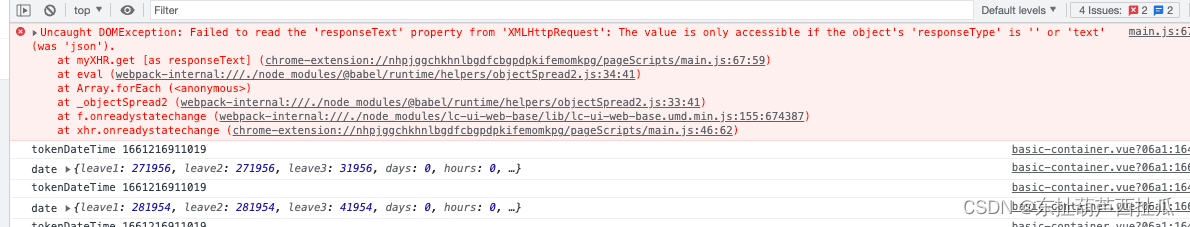
Uncaught DOMException: Failed to read the ‘responseText‘ property from ‘XMLHttpRequest‘: The value i
main.js:67 Uncaught DOMException: Failed to read the 'responseText' property from 'XMLHttpRequest': The value is only accessible if the object's 'responseType' is '' or 'text' (was 'json').at myXHR.ge
最近写项目,中途在mac上莫名出现如下错误:
(ps:windows正常)
main.js:67 Uncaught DOMException: Failed to read the ‘responseText’ property from ‘XMLHttpRequest’: The value is only accessible if the object’s ‘responseType’ is ‘’ or ‘text’ (was ‘json’).
at myXHR.get [as responseText] (chrome-extension://nhpjggchkhnlbgdfcbgpdpkifemomkpg/pageScripts/main.js:67:59)
at eval (webpack-internal:///./node_modules/@babel/runtime/helpers/objectSpread2.js:34:41)
at Array.forEach ()
at _objectSpread2 (webpack-internal:///./node_modules/@babel/runtime/helpers/objectSpread2.js:33:41)
at f.onreadystatechange (webpack-internal:///./node_modules/lc-ui-web-base/lib/lc-ui-web-base.umd.min.js:155:674387)
at xhr.onreadystatechange (chrome-extension://nhpjggchkhnlbgdfcbgpdpkifemomkpg/pageScripts/main.js:46:62)

刚开始还以为是自己代码里面除了啥mac的兼容性问题,但是想来想去不对,web项目,都用的chrome。然后就找来其他mac电脑试下,其他mac电脑竟然可以!!
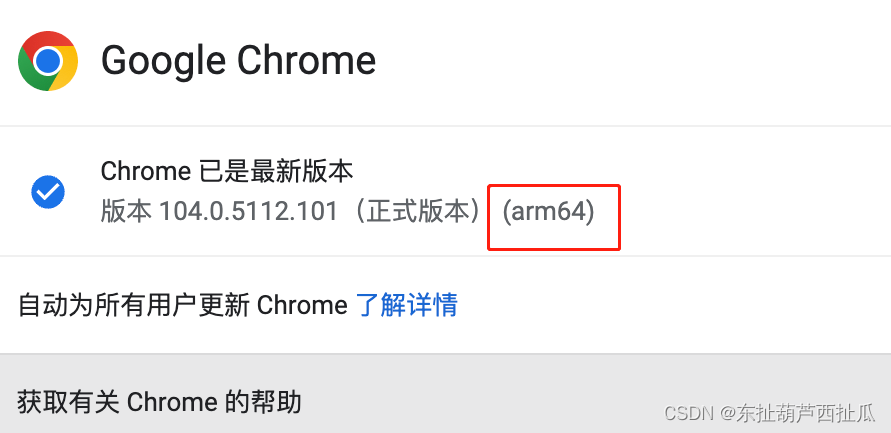
然后怀疑chrome版本可能的问题(但是想想也不可能,死马当活马医),于是查看有问题电脑的chrome版本信息,如下

