
element-ui 如何修改默认样式
例如el-form修改默认label样式 同样也适用于el-table样式修改 方法都相同 换汤不换药
·
用了好几年element-ui 真是省了不少事儿 就像半成品的饭放那儿 热热就能吃了
抽空总结几种修改element-ui默认样式的方法

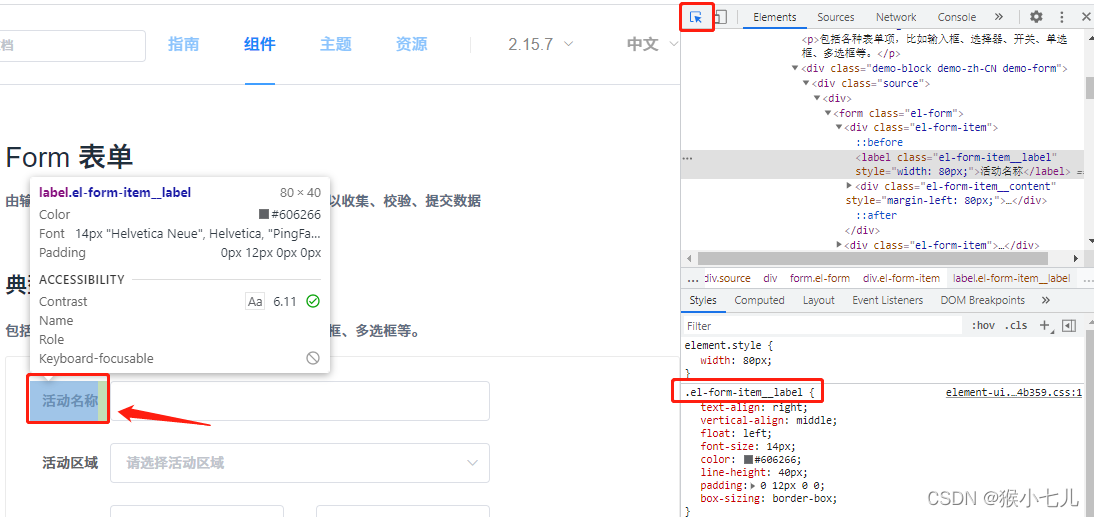
先ctrl+shift+i 调出控制台 Elements 根据箭头所选 找到需要修改的样式类名
(这个箭头的快捷键是ctrl+shift+c)
(1)例如:el-form-item的label
这个style标签上没有scoped 会将全局的表单label都改为红色
<style lang="scss">
.el-form-item__label {
color: red;
}
</style>
(2)如果只想修改当前页面的label 可以在前面加个外层类名
<style lang="scss">
.container .el-form-item__label {
color: red;
}
</style>
(3)当前页面的样式 如果加了scoped 可以尝试用 /deep/ 穿透
<style lang="scss" scoped>
.container /deep/ .el-form-item__label {
color: red;
}
</style>
(4)要是遇着那特别犟的 优先级高的行内样式啥的 实在不行就怼!important
<el-form :model="dataForm" ref="dataForm" label-width="100px">
<style lang="scss" scoped>
.container /deep/ .el-form-item--medium .el-form-item__content,
.el-form-item--medium .el-form-item__label {
margin-left: 200px!important;
}
</style>
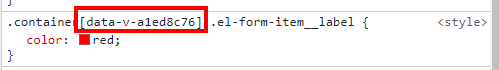
style标签标有scoped属性 就说明style里的css样式只在当前组件生效 可以避免组件之间的样式污染

图上红框圈住的 [data-v-balablaba] 就是scoped 给dom节点添加一个不重复的data属性 确保唯一性
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)