vue水平布局1-用flex按比例排版
水平布局的排版,运用flex实现
·
问题
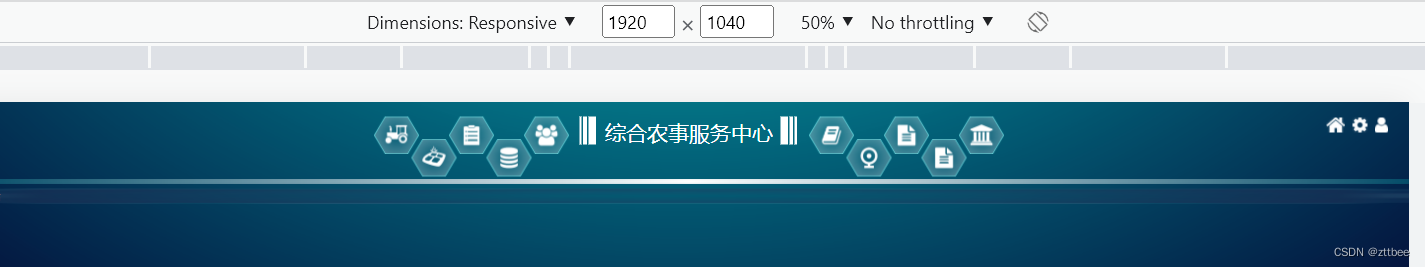
下图是一个网站的标题,在1k的分辨率下,通过调margin达到了居中的效果,然而到2k分辨率下,就变成了下图的鬼样子,标题都歪到左边去了。

我希望在任意缩放下,标题始终居中,当然方法有很多,这里只记录一种方法。
解决方法
可以用flex布局
首先把首行分为3个部分,classLeft,classCenter,classRight,该部分的比例为1:5:1,当然这个比例你也可以自己去设。
然后再classCenter中,里面的内容classTitle要居中;在classRight中,里面的内容要靠右。

代码
上述每个框框都是一个div
所以对于classRow,要有一个flex布局
.classRow{
display:flex;
}
对于classLeft,宽度占1份
.classLeft{
box-flex: 1;/*灵活度*/
-webkit-box-flex: 1; /* Safari and Chrome */
-moz-box-flex: 1; /* Firefox */
-webkit-flex: 1;
-ms-flex: 1;
flex: 1;
}
对于classCenter,宽度占5份
.classCenter{
box-flex: 5;
-webkit-box-flex: 5;
-moz-box-flex: 5;
-webkit-flex: 5;
-ms-flex: 5;
flex: 5;
}
对于classRight,宽度也只占一份
.classRight{
box-flex: 1;/*灵活度*/
-webkit-box-flex: 1; /* Safari and Chrome */
-moz-box-flex: 1; /* Firefox */
-webkit-flex: 1;
-ms-flex: 1;
flex: 1;
}
在classCenter中,里面的内容需要居中,可以利用flex布局justify-content:center居中
.classCenter{
box-flex: 5;
-webkit-box-flex: 5;
-moz-box-flex: 5;
-webkit-flex: 5;
-ms-flex: 5;
flex: 5;
display: flex;
justify-content: center;
}
在classRight中,内容要靠右,可以用justify-content: flex-end;靠右。
.classRight{
box-flex: 1;/*灵活度*/
-webkit-box-flex: 1; /* Safari and Chrome */
-moz-box-flex: 1; /* Firefox */
-webkit-flex: 1;
-ms-flex: 1;
flex: 1;
display: flex;
justify-content: flex-end;
}
看看最后的效果吧,不同分辨率缩放下都是居中的。


大功告成
总结
页面水平分布上,运用flex布局,进行比例分割以及位置定位(居中,靠右,靠左),实现了要达到的效果。
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)