
css关键词:inherit、initial、overlay、revert、unset解释
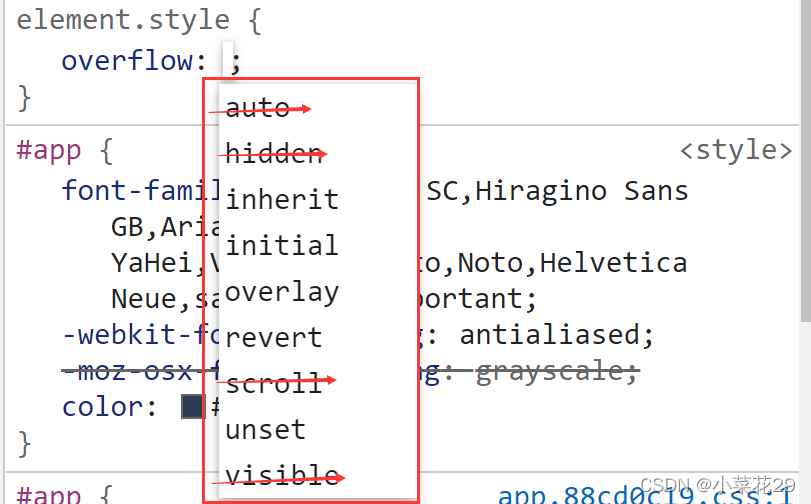
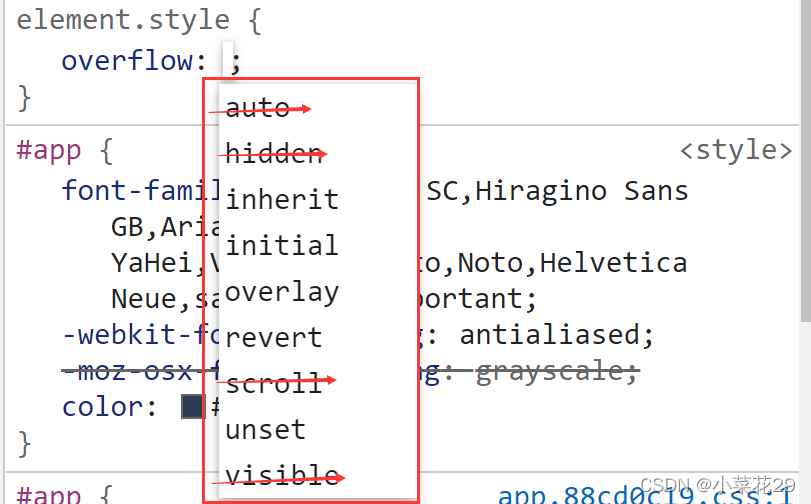
写样式好久,这几个属性既陌生又熟悉,可能这几个属性能在关键时刻以四两拨千斤之力解决我们困扰了好久的问题,今天终于腾出时间来系统整理汇总下,如有不对,请多指正~以overflow为例,在控制台样式随机打出overflow时候,浏览器对该属性做了一下提示...
目录
0.碎碎念
对于CSS这几个属性既陌生又熟悉,可能这几个属性能在关键时刻以四两拨千斤之力解决我们困扰了好久的问题,今天终于腾出时间来系统整理汇总下,如有不对,请多指正~
以overflow为例,在浏览器控制台样式打出overflow时候,浏览器对该属性做了以下提示👇

我的浏览器及版本截图如下👇

红线划掉的就是overflow的大家熟知的属性,就不多做解释,我们只对剩余的几个属性进行解释。
1. inherit
解释:指定一个属性应从父元素继承它的值。
这个相对来说最好理解,就是以父元素的样式为准,简单举一个小栗子👇

对<h4>标签设置了font-weight:inherit后,默认加粗的样式已经被父级的<p>标签的正常样式取代。
2.initial
解释:用于设置 CSS 属性为它的默认值。
同样举一个小栗子👇

给父级元素div设置color,对子元素h4的color设置initial,并不受父级div颜色设置的影响,字体颜色是css默认的<h4>的黑色。
适配:IE浏览器不支持
3.overlay
解释:是overlay的一个非标准属性,使滚动条显示在内容的上层,而不占用空间。此值已被弃用。
这个关键词是一个实验性的属性,相关内容很少,不建议用于生产环境开发。
4.revert
解释:让当前元素的样式还原成浏览器内置的样式。
举个小栗子👇

给h4设置font-weight:revert后,被还原成浏览器默认的font-weight:bold。
revert跟上述的initial有些相似,不过前者是还原成浏览器的内置样式(比如浏览器自带的滚动条样式),后者是使用css属性中的默认值。
适配:目前现代浏览器均已支持。
5.unset
解释:不做设置。但是与css是否继承属性相关,如果一个样式是可继承属性,该设置等于inherit;反之如果是非继承属性,则设置等于initial。
举一个继承属性的小栗子👇

font-weight就是一个可继承的属性,在h4设置font-weight:unset后,继承了父级的font-weight:normal属性
再举一个不可继承属性的小栗子👇

border是不可继承属性,父级的红边框不影响内部标签h4设置的border:unset;
这些关键词总是出现,强迫自己总结下,阶段性完结吧,如果日后遇到经典的使用场景,还会继续补充的~
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)