10个最受欢迎的JavaScript图表库,你用过几个?
目前网上有很多用于绘制图表图形的免费JavaScript插件和图表库,技术学派在这里给大家推荐10个比较强大的绘制图表图形的JavaScript图表库。其中一些插件需要主流浏览器的支持,而另外一些经过整合后,也能在不同的平台和老版本的浏览器上工作。1.HighchartHighcharts 是一个用纯 JavaScript 编写的一个图表库, 能够很简单便捷的在 Web 网站或是 Web 应用程序
目前网上有很多用于绘制图表图形的免费JavaScript插件和图表库,技术学派在这里给大家推荐10个比较强大的绘制图表图形的JavaScript图表库。其中一些插件需要主流浏览器的支持,而另外一些经过整合后,也能在不同的平台和老版本的浏览器上工作。
1.Highchart
Highcharts 是一个用纯 JavaScript 编写的一个图表库, 能够很简单便捷的在 Web 网站或是 Web 应用程序添加有交互性的图表,Highcharts 支持的图表类型有直线图、曲线图、区域图、柱状图、饼状图、散状点图、仪表图、气泡图、瀑布流图等多达 20 种图表。

项目地址:http://www.hcharts.cn
2.Chart.js
Chart.js 是一种简洁、用户友好的图表库,同时也是基于 HTML5 的 JavaScript 库,用于创建动画、交互式和可自定义的图表和图形。借助 Chart.js,用户可以轻松直观地查看混合图表类型。默认情况下,也可以使用 Chart.js 创建响应式网页。Chart.js 库允许用户快速创建可视化数据。Chart.js 易于设置,对初学者十分友好。

项目地址:
https://github.com/chartjs/Chart.js
3.Chartist.js
Chartist.js是一个非常简单而且实用的JavaScript前端图表生成器,它支持SVG格式,图表数据转换十分灵活,同时也支持多种图表展现形式。Chartist.js 库很适合于创建美观、响应能力强、阅读友好的图表。Chartist.js 还提供了使用 CSS 媒体查询和创意动画来自定义图表的能力。用户使用 Chartist.js 在图表设计中实现自己的所有创意。

项目地址:
https://github.com/gionkunz/chartist-js
4.Echarts
ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器,底层依赖轻量级的 Canvas 类库ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表全集。ECharts 3 中更是加入了更多丰富的交互功能以及更多的可视化效果,并且对移动端做了深度的优化。

项目地址:
https://github.com/ecomfe/echarts
5.FlexChart
FlexChart 是高性能的图表工具。FlexChart允许您将表格数据可视化为业务图表。 它提供了关于如何呈现和与数据交互的各种选项,包括选择,缩放,向下钻取,格式化等。FlexChart 的使用也十分简单,FlexChart 图表将所有与数据有关的任务都委托给 CollectionView 类,只需操作 CollectionView 类,就能实现过滤、排序和分组数据等功能。

项目地址:
http://demo.gcpowertools.com.cn/wijmo5/learningwijmo/#96YKp
6.TauCharts
TauCharts是一个最灵活的JavaScript图表库有。它也是基于D3的,是一个以数据为中心的JavaScript图表库,它允许改进数据可视化的效果。TauCharts 十分灵活,访问其 API 也十分轻松。TauCharts 为用户提供了无缝映射和可视化的数据,使用 TauCharts 能够设计出十分美观的数据界面。

项目地址:
https://github.com/TargetProcess/tauCharts
7.ReCharts
ReCharts 是一个使用 React 构建的,基于 D3 的图表库。使用 ReCharts,用户可以在 React Web 应用程序中无缝地编写图表。Recharts 非常轻巧,并使用 SVG 元素来创建很奇特的图表。

8.Flot
Flot是纯Javascript实现的基于jQuery的图表插件,目前,jQuery 已经成为 Web 开发人员非常重要的工具。有了 Flot.js,前端设计也变得更加容易。Flot.js 是 JavaScript 库中较为古老的图表库之一。尽管如此,Flot.js 也不会因为绘制折线图、饼图、条形图、面积图、甚至堆叠图表而降低其性能。

项目地址:
https://github.com/flot/flot
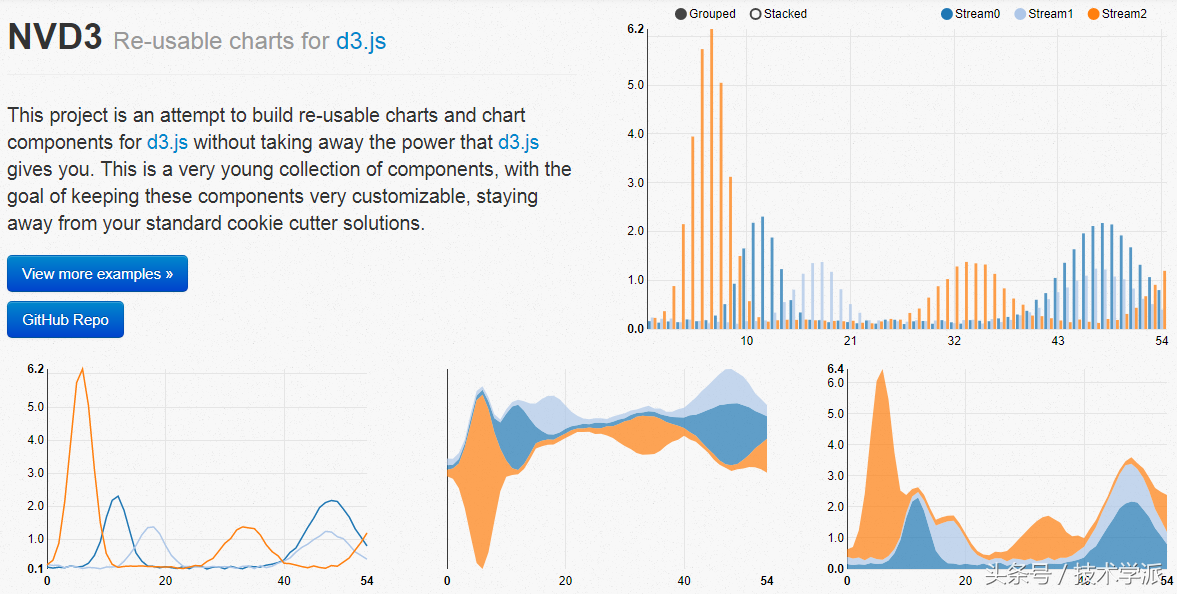
9.NVD3
NVD3 是由 Mike Bostock 撰写的基于 D3 的 JavaScript 库。NVD3 允许用户在 Web 应用程序中创建美观的、可复用的图表。NVD3 具有很强大的图表功能,数据可视化与可爱的图表如箱形图,旭日,和K线图。如果你是一个JavaScript图表库找吨功能,NVD3是一看出来。

项目地址:
https://github.com/novus/nvd3
10.C3.js
就像TauCharts一样,C3.js 也是一个非常有效的基于 D3 的图表可视化库。另外,C3.js 允许用户创建可定制的具有个人风格的类。C3.js 看起来是个比较难的库,但是一旦掌握了 C3.js 技巧,就能得心应手的使用了。C3.js 也允许用户为自己的 Web 应用程序创建可复用的图表,从而减少工作量。

项目地址:http://c3js.org/
更多推荐
 已为社区贡献9条内容
已为社区贡献9条内容









所有评论(0)