element ui的select选择器collapse-tags属性文本换行
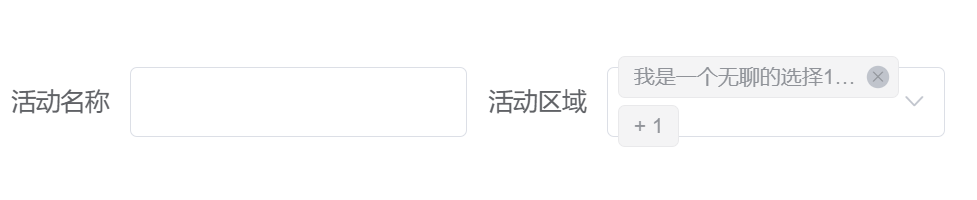
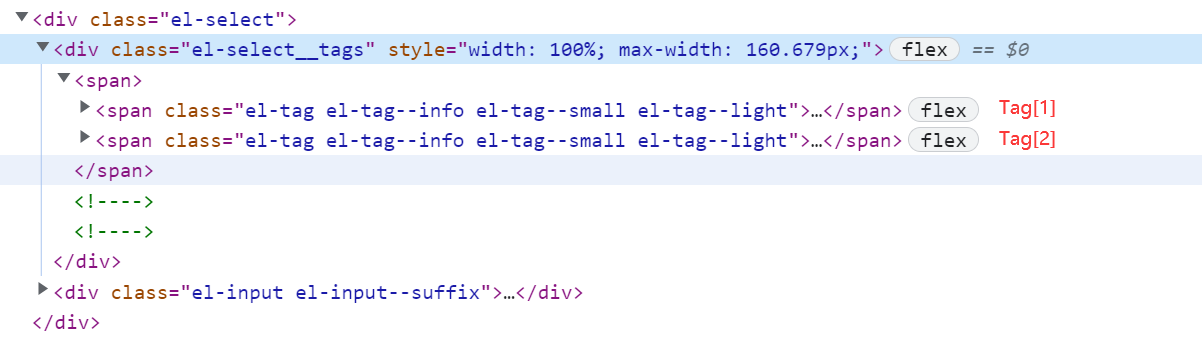
F12 可以观察到,输入框中显示的两个 Tag 对应了两个 span 标签,当 Tag[1] 的长度过长时,默认的宽度为 max-width,会出现 Tag[1] 文本溢出,Tag[2] 换行。官方给的 collapse-tags 案例是这样的,默认展示第一个选项的 label,更多选项的 label 折叠为一个 Tag。只需要加上下面这段 css 样式就可以达到文本不换行的效果。
·
官方给的 collapse-tags 案例是这样的,默认展示第一个选项的 label,更多选项的 label 折叠为一个 Tag。

当选择的选项 label 过长时,就会出现文本换行问题,就像这样:

F12 可以观察到,输入框中显示的两个 Tag 对应了两个 span 标签,当 Tag[1] 的长度过长时,默认的宽度为 max-width,会出现 Tag[1] 文本溢出,Tag[2] 换行

只需要加上下面这段 css 样式就可以达到文本不换行的效果
/* my-select 绑定在 el-select 上*/
.my-select >>> .el-select__tags > span {
display: flex;
}
.my-select >>> .el-select__tags span.el-tag:nth-child(1){
width: calc(100% - 40px);
}
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容









所有评论(0)