码注意:可能会遇到版本兼
·
步骤一:使用npm安装vant
npm install vant -force
因为可能会产生依赖冲突,所以一般会在后面加上 -f 强制执行
步骤二:导入vant包
在Vue项目的main.js文件中写入如下代码
import Vant from 'vant';
import 'vant/lib/index.css';
Vue.use(Vant);
步骤三:参考官网给出的示例直接调用组件代码
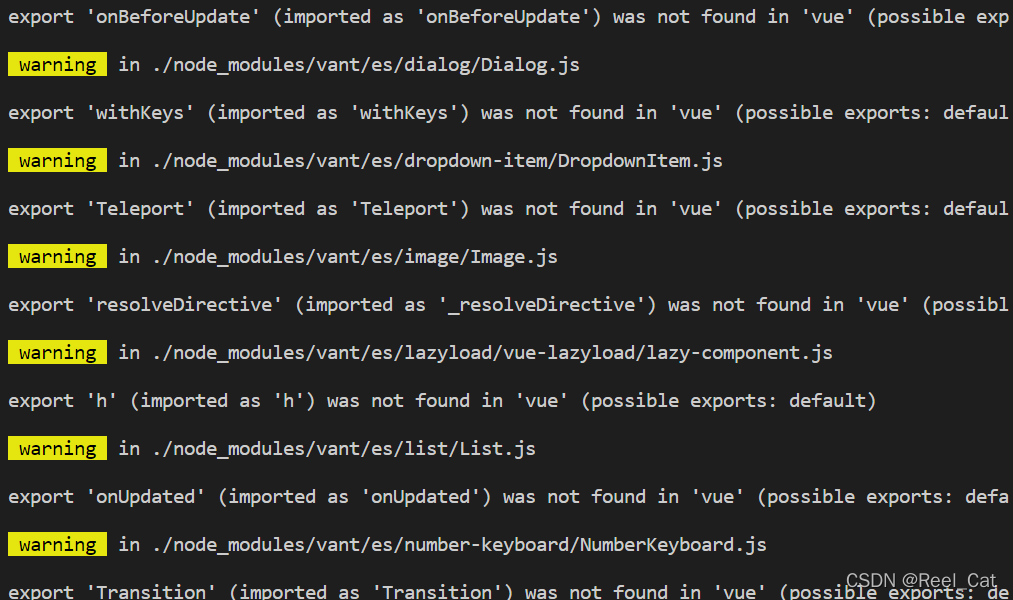
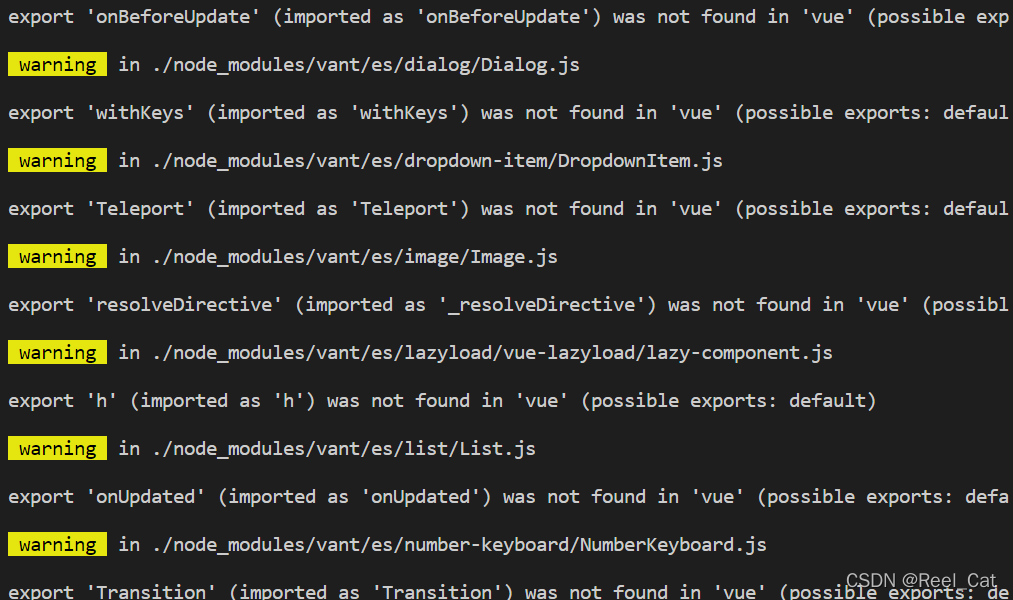
注意:可能会遇到版本兼容的问题,此时运行项目会报黄
你会发现项目跑不了了

应该:1、先卸载掉vant
2、降低npm版本:npm install npm@6.13.4 -g
3、再执行上述步骤
或者应该:1、先卸载点vant
2、以不同的vant版本暗转:npm install -S vant@2.12.2
3、在执行上述步骤
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)