看了几台mac的chrome版本,版本都是最新的,100多,但是有问题的电脑,是arm64架构,其他是x86。本来想找多几台arm64的验证一下,无奈当下环境并没有多余的arm64。
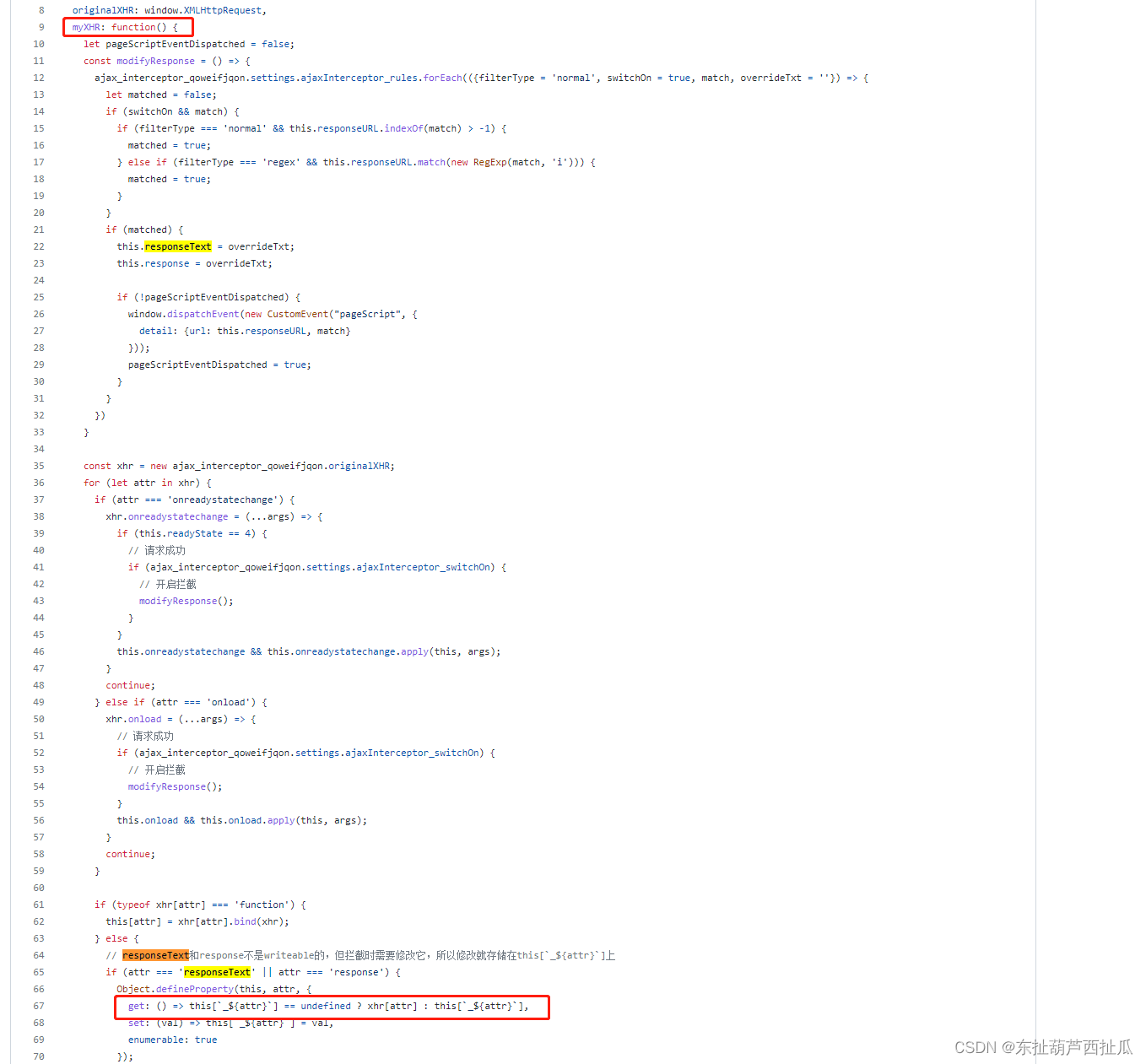
根据报错信息,是responseText这里报错,全局搜索项目里并没这个,于是点进报错代码里面,看到如下信息:

通过报错信息chrome-extension推测很可能和chrome有关,通过查询报错信息里面的://nhpjggchkhnlbgdfcbgpdpkifemomkpg/pageScripts/main.js文件信息,找到一个chrome插件,ajax-interceptor,这是一个ajax拦截插件。
去ajax-interceptor github上查看源码,果然找到和上面一样的代码。查看有问题的电脑的chrome插件,如下

关闭,再运行项目,正常,不报错了。
但是在wiindows上安装这个插件,打开,并不会报错。在mac上打开该插件,报错的具体原因未知。
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)