Vue路由嵌套详解
Vue路由嵌套详解嵌套路由又称子路由,在实际应用中,通常由多层嵌套的组件组合而成。demo1.创建用户信息组件,在 views/user 目录下创建一个名为 Profile.vue 的视图组件;<template><h1>个人信息</h1></template><script>export default {name: "UserProf
·
Vue路由嵌套详解
嵌套路由又称子路由,在实际应用中,通常由多层嵌套的组件组合而成。
demo
1.创建用户信息组件,在 views/user 目录下创建一个名为 Profile.vue 的视图组件;
<template>
<h1>个人信息</h1>
</template>
<script>
export default {
name: "UserProfile"
}
</script>
<style scoped>
</style>
2.在用户列表组件在 views/user 目录下创建一个名为 List.vue 的视图组件;
<template>
<h1>用户列表</h1>
</template>
<script>
export default {
name: "UserList"
}
</script>
<style scoped>
</style>
3.修改首页视图,我们修改 Main.vue 视图组件,此处使用了 ElementUI 布局容器组件,代码如下:
<template>
<div>
<el-container>
<el-aside width="200px">
<el-menu :default-openeds="['1']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-caret-right"></i>用户管理</template>
<el-menu-item-group>
<el-menu-item index="1-1">
<!--插入的地方-->
<router-link to="/user/profile">个人信息</router-link>
</el-menu-item>
<el-menu-item index="1-2">
<!--插入的地方-->
<router-link to="/user/list">用户列表</router-link>
</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-caret-right"></i>内容管理</template>
<el-menu-item-group>
<el-menu-item index="2-1">分类管理</el-menu-item>
<el-menu-item index="2-2">内容列表</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-aside>
<el-container>
<el-header style="text-align: right; font-size: 12px">
<el-dropdown>
<i class="el-icon-setting" style="margin-right: 15px"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>个人信息</el-dropdown-item>
<el-dropdown-item>退出登录</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</el-header>
<el-main>
<!--在这里展示视图-->
<router-view />
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default {
name: "Main"
}
</script>
<style scoped lang="scss">
.el-header {
background-color: #B3C0D1;
color: #333;
line-height: 60px;
}
.el-aside {
color: #333;
}
</style>
4.配置嵌套路由,修改router目录下的index.js路由配置文件,使用children作为main中的子模块
index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Main from "../views/Main";
import Login from "../views/Login";
import UserList from '../views/user/List'
import UserProfile from '../views/user/Profile'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},{
path:'/main',
component:Main,
children:[
{path:'/user/profile',component:UserProfile},
{path:'/user/list',component:UserList},
]
},{
path:'/login',
component:Login
}
]
})
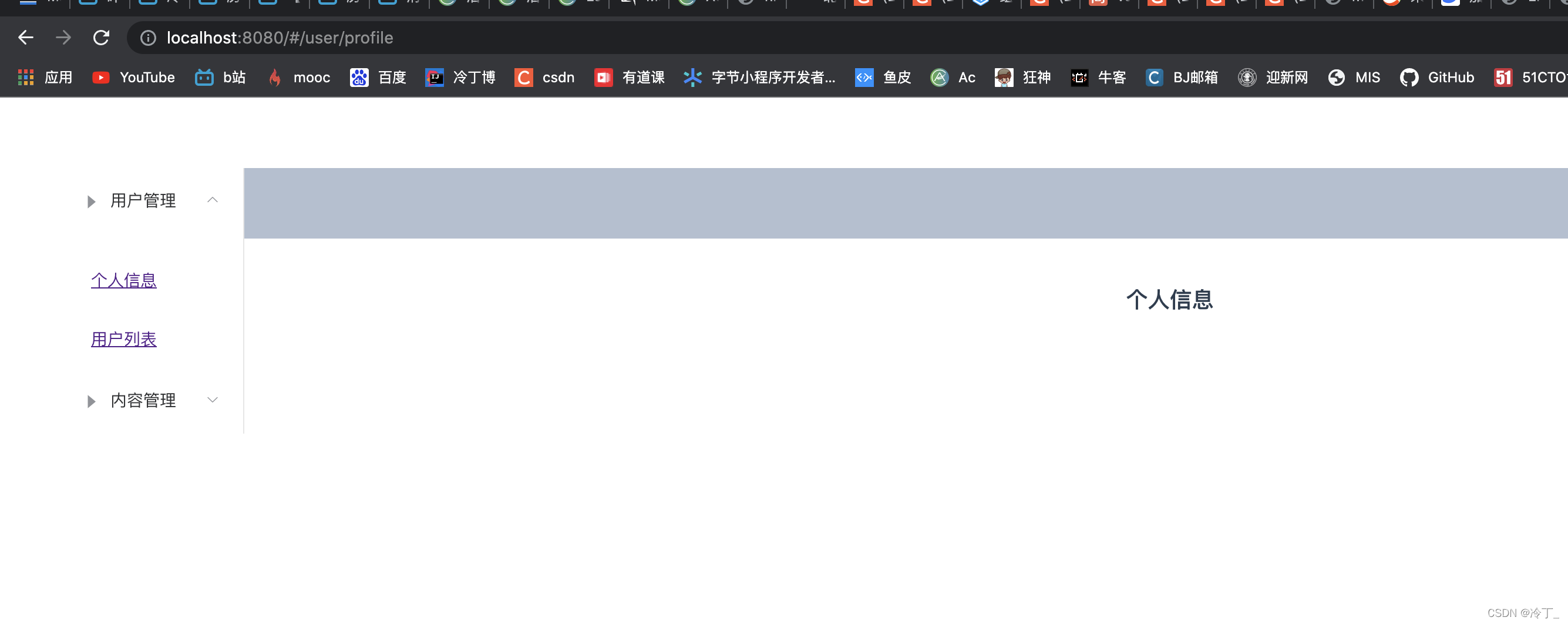
运行效果图

如果对您有帮助,免费的赞点一个~~~感谢🙏

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)