
uniapp隐藏页面顶部导航栏和手机系统顶部导航栏
uniapp顶部导航栏隐藏的几种形式和方法
·
1、隐藏页面导航栏:
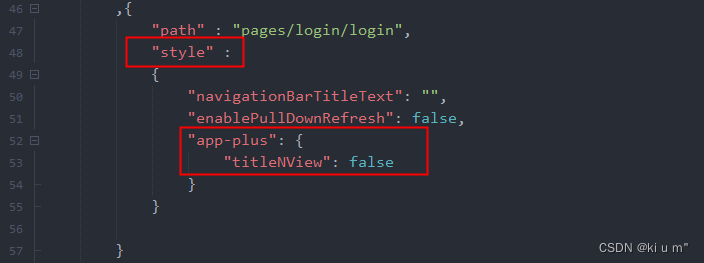
pages.json文件 在"style":{ "app-plus":{ "titleNview": false } }

2、隐藏手机系统顶部导航栏(电量、网络状态等):
(1)单页面隐藏状态栏
onShow(){
plus.navigator.setFullscreen(true);
}

若该页面有页面跳转业务,再追加一个onHide()
onHide(){
plus.navigator.setFullscreen(false);
}

(2)隐藏整个应用状态栏,在App.vue文件的onLaunch里面加上 plus.navigator.setFullscreen(true);

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)