
HTML实例--制作表单
运用表格和表单基础知识简单制作一个表单表单制作使用表格来对表单进行排版美化<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewpo
·
运用表格和表单基础知识简单制作一个表单
表单制作使用表格来对表单进行排版美化
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>用户注册表单</title>
</head>
<body>
<table align="center">
<form action="#" method="POST">
<thead>
<tr>
<th colspan="3">
<h3>用户注册表单</h3>
</th>
</tr>
</thead>
<tbody>
<tr>
<td colspan="3">
<hr color="grey" width="700" size="1">
</td>
</tr>
<tr>
<td colspan="3">
<font color='purple'>
基本信息填写
</font>
</td>
</tr>
<tr>
<td align="right">用户名:</td>
<td>
<input type="text" maxlength="6" placeholder="请输入用户名" required>
</td>
<td>
<font color='red'>
用户名长度最多不超过6个字符
</font>
</td>
</tr>
<tr>
<td align="right">密码:</td>
<td>
<input type="password" maxlength="10" required>
</td>
<td>
<font color='red'>
密码长度最多不超过10个字符
</font>
</td>
</tr>
<tr>
<td align="right">确认密码:</td>
<td>
<input type="password" maxlength="10" required>
</td>
<td>
<font color='red'>
重复密码
</font>
</td>
</tr>
<tr>
<td align="right">性别:</td>
<td>
<input type="radio" name="sex" id="s1">
<label for="s1">男</label>
<input type="radio" name="sex" id="s2">
<label for="s2">女</label>
</td>
</tr>
<tr>
<td align="right">出生日期:</td>
<td>
<input type="date">
</td>
</tr>
<tr>
<td align="right">爱好:</td>
<td>
<input type="checkbox" id="a1">
<label for="a1">阅读</label>
<input type="checkbox" id="2">
<label for="a2">锻炼</label>
<input type="checkbox" id="a3">
<label for="a3">听歌</label>
<input type="checkbox" id="a4">
<label for="a4">写作</label>
</td>
<td>
<font color='red'>
至少选择三项
</font>
</td>
</tr>
<tr>
<td align="right">个人介绍:</td>
<td>
<textarea name="" id="" cols="30" rows="10"></textarea>
</td>
</tr>
<tr>
<td colspan="3">
<hr color="grey" width="700" size="1">
</td>
</tr>
<tr>
<td colspan="3">
<font color='purple'>
绑定邮箱
</font>
</td>
</tr>
<tr>
<td align="right">邮箱类型:</td>
<td>
<select>
<option value="">--邮箱类型--</option>
<option value="">QQ邮箱</option>
<option value="">网易邮箱</option>
<option value="">outlook邮箱</option>
</select>
</td>
</tr>
<tr>
<td align="right">邮箱账号:</td>
<td>
<input type="text" required>
</td>
</tr>
<tr>
<td align="right">邮箱密码:</td>
<td>
<input type="password" required>
</td>
</tr>
<tr>
<td colspan="3">
<hr color="grey" width="700" size="1">
</td>
</tr>
<tr>
<td colspan="3">
<font color='purple'>
密码保护信息
</font>
</td>
</tr>
<tr>
<td align="right">密码保护问题:</td>
<td>
<select>
<option value="">--密码保护问题--</option>
<option value="">真实姓名是什么</option>
<option value="">最喜欢的颜色</option>
<option value="">最喜欢的食物</option>
</select>
</td>
</tr>
<tr>
<td align="right">答案:</td>
<td>
<input type="text" required>
</td>
</tr>
<tr>
<td align="right">备用邮箱:</td>
<td>
<input type="text" required>
</td>
<td>
<font color='red'>
备用邮箱与绑定邮箱不得相同
</font>
</td>
</tr>
<tr>
<td align="center" colspan="3">
<input type="reset">
<input type="submit">
</td>
</tr>
</tbody>
</form>
</table>
</body>
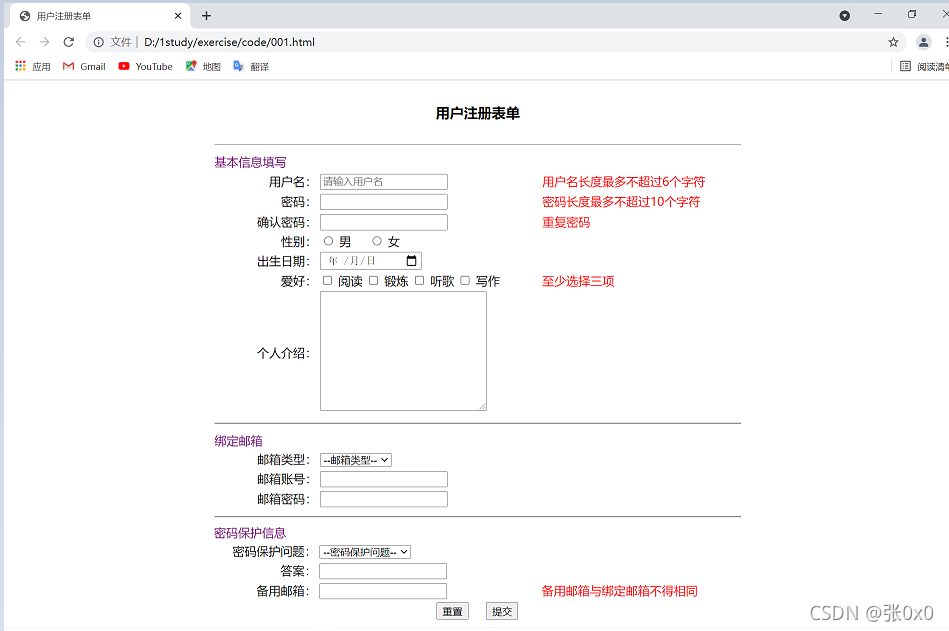
</html>渲染效果

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)